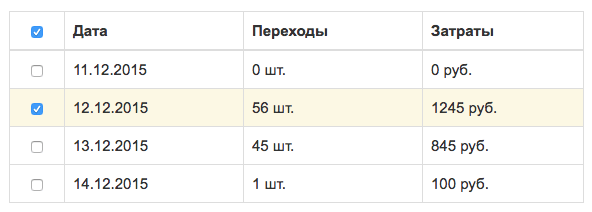
Мини-плагин позволяет отметить или снять одним кликом чекбоксы в таблицах, также есть возможность отметить чекбокс по клику на сроку таблицы.
У таблицы должны быть теги <thead> и <tbody>, по ним плагин определяет где находится управляющий чекбокс.
JQuery плагин
(function($){
$.fn.checkboxTable = function() {
target = this;
// Клик по checkbox в шапке таблицы.
$(target).on('click', 'thead :checkbox', function() {
var check = this;
$(this).parents('table').find('tbody :checkbox').each(function(){
if ($(check).is(':checked')) {
$(this).prop('checked', true);
$(this).parents('tr').addClass('selected');
} else {
$(this).prop('checked', false);
$(this).parents('tr').removeClass('selected');
}
});
});
// Клик по checkbox в строке таблицы.
$(target).on('click', 'tbody :checkbox', function() {
var parents = $(this).parents('table');
if ($(this).is(':checked')) {
$(this).parents('tr').addClass('selected');
$(parents).find('thead :checkbox').prop('checked', true);
} else {
$(this).parents('tr').removeClass('selected');
if ($(parents).find('tbody :checkbox:checked').length == 0) {
$(parents).find('thead :checkbox').prop('checked', false);
}
}
});
// Клик по строке таблицы
$(target).on('click', 'tbody tr', function(event) {
if (event.target.tagName == 'TH' || event.target.tagName == 'TD'){
$(this).find(':checkbox').trigger('click');
}
});
};
})(jQuery);Применение
<table class="table table-bordered">
<thead>
<tr>
<th style="text-align:center;"><input type="checkbox"></th>
<th>Дата</th>
<th>Переходы</th>
<th>Затраты</th>
<th>Удалить</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:center;"><input type="checkbox"></td>
<td>11.12.2015</td>
<td>0 шт.</td>
<td>0 руб.</td>
<td><a href="#">Удалить</a></td>
</tr>
<tr>
<td style="text-align:center;"><input type="checkbox"></td>
<td>12.12.2015</td>
<td>56 шт.</td>
<td>1245 руб.</td>
<td><a href="#">Удалить</a></td>
</tr>
<tr>
<td style="text-align:center;"><input type="checkbox"></td>
<td>13.12.2015</td>
<td>45 шт.</td>
<td>845 руб.</td>
<td><a href="#">Удалить</a></td>
</tr>
<tr>
<td style="text-align:center;"><input type="checkbox"></td>
<td>14.12.2015</td>
<td>1 шт.</td>
<td>100 руб.</td>
<td><a href="#">Удалить</a></td>
</tr>
</tbody>
</table>
<script>
$('.table').checkboxTable();
</script>