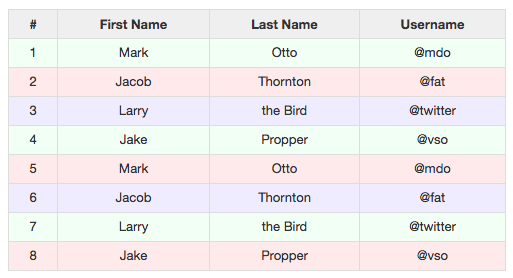
Несколько способов как сделать выделение ячеек таблицы при наведении курсора. Во всех примерах верстка таблиц будет стандартная, без лишних классов:
<table class="table">
<thead>
<tr>
<th>RU</th>
<th>FR</th>
<th>US Men</th>
<th>US Women</th>
<th>UK</th>
<th>Длина</th>
</tr>
</thead>
<tbody>
<tr>
<td>35.5 RU</td>
<td>36</td>
<td>4</td>
<td>5</td>
<td>3.5</td>
<td>22.1</td>
</tr>
<tr>
<td>36 RU</td>
<td>36 2/3</td>
<td>4.5</td>
<td>5.5</td>
<td>4</td>
<td>22.5</td>
</tr>
<tr>
<td>36.5 RU</td>
<td>37 1/3</td>
<td>5</td>
<td>6</td>
<td>4.5</td>
<td>22.9</td>
</tr>
...
</tbody>
</table>.table {
border-collapse: collapse;
border-spacing: 0;
width: 100%;
}
.table th, .table td {
border: 1px solid #888;
padding: 10px;
text-align: center;
vertical-align: middle;
position: relative;
}
.table td:hover {
background: #fffabe;
}
.table td:hover:after {
content: '';
position: absolute;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
border: 3px solid orange;
}.table {
border-collapse: collapse;
border-spacing: 0;
width: 100%;
}
.table th, .table td {
border: 1px solid #888;
padding: 10px;
text-align: center;
vertical-align: middle;
position: relative;
}
.table tr:hover td {
background: #fffabe;
}
.table tr:hover td:after {
content: '';
position: absolute;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
width: 105%;
border-top: 3px solid orange;
border-bottom: 3px solid orange;
}
/* Рамка слева у первой ячейки */
.table tr:hover td:first-child:after {
border-left: 3px solid orange;
}
/* Рамка справа у последний ячейки */
.table tr:hover td:last-child:after {
border-right: 3px solid orange;
width: auto;
}В данном варианте применен JQuery, который по индексу наведенного элемента добавляет class="hover" всем ячейкам в столбце.
$(document).ready(function() {
$('.table th, .table td').hover(function() {
var t = parseInt($(this).index()) + 1;
$('th:nth-child(' + t + '),td:nth-child(' + t + ')').addClass('hover');
}, function() {
var t = parseInt($(this).index()) + 1;
$('th:nth-child(' + t + '),td:nth-child(' + t + ')').removeClass('hover');
});
});.table {
border-collapse: collapse;
border-spacing: 0;
width: 100%;
}
.table th, .table td {
border: 1px solid #888;
padding: 10px;
text-align: center;
vertical-align: middle;
position: relative;
}
.table tbody .hover {
background: #fffabe;
}
.table tbody .hover:after {
content: '';
position: absolute;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
height: 105%;
border-left: 3px solid orange;
border-right: 3px solid orange;
}
/* Рамка сверху у первой ячейки */
.table tbody tr:first-child .hover:after {
border-top: 3px solid orange;
}
/* Рамка снизу у последней ячейки */
.table tbody tr:last-child .hover:after {
border-bottom: 3px solid orange;
height: auto;
}.table {
border-collapse: collapse;
border-spacing: 0;
width: 100%;
overflow: hidden;
}
.table th, .table td {
border: 1px solid #888;
padding: 10px;
text-align: center;
vertical-align: middle;
position: relative;
}
.table th, .table td {
border: 1px solid #888;
padding: 10px;
text-align: center;
vertical-align: middle;
position: relative;
}
.table td:hover {
background: #fffabe;
}
.table td:hover:before {
background-color: #eee;
content: '';
height: 100%;
left: -5000px;
position: absolute;
top: 0;
width: 10000px;
z-index: -2;
}
.table td:hover:after {
background-color: #eee;
content: '';
height: 10000px;
left: 0;
position: absolute;
top: -5000px;
width: 100%;
z-index: -1;
}