Заголовок Last-Modified помогает оптимизировать загрузку web-страниц и облегчить работу поисковым роботам (робот сможет получить информацию о том, обновилась ли страница сайта с момента последнего индексирования), в результатах поиска будет показываться дата рядом со страницами вашего сайта.
Алгоритм такой: поисковой робот «спрашивает» у сервера – не изменилась ли страница с определенной даты. Если страница изменилась – сервер возвращает страницу как обычно, если изменений не было возвращает только заголовок «304 Not Modified».
Пример для модуля статей или новостей, предполагается что в БД хранится даты создания и изменения статьи в формате UnixTime. Код ставится до вывода контента в браузер.
// Собираем даты создания и изменения статьи.
$dates[] = 1450462745;
$dates[] = 1482085145;
$latest = max($dates);
if (!empty($_SERVER['HTTP_IF_MODIFIED_SINCE'])) {
$request = strtotime($_SERVER['HTTP_IF_MODIFIED_SINCE']);
if (!empty($request) && $request >= $latest ) {
header($_SERVER['SERVER_PROTOCOL'] . ' 304 Not Modified');
exit();
}
}
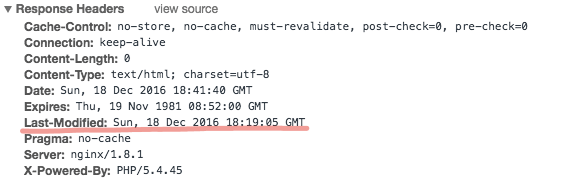
header('Last-Modified: ' . gmdate('D, d M Y H:i:s', $latest) . ' GMT');Теперь на странице где работает код в ответе сервера будет заголовок Last-Modified. Проверить можно в сервисе last-modified.com/ru/ или в код-инспекторе браузера:
Если не работает
Заголовка нет в ответе сервера, а например Last-Modified-x есть:
header('Last-Modified-x: ' . gmdate('D, d M Y H:i:s') . ' GMT');Причина тут в nginx и модуле ngx_http_ssi_module – он удаляет заголовок Last-Modified отправленный из PHP, нужно в конфиге nginx отключить модуль SSI.
location / {
ssi off;
...
}