jQuery
Задача: сделать вращаемый мышью регулятор громкости с диапазоном значений от 0 до 100.
2018
0
Если у ползунка Jquery UI Sortable задан очень мелкий шаг (свойство step), то становится не удобно выбирать точное...
1264
0
Примеры jQuery-обработчиков для долгих нажатий на кнопки, ссылки и другие элементы.
2417
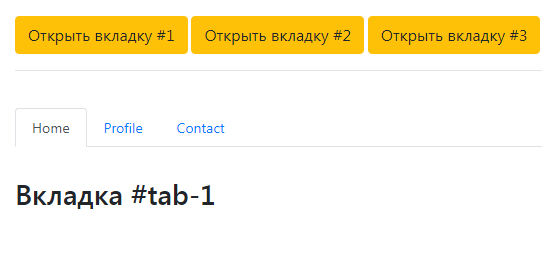
Если требуется сделать возможность открыть какую либо вкладку в Bootstrap tabs из вне, например по отдельной ссылке или...
2711
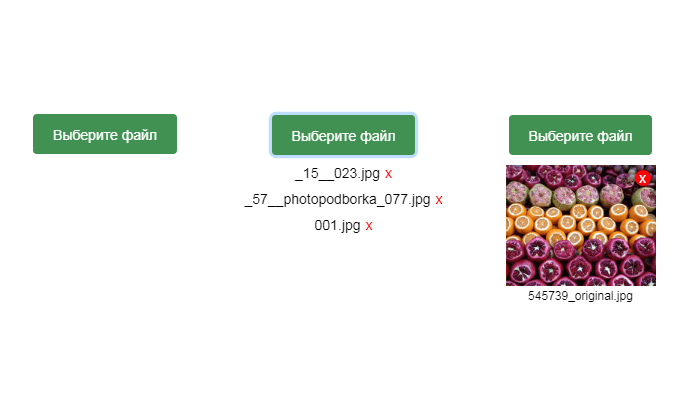
Сборник приёмов jQuery для работы с полями загрузки файлов через интерфейс File.
9586
Примеры изменения вида стандартного поля для загрузки файлов input type file с помощью CSS и JS.
49193
В современных браузерах как правило есть модуль проверки орфографии в полях input, textarea и элементов с contenteditable=true.
2817
0
При вводе длинных чисел в текстовое поле становится визуально понятнее и удобнее если числа автоматически бьются на...
7719
Иногда возникает вопрос – как отправить HTML-форму в новую вкладку браузера, например для отдельной страницы, где будет...
5034
UI Droppable – плагин, который позволяет сделать перетаскивание элементов мышью (Drag&Drop).
8615
0
Сборник методов для перебора элементов массива или массивоподобных объектов.
22035
Автоматическая прокрутка страницы или блока может быть полезна при постоянном выводе контента (чат, постоянный вывод...
13179
Чтобы узнать в каком направлении пользователь скролит страницу или блок, достаточно проверить свойство...
5506
Управление методом setInterval() ограничено и есть только функция clearInterval() для полной отмены повторения действий. Но setInterval() можно как бы приостановить с помощью переменной.
6603
Два примера как можно сделать что бы функция JS выполнялась только 1 раз.
3447
Самый простой способ сделать блоки с одинаковой высотой можно с помощью JQuery, к примеру возьмем следующую верстку блоков.
8690