Сделать галерею которая заполнит все пространство фотографиями разного размера можно с помощью jQuery плагина montage.js, также понадобится fancybox.
Подключение библиотек:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script src="/js/montage.js"></script>
<link rel="stylesheet" href="/js/fancybox/jquery.fancybox.min.css">
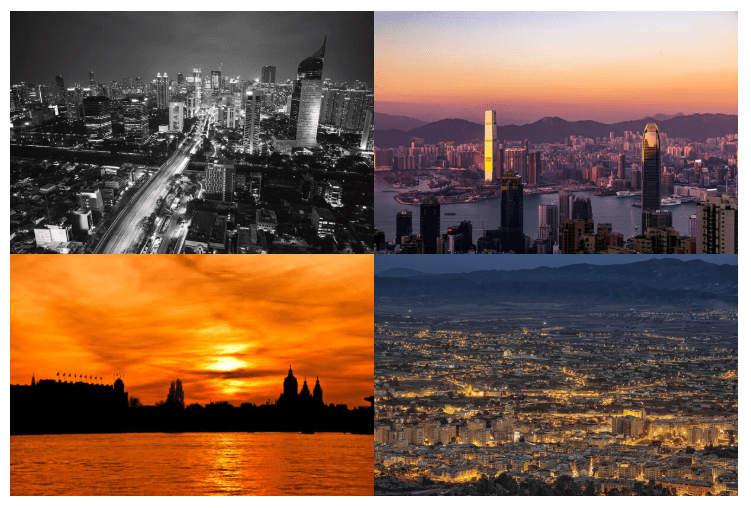
<script src="/js/fancybox/jquery.fancybox.min.js"></script>Фото не нужно подгонять под один размер, для примера используется следующий набор изображений:
HTML разметка:
<div class="am-container">
<a data-fancybox="gallery" href="/img/space-1.jpg">
<img src="/img/space-1.jpg" alt="">
</a>
<a data-fancybox="gallery" href="/img/space-2.jpg">
<img src="/img/space-2.jpg" alt="">
</a>
<a data-fancybox="gallery" href="/img/space-3.jpg">
<img src="/img/space-3.jpg" alt="">
</a>
...
</div>Немного стилей:
.am-wrapper{
float:left;
position:relative;
overflow:hidden;
}
.am-wrapper img{
position:absolute;
outline:none;
}Запуск плагина:
$(function() {
$('.am-container').montage({
liquid: false,
fillLastRow: true,
margin: 4,
fixedHeight: 160
});
}); Результат:
// Если true, то добавляется overflow-y к <body>.
liquid: false,
// Расстояние между изображениями.
margin: 1,
// Минимальная ширина изображения.
minw: 70,
// Минимальная высота изображения.
minh: 20,
// Максимальная высота изображения.
maxh: 250,
// Чередование высот у строк.
alternateHeight: false,
// Случайная высота от min до max.
alternateHeightRange: {
min: 100,
max: 300
},
// Фиксированная высота для всех изображений.
fixedHeight: null,
// Если true, то не учитываются minw, minh.
// Высота берется по самому маленькому изображению.
minsize: false,
// Если не будет хватать изображений для полного заполнения,
// растянет последнее изображение на всю ширину.
fillLastRow: false