CSS
БЭМ — методология, разработанная Яндексом для ускорения разработки, читаемости и повторного использования HTML/CSS кода.
426
0
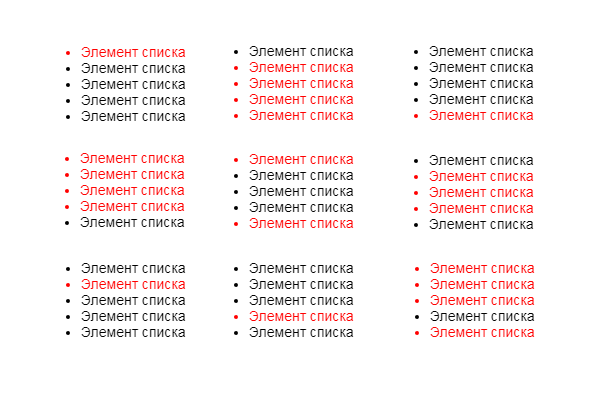
Несколько способов изменения вида маркированных списков (ul il).
21654
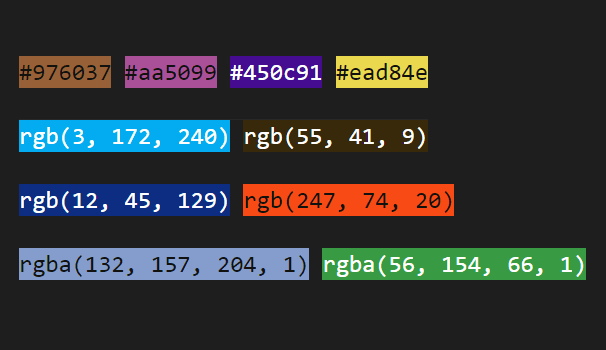
С помощью приведенных PHP-функции можно заменить цвета в CSS-стилях.
1587
Во многих шрифтах уже есть символ рубля, достаточно вставить символ «₽».
20559
0
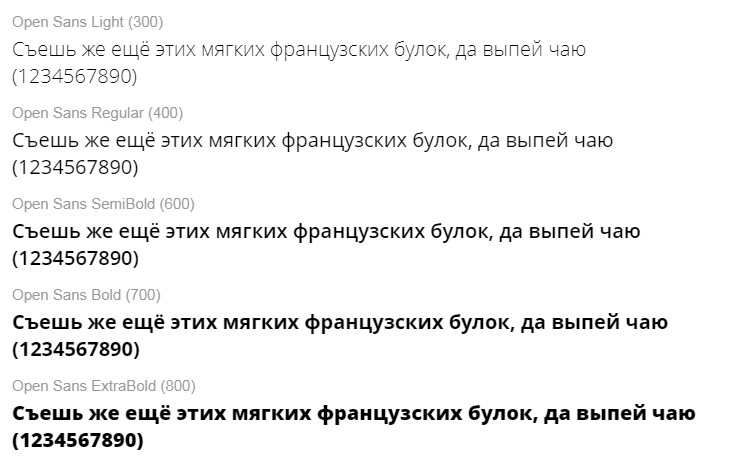
Сборник кириллических шрифтов в форматах eot, ttf, woff, woff2 и подключение их в CSS (@font-face).
12482
Пара примеров как сделать подчеркивание ссылок другим цветом, отличным от цвета текста.
2040
0
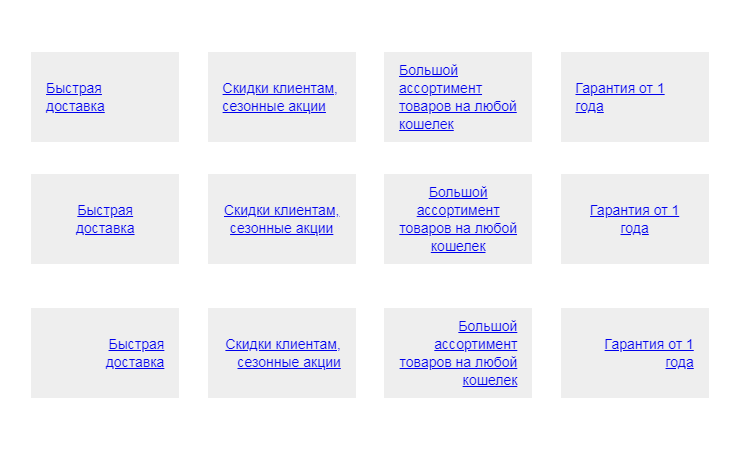
CSS-правило @media позволяет задать отдельные стили для элементов при просмотре сайта на разных устройствах.
12637
Для того чтобы выровнять текст или дрогой inline-элемент по высоте родителя, можно применить CSS-свойства flexbox.
5464
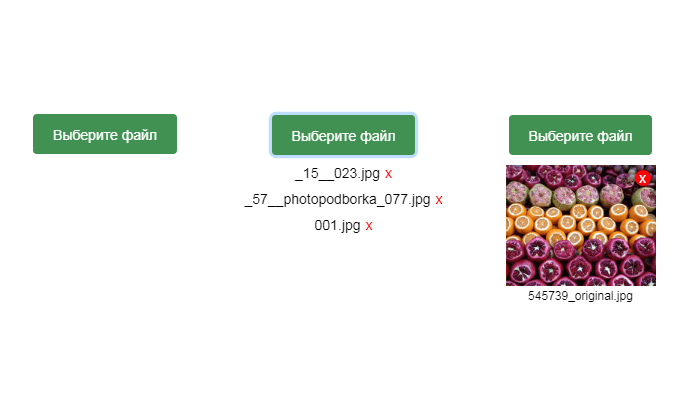
Примеры изменения вида стандартного поля для загрузки файлов input type file с помощью CSS и JS.
49188
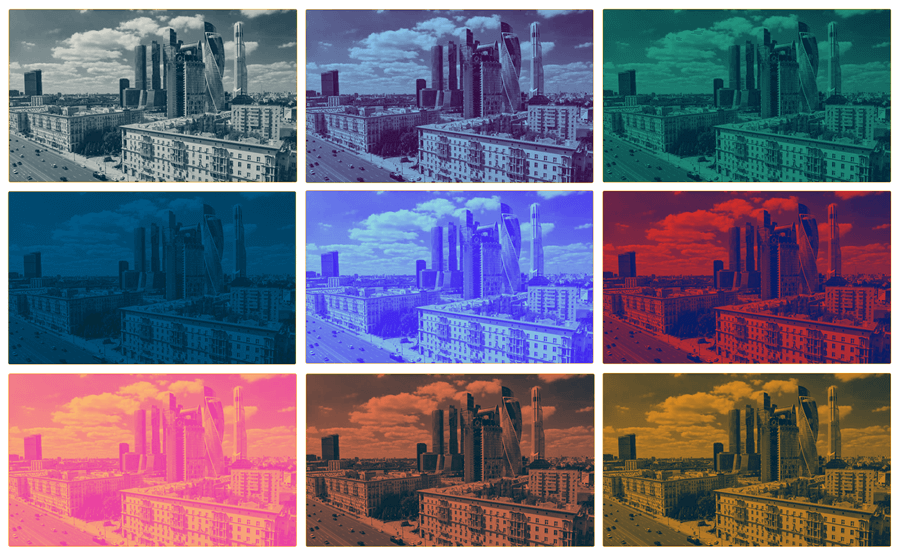
Примеры наложения SVG фильтра на div c содержимым через CSS-свойство filter.
4175
0
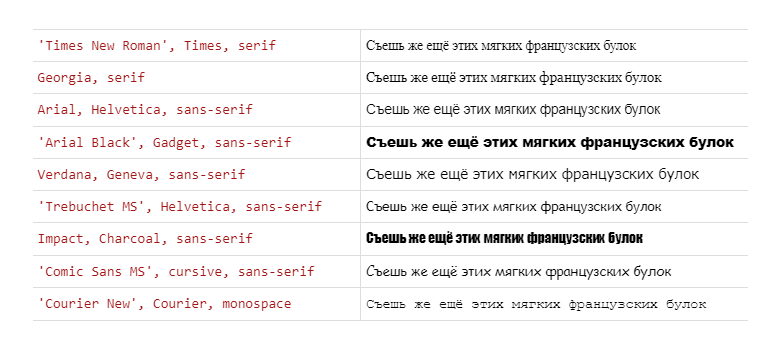
Безопасные шрифты – это набор шрифтов, устанавливаемый вместе с операционной системой (Windows, MacOS, Unix/Linux).
37580
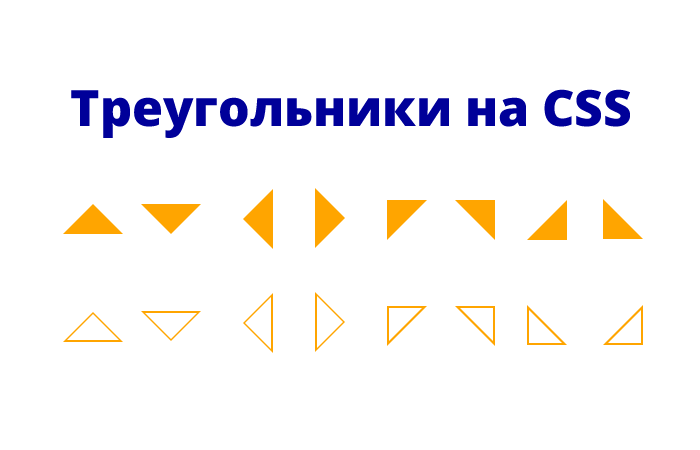
Примеры как сделать различные вариации треугольников с помощью CSS-свойства border.
9385
Все четные Все нечетные До третего после третего
6814
Несколько Примеров вёрстки лент и флажков на HTML и CSS.
5967
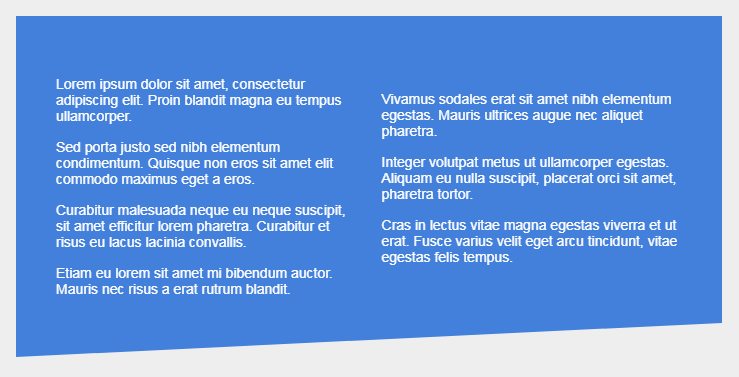
Если вам требуется сделать границы шапки или подвала скошенными, то достаточно применить к элементу CSS-свойство...
9108
0
Изменение градиента, в зависимости от положения курсора над элементом можно сделать с помощью JS, получив его...
5398