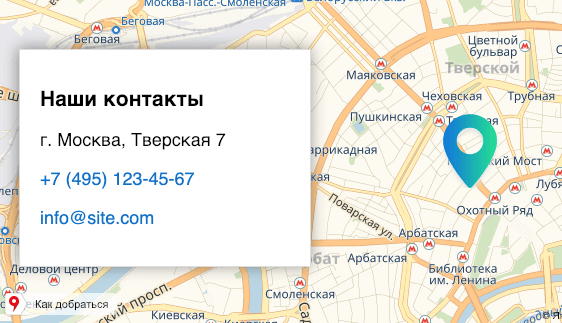
Пример, как вывести Яндекс карту на всю ширину сайта + плавающий блок с контактной информацией.
Комментарии по коду:
- Блок с текстом расположен абсолютно и не выходит за границы сайта благодаря
<div>с классомwrp, у которого задана максимальная ширина 900px. - В качестве метки используется внешняя картинка.
- Метка на карте выводится через геокодирование по адресу.
- Центр карты немного сдвинут.
<div class="map">
<div class="wrp">
<div class="map-box">
<h2>Наши контакты</h2>
<p>г. Москва, Тверская 7</p>
<p><a href="tel:+7 (495) 123-45-67">+7 (495) 123-45-67</a></p>
<p><a href="mailto:info@site.com">info@site.com</a></p>
</div>
</div>
<div id="map"></div>
</div>
<script src="//api-maps.yandex.ru/2.0/?load=package.full&lang=ru-RU"></script>
<script>
ymaps.ready(init);
function init(){
var myMap = new ymaps.Map("map",{center: [55.85,37.45],zoom: 13});
// Элементы управления картой
//myMap.controls.add("zoomControl").add("typeSelector").add("mapTools");
ymaps.geocode("г. Москва, Тверская 7").then(function (res) {
var coord = res.geoObjects.get(0).geometry.getCoordinates();
var myPlacemark = new ymaps.Placemark(coord, {}, {
iconImageHref: "/img/map.png",
iconImageSize: [54, 74],
iconImageOffset: [-27, -74]
});
myMap.geoObjects.add(myPlacemark);
myMap.setCenter(coord);
// Сдвиг центра карты вправо
var newcoord = myMap.getGlobalPixelCenter();
newcoord[0] -= 150;
myMap.setGlobalPixelCenter(newcoord);
});
}
</script>.wrp {
max-width: 900px;
margin: 0 auto;
position: relative;
}
.map-box {
position: absolute;
top: 70px;
left: 20px;
padding: 20px;
background: #fff;
border: 1px solid #ddd;
z-index: 100;
width: 250px;
box-shadow: -1px -1px 24px 0px rgba(50, 50, 50, 0.5);
}
.map-box p {
font-size: 18px;
}
#map {
width: 100%;
height: 350px;
}Правое расположение
Изменяются только положение у блока .map-box и смещение центра карты влево.
<div class="map">
<div class="wrp">
<div class="map-box">
<h2>Наши контакты</h2>
<p>г. Москва, Тверская 7</p>
<p><a href="tel:+7 (495) 123-45-67">+7 (495) 123-45-67</a></p>
<p><a href="mailto:info@site.com">info@site.com</a></p>
</div>
</div>
<div id="map"></div>
</div>
<script src="//api-maps.yandex.ru/2.0/?load=package.full&lang=ru-RU"></script>
<script>
ymaps.ready(init);
function init(){
var myMap = new ymaps.Map("map",{center: [55.85,37.45],zoom: 13});
// Элементы управления картой
//myMap.controls.add("zoomControl").add("typeSelector").add("mapTools");
ymaps.geocode("г. Москва, Тверская 7").then(function (res) {
var coord = res.geoObjects.get(0).geometry.getCoordinates();
var myPlacemark = new ymaps.Placemark(coord, {}, {
iconImageHref: "/img/map.png",
iconImageSize: [54, 74],
iconImageOffset: [-27, -74]
});
myMap.geoObjects.add(myPlacemark);
myMap.setCenter(coord);
// Сдвиг центра карты влево
var newcoord = myMap.getGlobalPixelCenter();
newcoord[0] += 150;
myMap.setGlobalPixelCenter(newcoord);
});
}
</script>.wrp {
max-width: 900px;
margin: 0 auto;
position: relative;
}
.map-box {
position: absolute;
top: 70px;
right: 20px;
padding: 20px;
background: #fff;
border: 1px solid #ddd;
z-index: 100;
width: 250px;
box-shadow: -1px -1px 24px 0px rgba(50, 50, 50, 0.5);
}
.map-box p {
font-size: 18px;
}
#map {
width: 100%;
height: 350px;
}






Можете актуализировать код?