Небольшая javascript функция для склонения числительных, в которой первый аргумент число, второй – массив с тремя элементам.
function num_word(value, words){
value = Math.abs(value) % 100;
var num = value % 10;
if(value > 10 && value < 20) return words[2];
if(num > 1 && num < 5) return words[1];
if(num == 1) return words[0];
return words[2];
}Использование функции
Чтобы заполнить массив с формами склонений, нужно ответить на три вопроса:
- Каким будет слово для одной единицы?
- Каким будет слово для двух единиц?
- Каким будет слово для пяти единиц?
Примеры заполненных массивов:
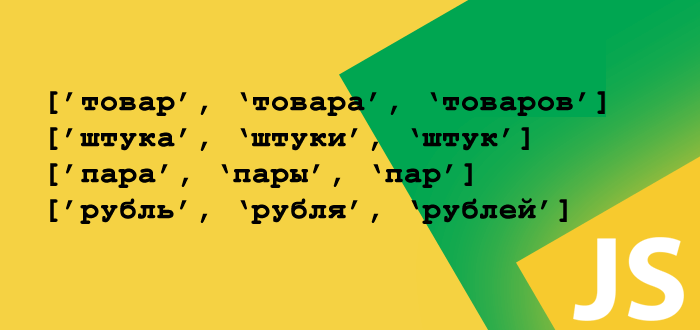
num_word(value, ['товар', 'товара', 'товаров']);
num_word(value, ['штука', 'штуки', 'штук']);
num_word(value, ['пара', 'пары', 'пар']);
num_word(value, ['рубль', 'рубля', 'рублей']);Пример
<form>
<label>Выберите количество товаров:</label>
<p><input type="number" min="0" name="count_1"></p>
<p><input type="number" min="0" name="count_2"></p>
<p><input type="number" min="0" name="count_3"></p>
<p><strong>Итого: <span id="js_result">0</span></strong></p>
</form>
<script src="/jquery/2.1.1/jquery.min.js"></script>
<script>
function num_word(value, words){
value = Math.abs(value) % 100;
var num = value % 10;
if(value > 10 && value < 20) return words[2];
if(num > 1 && num < 5) return words[1];
if(num == 1) return words[0];
return words[2];
}
$('form input[type="number"]').change(function(){
var count = 0;
$('form input[type="number"]').each(function(){
val = parseInt($(this).val());
if (!isNaN(val)){
count = count + val;
}
});
$('#js_result').html(count + ' ' + num_word(count, ['товар', 'товара', 'товаров']));
});
</script>