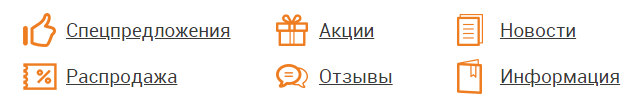
Начиная с версии 64 Chrome начал добавлять разрывы в подчеркивании у ссылок, что приводит к следующему результату:
Связано это с введением нового CSS свойства text-decoration-skip-ink которое указывает как делать подчеркивание и значением auto по умолчанию.
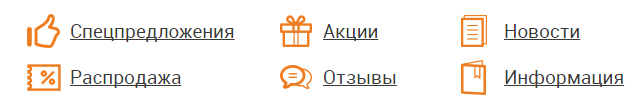
none |
Подчеркивание рисуются по всей длине текстового содержимого |
auto |
Подчеркивание отображаются только там, где оно не касаетсятся буквы |
Исправить это можно следующим образом:
a {
text-decoration: underline;
text-decoration-skip-ink: none;
}