PHP Thumb – это библиотека, основанная на PHP GD и предназначена для создания превью изображений для каталогов, товаров и т.д. В ней есть возможность изменять и ограничивать размер, подгонять изображения под нужный формат, поворачивать изображения и накладывать водяные знаки.
Быстрый старт
Ограничение размера до 2000px и наложение копирайта:
require_once __DIR__ . '/thumbs.php';
$image = new Thumbs(__DIR__ . '/image.jpg');
$image->reduce(2000, 2000);
$image->watermark(__DIR__ . '/watermark.png', 'center');
$image->save();Создание превью 300x200 и отдача в браузер:
require_once __DIR__ . '/thumbs.php';
$image = new Thumbs(__DIR__ . '/image.jpg');
$image->thumb(300, 200);
$image->output();Для отлова ошибок доступны исключения:
try {
$image = new Thumbs(__DIR__ . '/файл');
$image->thumb(300, 300);
$image->save();
} catch (Exception $error) {
echo $error; // Выведет: файл не найден
}$img->resize($width, $height) – изменяет размер изображения. Один из параметров может быть нулевым, так картинка не растянется, сохранив свои пропорции.
$image = new Thumbs(__DIR__ . '/image.jpg');
$image->resize(250, 0);
$image->output();reduce($max_width, $max_height) – метод для пропорционально уменьшения изображений до заданных размеров. Если высота или ширина меньше установленных рамок, то фото остается без изменений.
$image = new Thumbs(__DIR__ . '/image.jpg');
$image->reduce(2000, 0);
$image->output();resizeCanvas($width, $height, $bg) – метод для изменения размера холста изображения.
Параметр $bg устанавливает RGB-цвет фона в виде массива, для PNG-изображений пустой $bg оставит фон прозрачным.
Пример №1:
$image = new Thumbs(__DIR__ . '/image.jpg');
$image->resizeCanvas(640, 640, array(255, 255, 255));
$image->output();Пример №2:
$image = new Thumbs(__DIR__ . '/image.jpg');
$image->resizeCanvas(1000, 1000, array(0, 0, 0));
$image->output();crop($x, $y, $width, $height) – вырезает часть изображения с отступом $x и $y от верхнего левого края с размером $width и $height.
$thumb = new Thumbs(__DIR__ . '/image.jpg');
$thumb->crop(650, 450, 250, 150);
$image->output();cut($width, $height) – метод «вписывает» изображение в заданную область, уменьшая или увеличивая его и отрезает то что не вошло.Пример №1:
$image = new Thumbs(__DIR__ . '/image.jpg');
$image->cut(300, 200);
$image->output();Пример №2:
$image = new Thumbs(__DIR__ . '/image.jpg');
$image->cut(300, 300);
