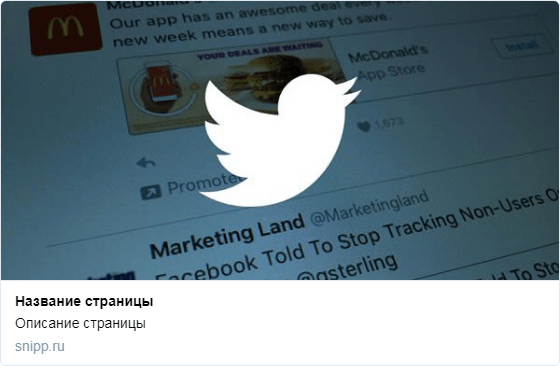
Микроразметка используется для превью страницы, которое формируется при публикации ссылки в социальных сетях. Поддерживается в Facebook, VK, Однокласниках. Яндекс и гугл использует Open Graph в сниппетах в поисковой выдаче.
- Теги вставляются в
<head>каждой страницы сайта. - Даты указываются в формате
YYYY-MM-DDThh:mm:ss±hh, например 2017-05-20T10:31:27+00:00 - Помимо картинки в теге
og:imageрекомендуется её продублировать в image_src:<link rel="image_src" href="http://example.com/logo.png">
<meta property="og:type" content="website">
<meta property="og:url" content="http://example.com">
<meta property="og:title" content="Заголовок страницы">
<meta property="og:description" content="Описание страницы">
<meta property="og:image" content="http://example.com/logo.png"><meta property="og:type" content="article">
<meta property="og:url" content="http://example.com/article/123.html">
<meta property="og:title" content="Название статьи">
<meta property="og:description" content="Описание статьи">
<meta property="og:image" content="http://example.com/image.png">
<meta property="article:published_time" content="Дата публикации">
<meta property="article:modified_time" content="Дата последнего изменения">
<meta property="article:section" content="Категория статьи">
<meta property="article:tag" content="Теги"><meta property="og:type" content="og:product">
<meta property="og:url" content="http://example.com/prod/123.html">
<meta property="og:title" content="Название товара">
<meta property="og:description" content="Описание товара">
<meta property="og:image" content="http://example.com/image.png">
<meta property="product:price:amount" content="Цена">
<meta property="product:price:currency" content="RUB">