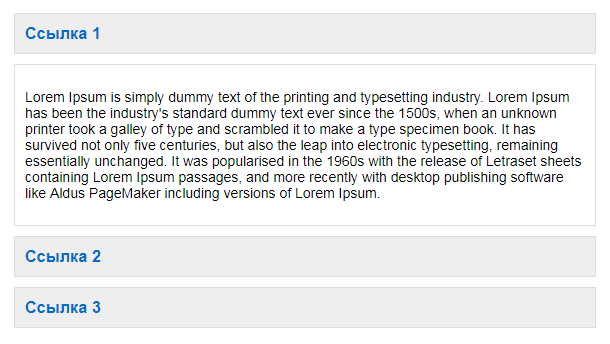
Итак, есть аккордеон, все вкладки закрыты, если в заголовок вставить ссылку на другую страницу, то она по своему назначению работать не будет т.к. клик по ней открывает и закрывает вкладку.
<div class="accordion">
<h3><a href="https://example.com">Ссылка 1</a></h3>
<div>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry...</p>
</div>
<h3><a href="https://example.com">Ссылка 2</a></h3>
<div>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry...</p>
</div>
<h3><a href="https://example.com">Ссылка 3</a></h3>
<div>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry...</p>
</div>
</div>
<script src="/js/jquery.min.js"></script>
<script src="/js/jquery-ui.min.js"></script>
<script>
$(function() {
$(".accordion").accordion({
active: true,
collapsible: true
});
});
</script>.accordion .ui-accordion-header {
margin: 0 0 10px 0;
padding: 10px;
border: 1px solid #ddd;
background: #eee;
cursor: pointer;
outline: none;
}
.accordion .ui-accordion-content {
margin: 0 0 10px 0;
padding: 10px;
border: 1px solid #ddd;
background: #fff;
}Как видно переход по ссылке не сущевстляеется
Следующий код сделает ссылку активной, после того как аккордеон будет открыт, т.е. ссылка сработает на второй клик. Используется событие activate, которое срабатывает после активации панели.
$(function() {
$(".accordion").accordion({
active: true,
activate: function(event, ui ) {
$(ui.newHeader).on('click', "a", function(event) {
window.location.href = $(this).attr("href");
});
}
});
});