JS
Fetch – это JavaScript метод, который используется для отправки запросов на сервер и получения данных.
1345
0
Одним из способов отладки PHP кода является вывод строк и переменных в консоль браузера.
736
Чтобы ограничить ввод значений в текстовое поле с помощью Vue.js, можно воспользоваться директивой v-model для связи...
464
0
Несколько примеров настройки виджета СДЭК для выбора пункта выдачи, подробную информацию можно посмотреть на...
4980
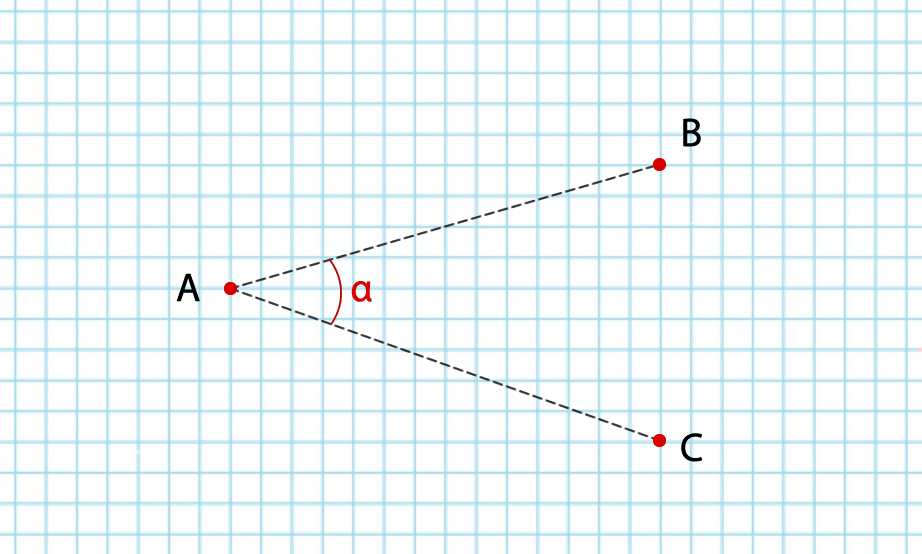
Имеем три точки с координатами – A, B и C, точки образуют отрезки AB и AC, необходимо определить угол α между этими...
2212
Задача: сделать вращаемый мышью регулятор громкости с диапазоном значений от 0 до 100.
2018
0
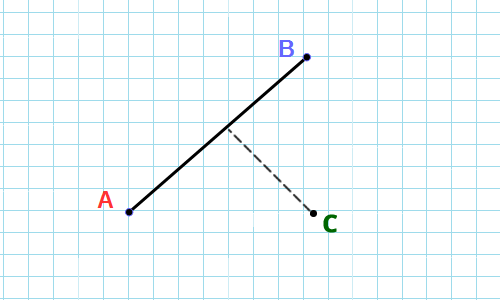
Функция для нахождения минимального расстояния от точки до отрезка по координатам.
1561
Если у ползунка Jquery UI Sortable задан очень мелкий шаг (свойство step), то становится не удобно выбирать точное...
1264
0
Примеры jQuery-обработчиков для долгих нажатий на кнопки, ссылки и другие элементы.
2417
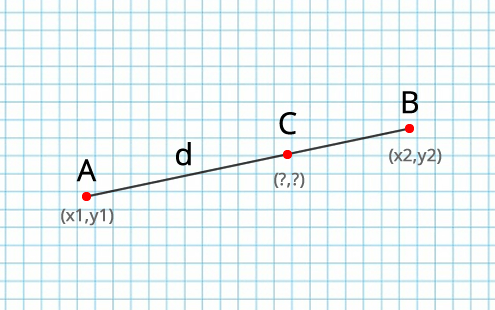
Вычислить расстояния между двумя точками A(x1, y1) и B(x2, y2) на плоскости можно по формуле...
2850
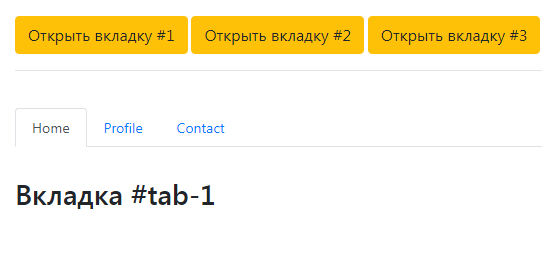
Если требуется сделать возможность открыть какую либо вкладку в Bootstrap tabs из вне, например по отдельной ссылке или...
2711
Примеры, как нарисовать на холсте canvas изображение по URL и из файла загруженного с локального компьютера.
3605
0
Сборник приёмов jQuery для работы с полями загрузки файлов через интерфейс File.
9586
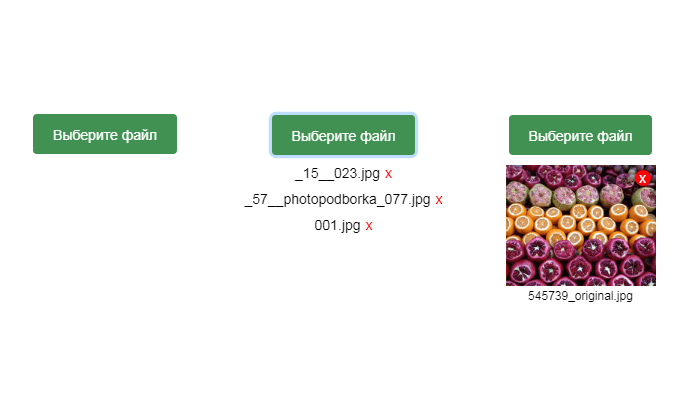
Примеры изменения вида стандартного поля для загрузки файлов input type file с помощью CSS и JS.
49193