Небольшой пример, как выделить активный пункт в меню с помощью JQuery.
Возьмем меню для левой колонки:
<ul class="left_menu js_menu">
<li><a href="https://url-1">Спецпредложения</a></li>
<li><a href="https://url-2">Распродажа</a></li>
<li><a href="https://url-3">Акции</a></li>
<li><a href="https://url-4">Отзывы</a></li>
<li><a href="https://url-5">Новости</a></li>
<li><a href="https://url-6">Информация</a></li>
</ul>JS-скрипт найдет все элементы с классом js_menu (поэтому таких меню на странице может быть несколько), далее найдет все ссылки в нём, проверит соответствие href ссылки с текущим URL и если он совпадает, то добавит ссылке и родительскому элементу класс active.
$(function($){
var url = document.location.href;
var pos= url.indexOf("#");
if (pos > 0) {
url = url.substring(0, pos);
}
$.each($('.js_active a'), function(index, value) {
if (url.indexOf($(this).attr('href')) + 1) {
$(this).addClass('active').parent().addClass('active');
}
});
});Остается добавить добавить CSS-стили элементам с классом active.
.left_menu {
margin: 0 0 30px 0;
padding: 0;
background: #f2f2f2;
border: 1px solid #ddd;
display: block;
}
.left_menu li {
margin: 0;
padding: 0;
display: block;
}
.left_menu a {
display: block;
font-size: 16px;
color: rgb(40, 40, 40);
font-weight: bold;
line-height: 1.25;
padding: 10px;
border-bottom: 1px solid #d9d9d9;
background: url(/left_menu.png) 95% 50% no-repeat;
text-decoration: none;
}
.left_menu a.active {
color: #fff;
background-color: #0546a2;
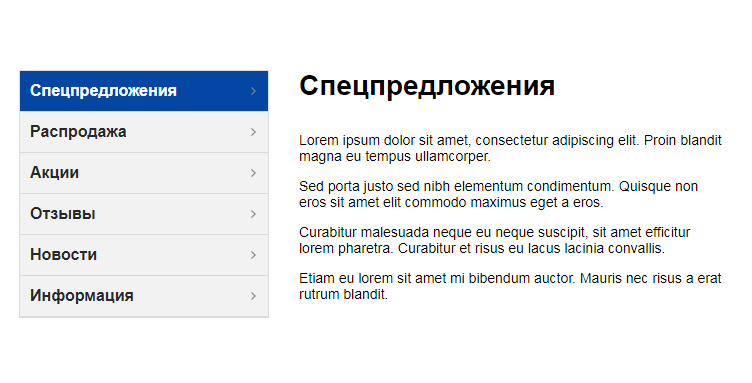
}Пример в действии: