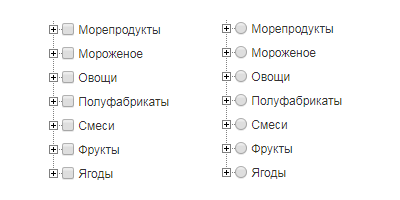
Представленные способы помогут сделать алфавитный список (указатель) разбитый на колонки, для вывода станций метро, производителей, категорий и т.д.
Данные берутся из БД. Важно чтобы при выборке сортировка была по имени: ORDER BY `name`.
У обоих способов есть один недостаток – колонки будут разной длины в зависимости от количества строк в каждой букве.
$cols_number = 4; // Количество колонок
$dbh = new PDO('mysql:dbname=db_name;host=localhost', 'логин', 'пароль');
$sth = $dbh->prepare("SELECT * FROM `metro` ORDER BY `name`");
$sth->execute();
$rows = $sth->fetchAll(PDO::FETCH_ASSOC);
$res = $capital = '';
$cutter = $cut = ceil(count($rows) / $cols_number);
foreach ($items as $i => $row) {
$firstletter = mb_substr($row['name'], 0, 1);
if ($firstletter != $capital) {
if ($i > $cutter) {
$res .= '</td><td>';
$cutter = $cutter + $cut;
}
$capital = $firstletter;
$res .= '<div class="liter">' . $capital . '</div>';
}
$res .= '<div class="link"><a href="#.html">' . $row['name'] . '</a></div>';
}<table class="lettr_list">
<tr>
<td>
<?php echo $res; ?>
</td>
</tr>
</table>$dbh = new PDO('mysql:dbname=db_name;host=localhost', 'логин', 'пароль');
$sth = $dbh->prepare();
$sth->execute("SELECT *, UPPER(LEFT(`name`, 1)) AS `letter` FROM `metro` ORDER BY `name`");
$rows = $sth->fetchAll(PDO::FETCH_ASSOC);
$rows = array_chunk($rows, ceil(count($rows) / 4));
$letter = '';<table class="lettr_list">
<tr>
<?php foreach ($rows as $item): ?>
<td>
<?php foreach ($item as $row): ?>
<?php if ($letter != $row['letter']): ?>
<div class="liter"><?php echo $letter = $row['letter']; ?></div>
<?php endif; ?>
<div class="link">
<a href="#"><?php echo $row['name']; ?></a>
</div>
<?php endforeach; ?>
</td>
<?php endforeach; ?>
</tr>
</table>