HTML-вёрстка таблиц:
<table class="table">
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>ZIP</th>
<th>Birthday</th>
<th>Points</th>
<th>Average</th>
<th>Amount</th>
</tr>
</thead>
<tbody>
<tr>
<td>Gloria</td>
<td>Reeves</td>
<td>67439</td>
<td>10/18/1985</td>
<td>4</td>
<td>0.1</td>
<td>$50</td>
</tr>
...
</tbody>
</table>
.table {
width: 100%;
margin-bottom: 20px;
border: 1px solid #dddddd;
border-collapse: collapse;
}
.table th {
font-weight: bold;
padding: 5px;
background: #efefef;
border: 1px solid #dddddd;
}
.table td {
border: 1px solid #dddddd;
padding: 5px;
}
Результат:
2
Стандартная таблица с зеброй
.table{
border: 1px solid #eee;
table-layout: fixed;
width: 100%;
margin-bottom: 20px;
}
.table th {
font-weight: bold;
padding: 5px;
background: #efefef;
border: 1px solid #dddddd;
}
.table td{
padding: 5px 10px;
border: 1px solid #eee;
text-align: left;
}
.table tbody tr:nth-child(odd){
background: #fff;
}
.table tbody tr:nth-child(even){
background: #F7F7F7;
}
Результат:
3
Таблица без боковых рамок
.table {
width: 100%;
margin-bottom: 20px;
border-collapse: collapse;
}
.table th {
font-weight: bold;
padding: 5px;
background: #efefef;
border: 1px solid #dddddd;
}
.table td {
border: 1px solid #dddddd;
padding: 5px;
}
.table tr td:first-child, .table tr th:first-child {
border-left: none;
}
.table tr td:last-child, .table tr th:last-child {
border-right: none;
}
Результат:
.table {
width: 100%;
margin-bottom: 20px;
border: 15px solid #F2F8F8;
border-top: 5px solid #F2F8F8;
border-collapse: collapse;
}
.table th {
font-weight: bold;
padding: 5px;
background: #F2F8F8;
border: none;
border-bottom: 5px solid #F2F8F8;
}
.table td {
padding: 5px;
border: none;
border-bottom: 5px solid #F2F8F8;
}
Результат:
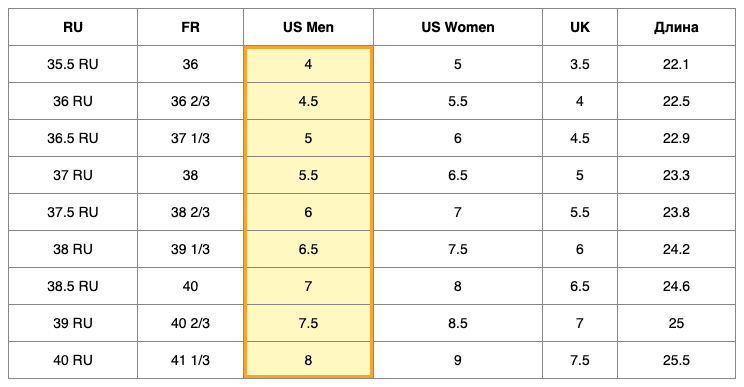
.table {
width: 100%;
margin-bottom: 20px;
border: 5px solid #fff;
border-top: 5px solid #fff;
border-bottom: 3px solid #fff;
border-collapse: collapse;
outline: 3px solid #ffd300;
font-size: 15px;
background: #fff!important;
}
.table th {
font-weight: bold;
padding: 7px;
background: #ffd300;
border: none;
text-align: left;
font-size: 15px;
border-top: 3px solid #fff;
border-bottom: 3px solid #ffd300;
}
.table td {
padding: 7px;
border: none;
border-top: 3px solid #fff;
border-bottom: 3px solid #fff;
font-size: 15px;
}
.table tbody tr:nth-child(even){
background: #f8f8f8!important;
}
Результат:
6
Вертикальные разделители
.table {
width: 100%;
border: none;
margin-bottom: 20px;
}
.table thead th {
font-weight: bold;
text-align: left;
border: none;
padding: 10px 15px;
background: #d8d8d8;
font-size: 14px;
border-left: 1px solid #ddd;
border-right: 1px solid #ddd;
}
.table tbody td {
text-align: left;
border-left: 1px solid #ddd;
border-right: 1px solid #ddd;
padding: 10px 15px;
font-size: 14px;
vertical-align: top;
}
.table thead tr th:first-child, .table tbody tr td:first-child {
border-left: none;
}
.table thead tr th:last-child, .table tbody tr td:last-child {
border-right: none;
}
.table tbody tr:nth-child(even){
background: #f3f3f3;
}
Результат:
7
Закругленные углы рамки
.table {
width: 100%;
border: none;
margin-bottom: 20px;
border-collapse: separate;
}
.table thead th {
font-weight: bold;
text-align: left;
border: none;
padding: 10px 15px;
background: #EDEDED;
font-size: 14px;
border-top: 1px solid #ddd;
}
.table tr th:first-child, .table tr td:first-child {
border-left: 1px solid #ddd;
}
.table tr th:last-child, .table tr td:last-child {
border-right: 1px solid #ddd;
}
.table thead tr th:first-child {
border-radius: 20px 0 0 0;
}
.table thead tr th:last-child {
border-radius: 0 20px 0 0;
}
.table tbody td {
text-align: left;
border: none;
padding: 10px 15px;
font-size: 14px;
vertical-align: top;
}
.table tbody tr:nth-child(even) {
background: #F8F8F8;
}
.table tbody tr:last-child td{
border-bottom: 1px solid #ddd;
}
.table tbody tr:last-child td:first-child {
border-radius: 0 0 0 20px;
}
.table tbody tr:last-child td:last-child {
border-radius: 0 0 20px 0;
}
Результат:
.table {
width: 100%;
border: none;
margin-bottom: 20px;
}
.table thead th {
font-weight: bold;
text-align: left;
border: none;
padding: 10px 15px;
background: #d8d8d8;
font-size: 14px;
}
.table thead tr th:first-child {
border-radius: 8px 0 0 8px;
}
.table thead tr th:last-child {
border-radius: 0 8px 8px 0;
}
.table tbody td {
text-align: left;
border: none;
padding: 10px 15px;
font-size: 14px;
vertical-align: top;
}
.table tbody tr:nth-child(even){
background: #f3f3f3;
}
.table tbody tr td:first-child {
border-radius: 8px 0 0 8px;
}
.table tbody tr td:last-child {
border-radius: 0 8px 8px 0;
}
Результат:
.table {
width: 100%;
border: none;
margin-bottom: 20px;
}
.table thead th {
padding: 10px;
font-weight: 500;
font-size: 16px;
line-height: 20px;
text-align: left;
color: #444441;
border-top: 2px solid #716561;
border-bottom: 2px solid #716561;
}
.table tbody td {
padding: 10px;
font-size: 14px;
line-height: 20px;
color: #444441;
border-top: 1px solid #716561;
}