HTML/CSS
БЭМ — методология, разработанная Яндексом для ускорения разработки, читаемости и повторного использования HTML/CSS кода.
430
0
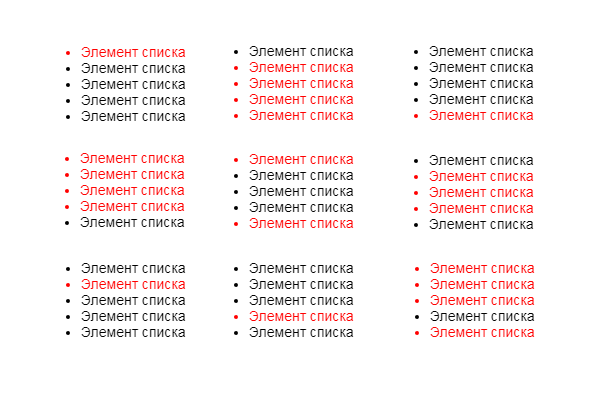
Несколько способов изменения вида маркированных списков (ul il).
21690
Во многих шрифтах уже есть символ рубля, достаточно вставить символ «₽».
20574
0
Несколько вариаций выпадающего списка (select option) стран мира с флагами Emoji на русском, английском и национальном...
3008
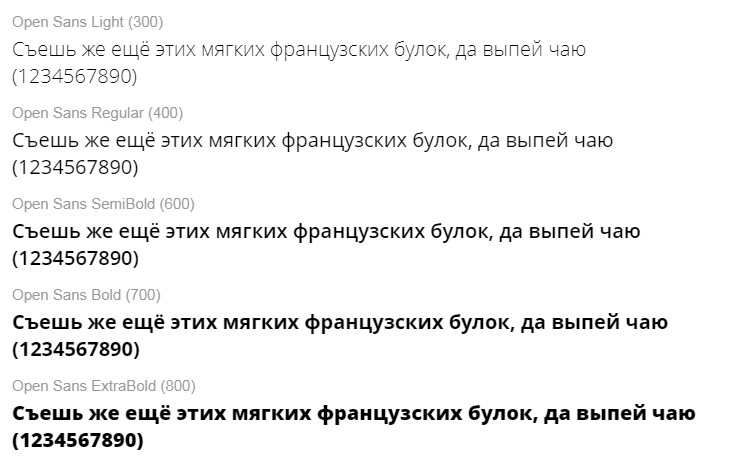
Сборник кириллических шрифтов в форматах eot, ttf, woff, woff2 и подключение их в CSS (@font-face).
12488
Пара примеров как сделать подчеркивание ссылок другим цветом, отличным от цвета текста.
2040
0
CSS-правило @media позволяет задать отдельные стили для элементов при просмотре сайта на разных устройствах.
12652
Для того чтобы выровнять текст или дрогой inline-элемент по высоте родителя, можно применить CSS-свойства flexbox.
5465
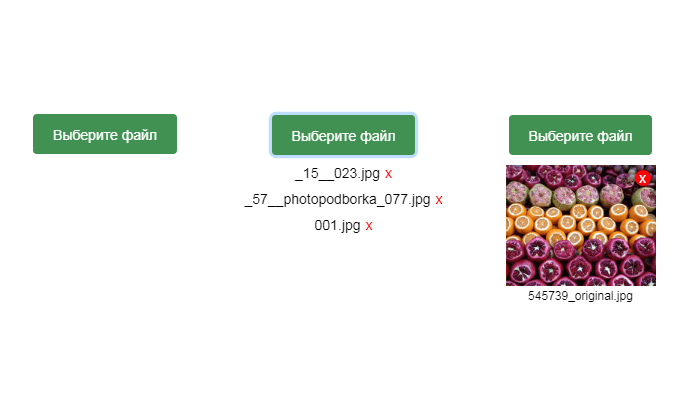
Примеры изменения вида стандартного поля для загрузки файлов input type file с помощью CSS и JS.
49209
В современных браузерах как правило есть модуль проверки орфографии в полях input, textarea и элементов с contenteditable=true.
