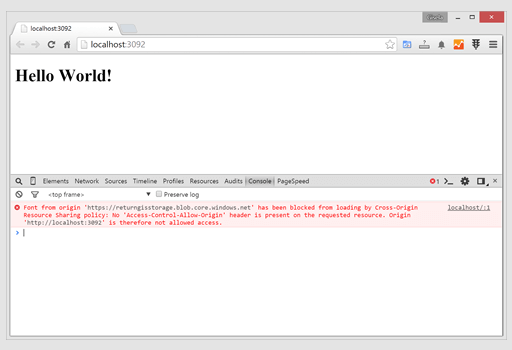
Как и кроссдоменные запросы AJAX, подключение шрифтов с другого домена или поддомена по умолчанию запрещены и вызывают ошибку:
Access to font at ... from origin ... has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Чтобы разрешить доступ к шрифтам на ресурсе донора, нужно убедится что у Apache включён модуль mod_headers, посмотреть можно в phpinfo():
Включить модуль через SSH:
a2enmod headersОтключение модуля:
a2dismod headersПерезагрузка Apache:
/etc/init.d/apache2 restartДалее нужно добавить запись в файл .htaccess, на сайте, от куда берется шрифт.
<FilesMatch "\.(ttf|otf|woff|woff2)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>* – разрешает доступ со всех ресурсов, поэтому стоит ограничиться только своим доменом:
<FilesMatch "\.(ttf|otf|woff|woff2)$">
Header set Access-Control-Allow-Origin "https://example.com"
</FilesMatch>Проверить отправку заголовка можно в DevTools браузера:
Также существуют параметры:
Access-Control-Allow-Methods – определяет разрешенные методы при обращении к ресурсу.
Header set Access-Control-Allow-Methods: "POST, GET, OPTIONS"Access-Control-Allow-Headers – список заголовков разрешенных в запросе.
Header set Access-Control-Allow-Headers: "X-PINGOTHER, Content-Type"PHP
Если фалы отдаются через PHP, то данные заголовки отправляются с помощью функции header():
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: POST, GET, PUT, DELETE, OPTIONS');
header('Access-Control-Allow-Headers: X-Requested-With, content-type');