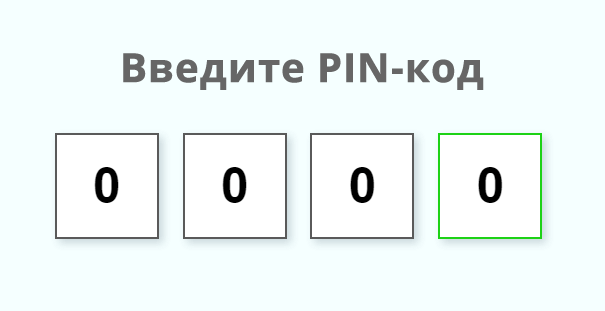
Если требуется поле для ввода пин-кода, можно использовать следующий вариант на jQuery.
Для удобства ввода, поле разделено на четыре сегмента. В каждое поле можно ввести только одну цифру, поэтому используется input number, темболее на мобильных для них сразу открывается цифровая клавиатура. После ввода цифры, фокус переключается на следующее поле.
Также чтобы на сервере на собирать введенные дынные из четырех полей, добавлен <input type="hidden" name="pincode">, в которе помещается все значение.
<div class="pincode">
<input type="number">
<input type="number">
<input type="number">
<input type="number">
<input type="hidden" name="pincode">
</div>
<script src="/jquery.min.js"></script>
<script>
$('input').keydown(function(e){
$(this).val('');
});
$('input').keyup(function(e){
var $wrap = $(this).closest('.pincode');
var $inputs = $wrap.find('input[type="number"]');
var val = $(this).val();
// Ввод только цифр
if(val == val.replace(/[0-9]/, '')) {
$(this).val('');
return false;
}
// Передача фокуса следующему innput
$inputs.eq($inputs.index(this) + 1).focus();
// Заполнение input hidden
var fullval = '';
$inputs.each(function(){
fullval = fullval + (parseInt($(this).val()) || '0');
});
$wrap.find('input[type="hidden"]').val(fullval);
});
</script>.pincode {
text-align: center;
padding: 20px 0;
}
.pincode input[type="number"] {
display: inline-block;
width: 100px;
height: 70px;
line-height: 50px;
text-align: center;
border: 2px solid #5a5a5a;
color: #000;
padding: 16px 0px;
margin: 0 10px;
font-size: 50px;
font-weight: 700;
outline: none;
background-color: #fff;
-moz-appearance: textfield;
-webkit-appearance: textfield;
appearance: textfield;
box-shadow: 4px 4px 8px 0px rgba(34, 60, 80, 0.2);
}
.pincode input[type="number"]::-webkit-outer-spin-button,
.pincode input[type="number"]::-webkit-inner-spin-button {
display: none;
}
.pincode input[type="number"]:focus {
border: 2px solid #1dd216;
}