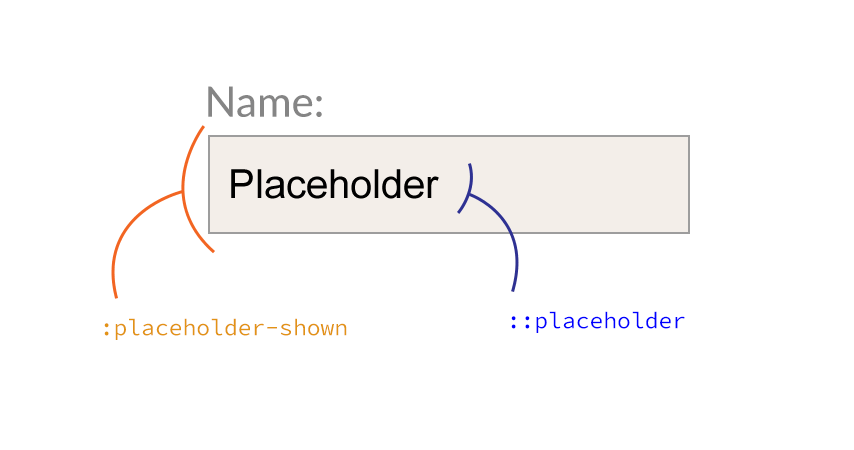
CSS стили для атрибута placeholder="" можно задать через псевдокласс ::placeholder и вендорными префиксами для разных браузеров:
::-webkit-input-placeholder::-moz-placeholder:-moz-placeholder:-ms-input-placeholder
Пример использования
<input type="text" class="demo-1" placeholder="Пример 1">
<input type="text" class="demo-2" placeholder="Пример 2">
<input type="text" class="demo-3" placeholder="Пример 3">input[type=text]::placeholder {
font-size: 12px;
color: rgb(245, 245, 245);
}
input[type=text]::-webkit-input-placeholder {
font-size: 12px;
color: rgb(245, 245, 245);
}
input[type=text]::-moz-placeholder {
font-size: 12px;
color: rgb(245, 245, 245);
}
input[type=text]:-moz-placeholder {
font-size: 12px;
color: rgb(245, 245, 245);
}
input[type=text]:-ms-input-placeholder {
font-size: 12px;
color: rgb(245, 245, 245);
}Результат:
Placeholder-shown
Также есть псевдокласс :placeholder-shown который позволяет выделить инпут до того как в него будет введен текст.
input[type=text]:placeholder-shown {
border: 1px solid red;
}