Приемы как сделать шахматную сетку на псевдо-свойстве :nth-child().
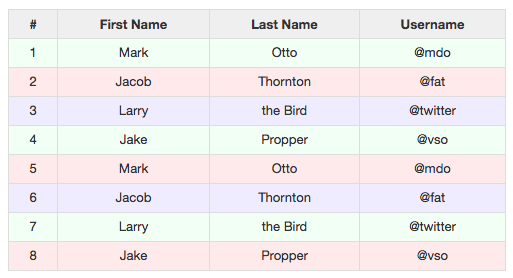
У таблиц можно применить свойства к строкам <tr> и ячейкам <td>.
<table class="chess">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>15</td>
<td>14</td>
<td>15</td>
</tr>
</table>.chess tr:nth-child(odd) td:nth-child(odd) {
background: orange;
}
.chess tr:nth-child(even) td:nth-child(even) {
background: orange;
}Такой метод работает и на вёрстке блоками с display: table, table-row, table-cell.
<div class="chess">
<div class="chess-tr">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<div class="chess-tr">
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
<div class="chess-tr">
<div>11</div>
<div>12</div>
<div>15</div>
<div>14</div>
<div>15</div>
</div>
</div>.chess {
display: table;
}
.chess-tr {
display: table-row;
}
.chess-tr div {
display: table-cell;
}
.chess .chess-tr:nth-child(odd) div:nth-child(odd) {
background: Gold;
}
.chess .chess-tr:nth-child(even) div:nth-child(even) {
background: Gold;
}C элементами с float: left или display: inline-block сложнее т.к. из CSS не узнать какой элемент начинается с новой строки.
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
<li>13</li>
<li>14</li>
<li>15</li>
</ul>.chess {
width: 500px;
margin: 0 auto;
padding: 0;
list-style: none;
}
.chess li {
float: left;
width: 19%;
border: 1px solid #ddd;
margin: -1px -1px 0 0; /* Уберем двойную рамку */
padding: 40px 0;
text-align: center;
}Если количество элементов по горизонтали нечетное, все просто – достаточно добавить фон только нечетным:
.chess li:nth-child(odd) {
background: PaleGreen;
}С четным количеством задача усложняется, придется писать стили для каждого элемента по отдельности т.к. чередование меняется с каждой новой строкой.
.chess li:nth-child(1),
.chess li:nth-child(3),
.chess li:nth-child(6),
.chess li:nth-child(8),
.chess li:nth-child(9),
.chess li:nth-child(11) {
background: SkyBlue;
}Или интервалами:
/* 1-я строка - нечетные элементы с 1 по 4 */
.chess li:nth-child(-n+4):nth-child(odd) {
background: SkyBlue;
}
/* 2-я строка - четные элементы с 5 по 8 */
.chess li:nth-child(n+5):nth-child(-n+8):nth-child(even) {
background: SkyBlue;
}
/* 3-я строка - нечетные элементы с 9 по 12 */
.chess li:nth-child(n+9):nth-child(-n+12):nth-child(odd) {
background: SkyBlue;
}Для очистки потока элементов с float: left поможет Clearfix.
В жизни такая «шахматная доска» хорошо подходит для списка брендов:
<ul class="brands">
<li><a href="#"><img src="/img/brand-1.png" alt=""></a></li>
<li><a href="#"><img src="/img/brand-2.png" alt=""></a></li>
<li><a href="#"><img src="/img/brand-3.png" alt=""></a></li>
<li><a href="#"><img src="/img/brand-4.png" alt=""></a></li>
<li><a href="#"><img src="/img/brand-5.png" alt=""></a></li>
<li><a href="#"><img src="/img/brand-6.png" alt=""></a></li>
<li><a href="#"><img src="/img/brand-7.png" alt=""></a></li>
<li><a href="#"><img src="/img/brand-8.png" alt=""></a></li>
<li><a href="#"><img src="/img/brand-9.png" alt=""></a></li>
<li><a href="#"><img src="/img/brand-10.png" alt=""></a></li>
<li><a href="#"><img src="/img/brand-11.png" alt=""></a></li>
<li><a href="#"><img src="/img/brand-12.png" alt=""></a></li>
</ul>.brands {
width: 500px;
margin: 0 auto;
padding: 0;
list-style: none;
}
.brands li {
float: left;
width: 20%;
height: 80px;
border: 1px solid #ddd;
margin: -1px -1px 0 0;
padding: 10px;
text-align: center;
position: relative;
}
.brands li img {
max-width: 90%;
height: auto;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
.brands li:nth-child(2),
.brands li:nth-child(4),
.brands li:nth-child(5),
.brands li:nth-child(7),
.brands li:nth-child(10),
.brands li:nth-child(12) {
background: #eee;
}