2817
0
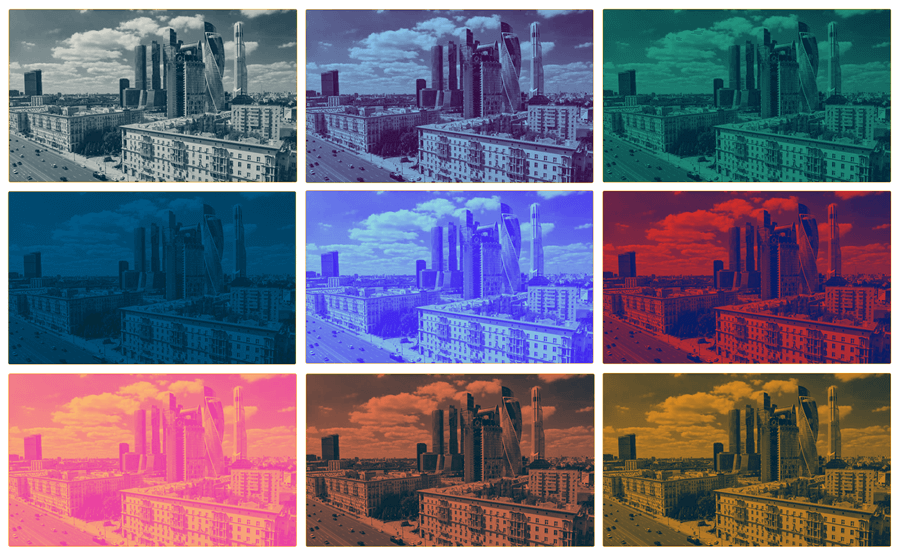
Примеры наложения SVG фильтра на div c содержимым через CSS-свойство filter.
4176
0
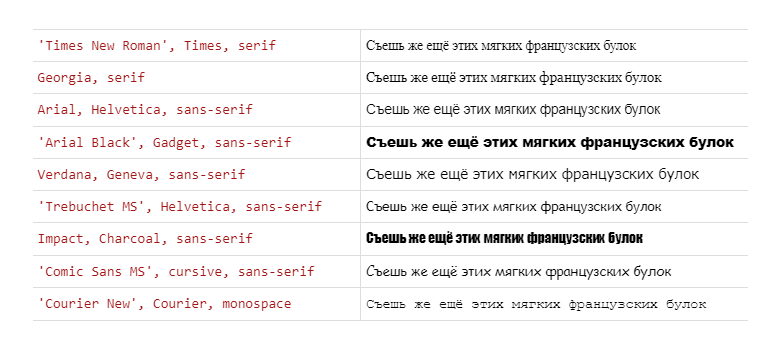
Безопасные шрифты – это набор шрифтов, устанавливаемый вместе с операционной системой (Windows, MacOS, Unix/Linux).
37603
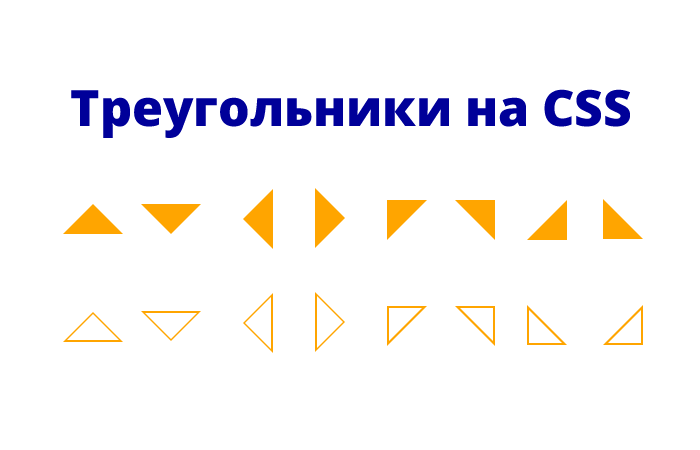
Примеры как сделать различные вариации треугольников с помощью CSS-свойства border.
9386
Все четные Все нечетные До третего после третего
6815
Несколько Примеров вёрстки лент и флажков на HTML и CSS.
5969
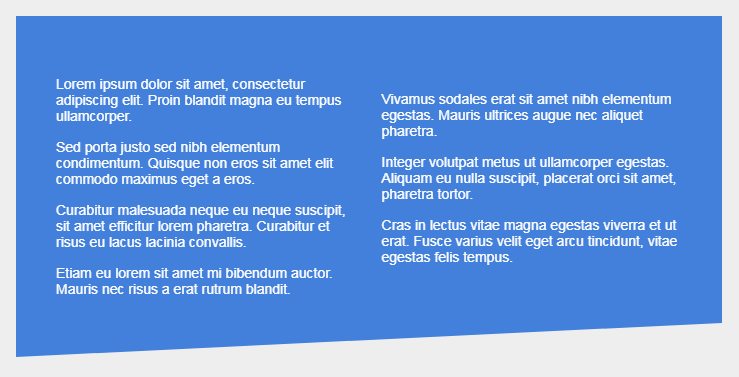
Если вам требуется сделать границы шапки или подвала скошенными, то достаточно применить к элементу CSS-свойство...
9110
0
Изменение градиента, в зависимости от положения курсора над элементом можно сделать с помощью JS, получив его...
5402
Сборник анимированных градиентов c использованием CSS keyframes.
22995
При вводе длинных чисел в текстовое поле становится визуально понятнее и удобнее если числа автоматически бьются на...
