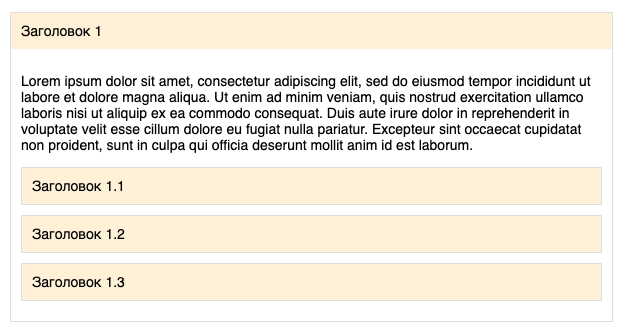
Пример как сделать многоуровневый аккордеон и добавить возможность перетаскивать элементы с помощью плагина jQuery UI sortable.
HTML разметка
<div class="accordion-root">
<div class="accordion">
<div class="accordion-item">
<div class="accordion-header">Заголовок 1</div>
<div>
...
<div class="accordion accordion-child">
<div class="accordion-item">
<div class="accordion-header">Заголовок 1.1</div>
<div>...</div>
</div>
<div class="accordion-item">
<div class="accordion-header">Заголовок 1.2</div>
<div>...</div>
</div>
<div class="accordion-item">
<div class="accordion-header">Заголовок 1.3</div>
<div>...</div>
</div>
</div>
</div>
</div>
</div>
<div class="accordion">
<div class="accordion-item">
<div class="accordion-header">Заголовок 2</div>
<div>
...
<div class="accordion accordion-child">
<div class="accordion-item">
<div class="accordion-header">Заголовок 2.1</div>
<div>...</div>
</div>
<div class="accordion-item">
<div class="accordion-header">Заголовок 2.2</div>
<div>...</div>
</div>
<div class="accordion-item">
<div class="accordion-header">Заголовок 2.3</div>
<div>...</div>
</div>
</div>
</div>
</div>
</div>
<div class="accordion">
<div class="accordion-item">
<div class="accordion-header">Заголовок 3</div>
<div>
...
<div class="accordion accordion-child">
<div class="accordion-item">
<div class="accordion-header">Заголовок 3.1</div>
<div>...</div>
</div>
<div class="accordion-item">
<div class="accordion-header">Заголовок 3.2</div>
<div>...</div>
</div>
<div class="accordion-item">
<div class="accordion-header">Заголовок 3.3</div>
<div>...</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS стили
.accordion-item {
border: 1px solid #ddd;
margin: 0 0 10px 0;
}
.ui-accordion-header {
padding: 10px;
background: #fff2d6;
cursor: pointer;
outline: none;
}
.ui-accordion-content {
padding: 10px;
background: #fff;
}
.portlet-placeholder {
border: 1px dotted black;
margin: 0 1em 1em 0;
height: 50px;
}JS
$('.accordion').accordion({
header: '> .accordion-item > .accordion-header',
heightStyle: 'content',
active: true,
collapsible: true
});
$('.accordion').sortable({
handle: '.accordion-header',
connectWith: '.accordion',
placeholder: 'portlet-placeholder',
containment: 'document'
});