Старый метод «child-helper» для выравнивания текста по вертикали в блоках с фиксированной высотой.
Текст обворачивается в тег с классом .child, а за ним добавляется пустой тег с классом .helper.
<div><span class="child">Текст который нужно выровнять</span><span class="helper"></span></div>Важно чтобы между тегами не было пробелов и переносов строк, как показано в примере:
CSS стили для span:
/* Вертикальное выравнивание */
.child {
display: inline-block;
vertical-align: middle;
zoom: 1;
}
.helper {
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0px;
zoom: 1;
}Пример с текстом
<div>
<div><span class="child">Быстрая доставка</span><span class="helper"></span></div>
<div><span class="child">Скидки клиентам, сезонные акции</span><span class="helper"></span></div>
<div><span class="child">Большой ассортимент товаров на любой кошелек</span><span class="helper"></span></div>
<div><span class="child">Гарантия от 1 года</span><span class="helper"></span></div>
</div>.list {
overflow: hidden;
}
.list div {
width: 21%;
float: left;
margin: 0 2%;
height: 90px;
text-align: center;
background: #eee;
line-height: 18px;
}
/* Вертикальное выравнивание */
.child {
display: inline-block;
vertical-align: middle;
zoom: 1;
}
.helper {
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0px;
zoom: 1;
}Результат:
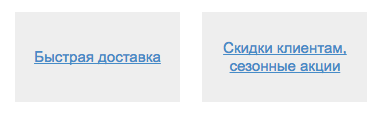
Пример с ссылками
<div>
<div><a class="child" href="#">Быстрая доставка</a><span class="helper"></span></div>
<div><a class="child" href="#">Скидки клиентам, сезонные акции</a><span class="helper"></span></div>
<div><a class="child" href="#">Большой ассортимент товаров на любой кошелек</a><span class="helper"></span></div>
<div><a class="child" href="#">Гарантия от 1 года</a><span class="helper"></span></div>
</div>CSS:
.list {
overflow: hidden;
}
.list div {
width: 21%;
float: left;
margin: 0 2%;
height: 90px;
text-align: center;
background: #eee;
line-height: 18px;
}
/* Вертикальное выравнивание */
.child {
display: inline-block;
vertical-align: middle;
zoom: 1;
}
.helper {
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0px;
zoom: 1;
}