Имеем несколько колонок с разным по длине текстом, нужно сделать их одинаковой высоты и скрыть лишнее.
HTML-разметка:
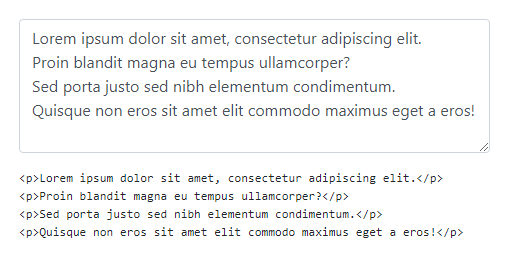
<div class="items">
<div class="items-row">
<h3>Блок #1</h3>
<div class="items-text">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Proin blandit magna eu tempus ullamcorper. Sed porta justo
sed nibh elementum condimentum.
</div>
</div>
<div class="items-row">
<h3>Блок #2</h3>
<div class="items-text">
Quisque non eros sit amet elit commodo maximus eget a eros.
Curabitur malesuada neque eu neque suscipit, sit amet efficitur
lorem pharetra. Curabitur et risus eu lacus lacinia convallis.
Integer faucibus tellus sed congue finibus. Vestibulum eu felis
consectetur, blandit libero eu, vulputate neque. Cras et ex a
urna aliquam faucibus sed quis elit.
</div>
</div>
<div class="items-row">
<h3>Блок #3</h3>
<div class="items-text">
Etiam eu lorem sit amet mi bibendum auctor. Mauris nec risus
a erat rutrum blandit. Vivamus sodales erat sit amet nibh elementum egestas.
</div>
</div>
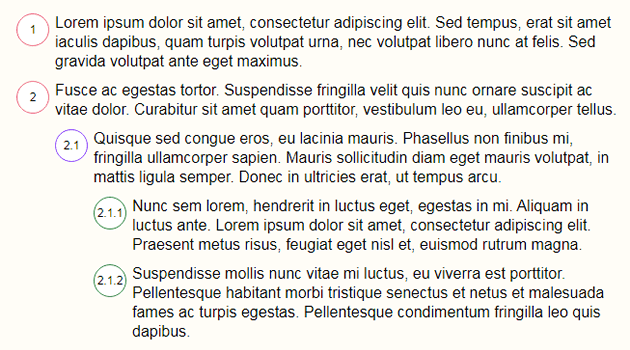
</div>Первое что можно сделать, это установить высоту блока, а лишнее скрыть с помощью overflow: hidden.
.items-text {
height: 62px;
overflow: hidden;
}Результат будет не очень информативный:
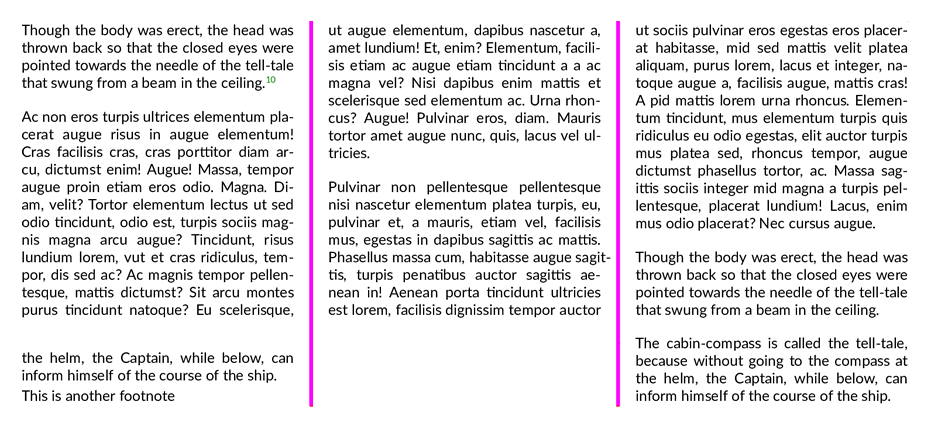
Свойство text-overflow: ellipsis добавляет многоточие к скрываемому тексту и работает только в паре с white-space: nowrap (отменяет переносы строк). Но можно сделать такой приём для нескольких строк текста с помощью свойств display: -webkit-box и -webkit-line-clamp: 4.
.items-text {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
}Результат:
В конец блока с текстом можно наложить абсолютный элемент с градиентом от прозрачного до белого, так получится эффект «затухания».
.items-text {
overflow: hidden;
position: relative;
height: 62px;
}
.items-text:after {
content: "";
text-align: right;
position: absolute;
bottom: 0;
right: 0;
width: 70%;
height: 1.2em;
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 100%);
pointer-events: none;
}Результат:
Второй вариант с затуханием сверху вниз:
.items-text {
overflow: hidden;
position: relative;
height: 62px;
}
.items-text:after {
content: "";
text-align: right;
position: absolute;
bottom: 0;
right: 0;
left: 0;
height: 1.2em;
background: linear-gradient(to bottom, rgba(255, 255, 255, 0), white 100%);
pointer-events: none;
}Результат:
Если используется фоновое изображение, то подойдёт вариант с использованием background-clip: text – наложение изображения или градиента на текст.
.items-text {
height: 70px;
overflow: hidden;
color: transparent;
-webkit-background-clip: text;
background-clip: text;
background-image: linear-gradient(to bottom, #000, #000, rgba(0, 0, 0, 0));
}