$image->output();thumb($width, $height) – основной метод для создание превью, уменьшает изображение, пытаясь вписать его в заданную область. Если у картинки однородный фон, то пытается его дорисовать, в противном случаи идет обрезка по краям.
Работает не всегда корректно из-за градиента цветов в фоне изображения, и не подходит для изображений с нарисованными линиями по краям.
$image = new Thumbs(__DIR__ . '/image.jpg');
$image->thumb(300, 200);
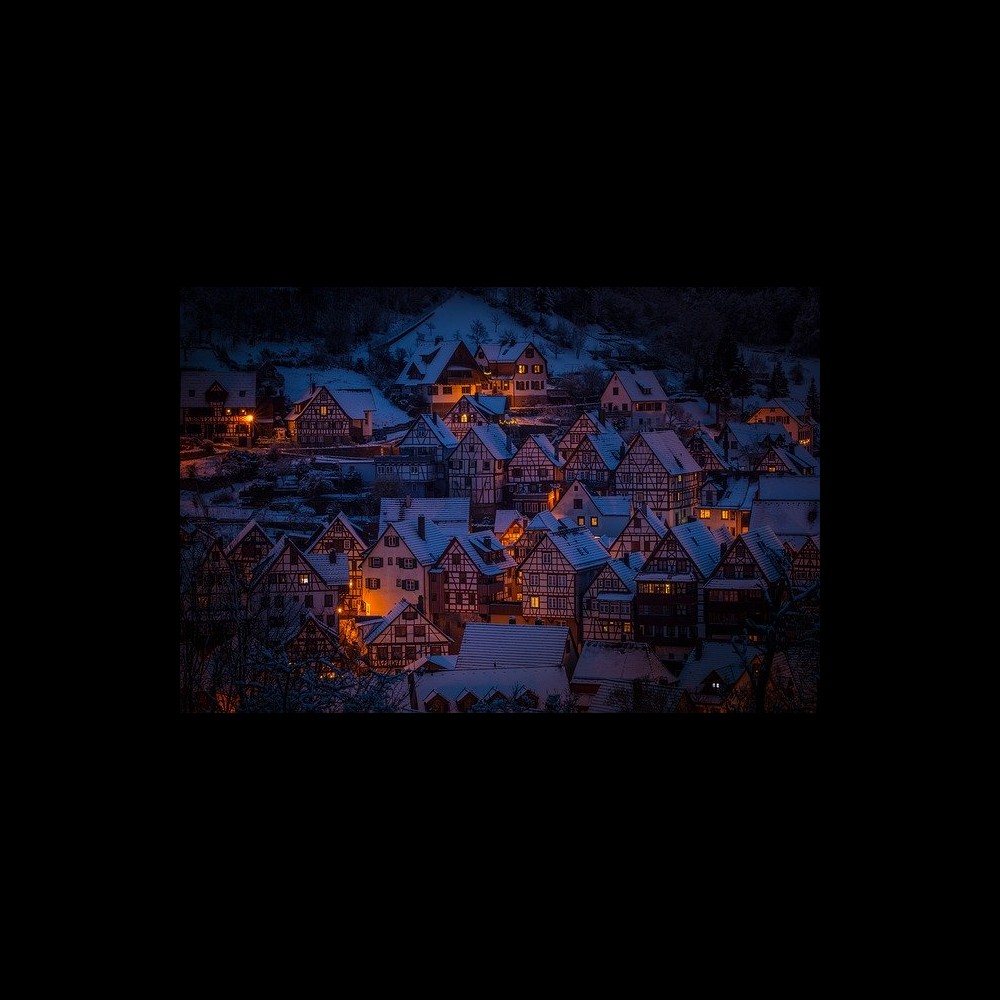
$image->save(__DIR__ . '/new.png');Оригинальные изображения:
После метода thumb:
Поворот на 90° по часовой стрелки:
$image = new Thumbs(__DIR__ . '/image.jpg');
$image->rotateRight();
$image->output();Поворот на 90° против часовой стрелки:
$image = new Thumbs(__DIR__ . '/image.jpg');
$image->rotateLeft();
$image->output()watermark($file, $position, $transparency) – накладывает изображение копирайта на исходное изображение.
$file– путь до файла водяного знака.$position– позиция (center,top-left,top,top-right,right,bottom-right,bottom,bottom-left,left).$transparency– уровень прозрачности, 0 - прозрачный, 1 - полностью виден.
В центре:
$image = new Thumbs(__DIR__ . '/image.jpg');
$image->watermark(__DIR__ . '/watermark.png', 'center', 50);
$image->output();Внизу слева:
$image = new Thumbs(__DIR__ . '/image.jpg');
$image->watermark(__DIR__ . '/watermark.png', 'bottom-left', 50);
$image->output();Внизу справа:
$image = new Thumbs(__DIR__ . '/image.jpg');
$image->watermark(__DIR__ . '/watermark.png', 'bottom-right', 50);
$image->output();В классе есть несколько методов для сохранения результата.
Сохранение в открытый файл:
$image->save();Сохранение в файл JPG:
$image->saveJpg(__DIR__ . '/new.jpg', 90);Сохранение в файл PNG:
$image->savePNG(__DIR__ . '/new.png');Сохранение в файл GIF:
$image->saveGIF(__DIR__ . '/new.gif');Сохранение в файл WEBP:
$image->saveWEBP(__DIR__ . '/new.webp', 90);Вывод изображения в браузер
$image->output();Также есть метод, который одновременно сохранит результат в новый файл и отправит его в браузер.
$image->saveOut(__DIR__ . '/new.jpg', 90);





























Поставил ваш сайт себе в закладки.
Пол дня блин потратил, а тут раз и всё заработало.
Отправил небольшую шабашку 😉
Обработку делаю следующим образом:
Помогите, пожалуйста, разобраться с проблемой. Спасибо.
$image->output();
в браузер выводит какие то кракозябры, а как в браузере увидеть получившееся изображение не сохраняя его на диск ?
Авторизуйтесь, чтобы добавить комментарий.
Другие публикации