Самый простой способ сделать блоки с одинаковой высотой можно с помощью JQuery, к примеру возьмем следующую верстку блоков:
<div class="list">
<div class="list-item">Block #1</div>
<div class="list-item">Block #2</div>
<div class="list-item">Block #3</div>
<div class="list-item">Block #4</div>
<div class="list-item">Block #5</div>
<div class="list-item">Block #6</div>
</div>float: left): .list {
margin: 0 -20px 0 0;
overflow: hidden;
}
.list-item {
width: 296px;
float: left;
margin: 0 20px 20px 0;
border: 3px solid orange;
padding: 15px 20px;
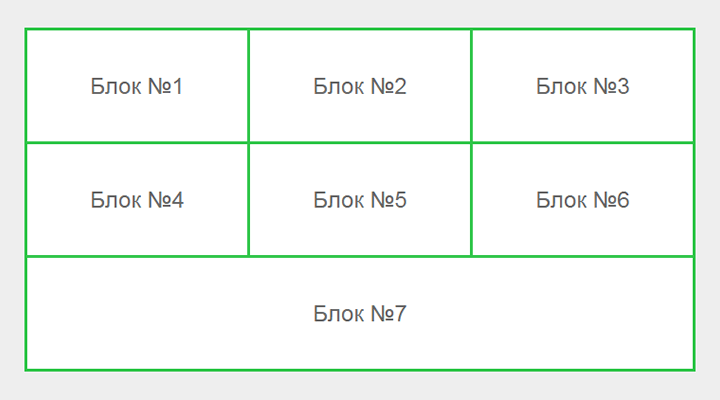
}Из-за разной высоты блоков получается следующий результат:
Данную проблему можно исправить, выставив всем элементам высоту следующими способами:
В данном примере поиск элементов, которым нужно задать одинаковую высоту происходит по родителю.
$(function(){
$('.list').each(function(){
var column = 0;
$(this).children().each(function(){
h = $(this).height();
if (h > column) {
column = h;
}
});
$(this).children().height(column);
});
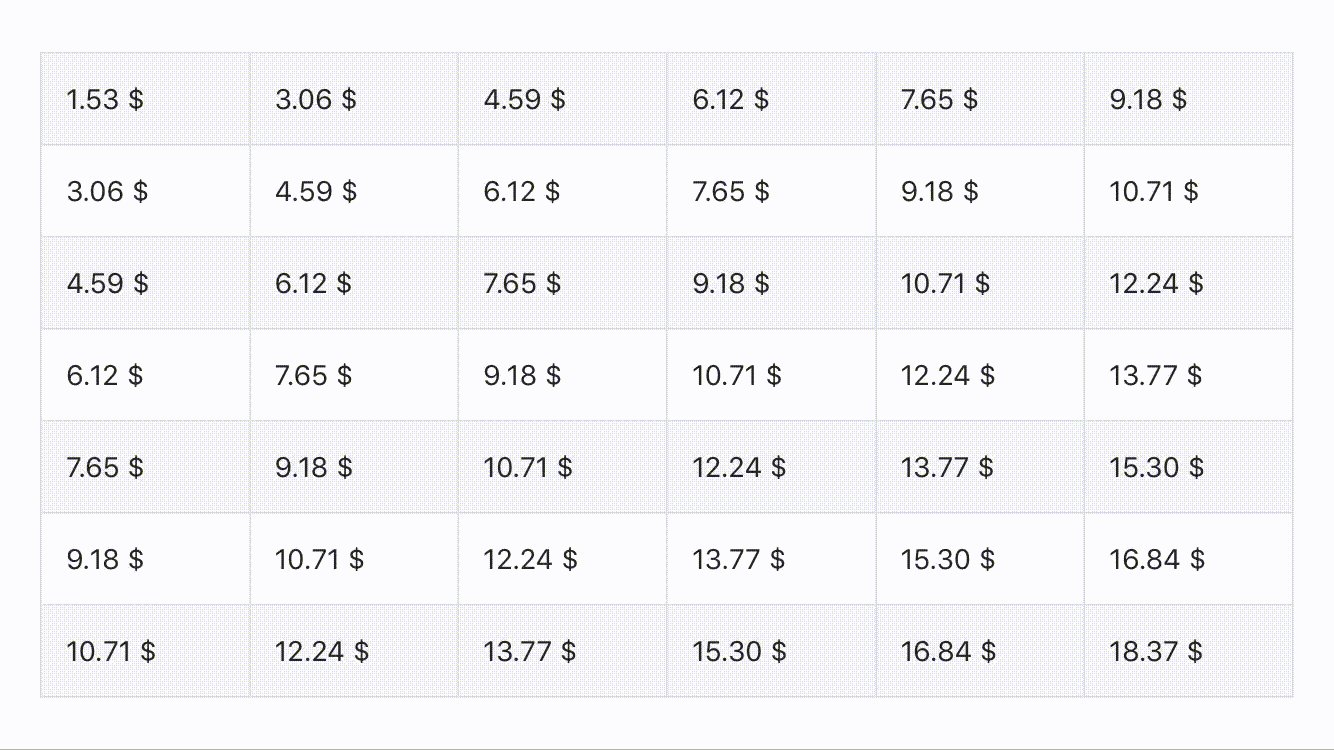
});Результат:
$(function(){
var column = 0;
$('.list .list-item').each(function(){
h = $(this).height();
if (h > column) {
column = h;
}
}).height(column);
});Результат:
Самый лучший вариант – сделать одну высоту блоков в одной горизонтальной линии, для этого потребуется изменить верстку:
<div class="list">
<div class="list-row">
<div class="list-item">Block #1</div>
<div class="list-item">Block #2</div>
</div>
<div class="list-row">
<div class="list-item">Block #3</div>
<div class="list-item">Block #4</div>
</div>
<div class="list-row">
<div class="list-item">Block #5</div>
<div class="list-item">Block #6</div>
</div>
</div>$(function(){
$('.list-row').each(function(){
var column = 0;
$(this).children().each(function(){
h = $(this).height();
if (h > column) {
column = h;
}
});
$(this).children().height(column);
});
});