7719
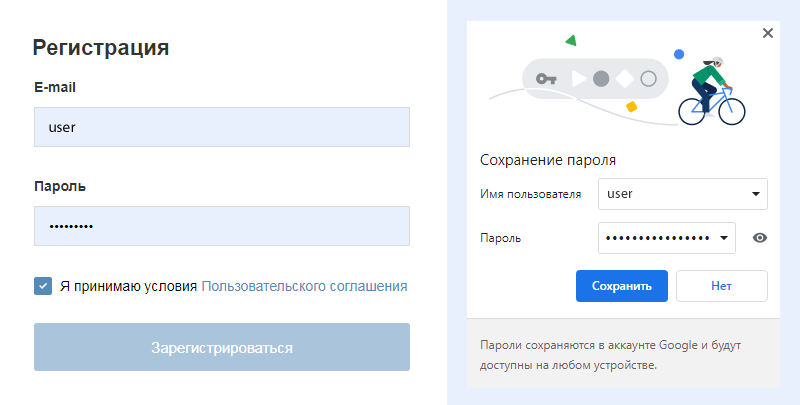
При заполнении любой формы с паролем (авторизация или регистрация на сайте) браузеры предлагают сохранить введённые...
5810
Иногда возникает вопрос – как отправить HTML-форму в новую вкладку браузера, например для отдельной страницы, где будет...
5034
Примеры построения многоуровневых выпадающих списков (select option) и базы данных с применением рекурсии PHP.
12001
Clipboard.js – мини плагин для копирования текста с сайта в буфер обмена, который не использует flash и JQuery.
7334
0
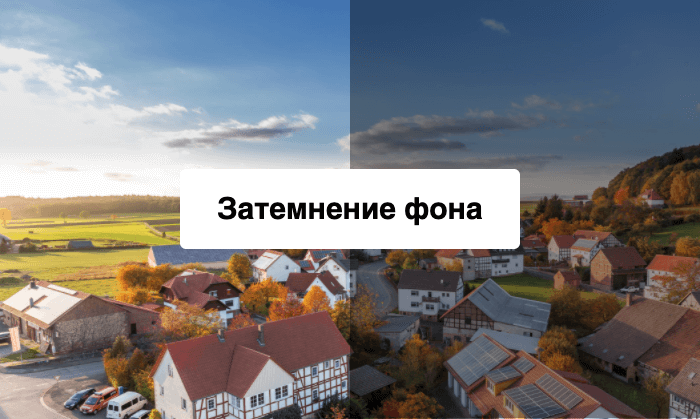
Несколько примеров как затемнить изображение в свойстве background и теге img.
98673
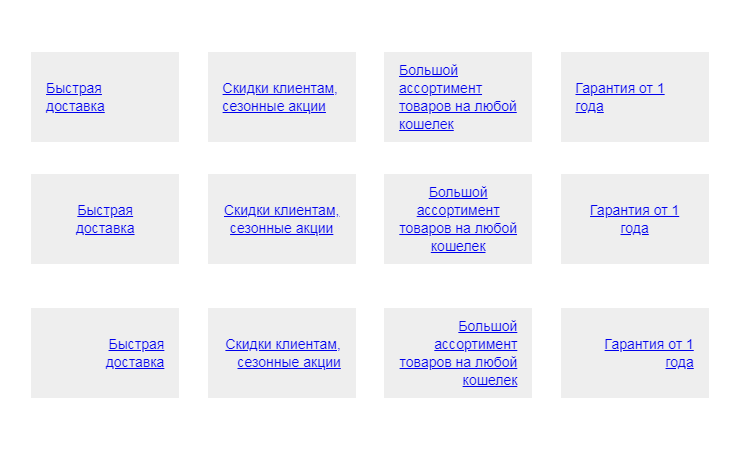
Самый простой способ сделать блоки с одинаковой высотой можно с помощью JQuery, к примеру возьмем следующую верстку блоков.
8691
За вид курсора отвечает CSS свойство «cursor». Им можно задать вид из предопределённых названий курсоров, так и вывести курсор из файла.
44483
Сборник методов для перезагрузки страницы или вкладки браузера.
130877
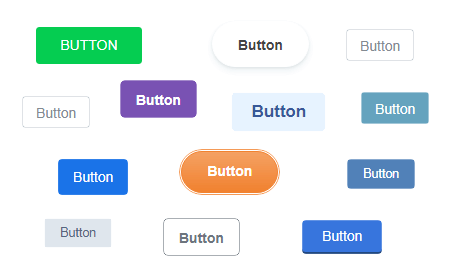
Стилизация ссылок и кнопок на примере разных сайтов с поддержкой разными состояний – наведение курсора, нажатие, попадание в фокус и заблокированное состояние элемента.
66870
Такой вопрос возникает при вставке текста из формы на сайт (отзывы, комментарии и т.д.) с форматированием элементом p.
7191