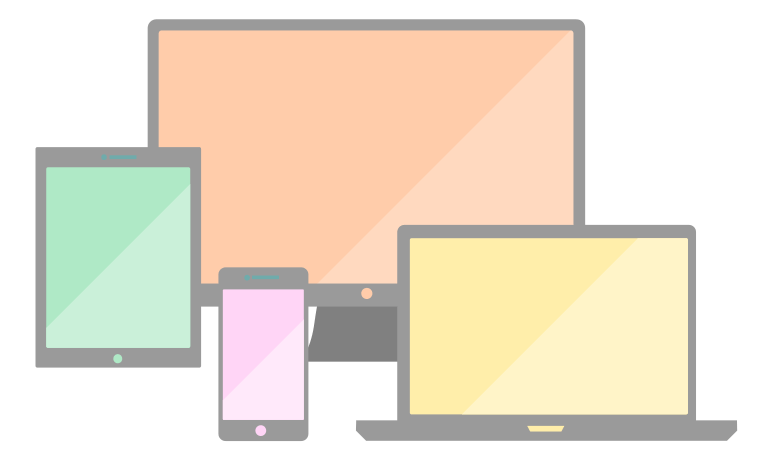
Мобильные устройства
CSS-правило @media позволяет задать отдельные стили для элементов при просмотре сайта на разных устройствах.
12649
Чтобы узнать в каком направлении пользователь скролит страницу или блок, достаточно проверить свойство...
5506
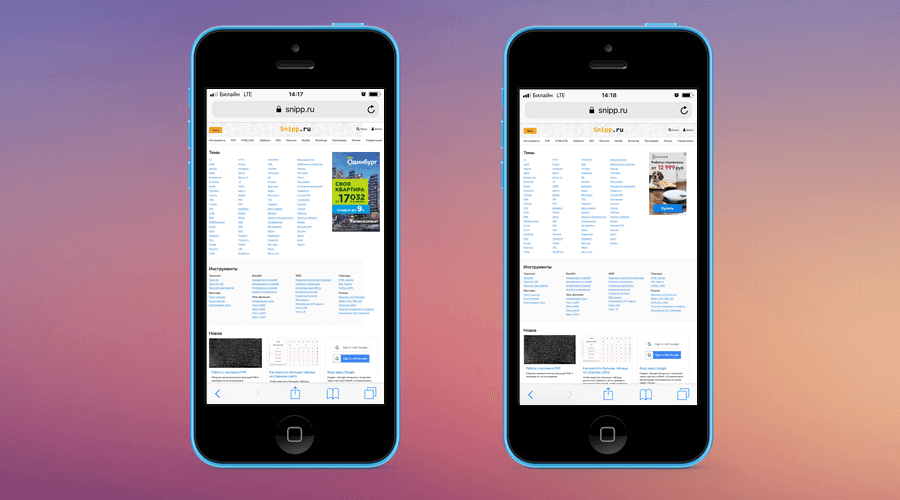
Изначально мета-тег viewport появился в мобильной версии Safari, далее его подхвати остальные разработчики и мобильных браузеров, хотя он не является частью стандарта W3C.
9339
0
Не очень сложное раскрывающееся меню для мобильной версии сайта на JQuery.
44131
В последнее время нельзя пренебрегать кликабельными номерами телефонов т.к. количество клиентов, использующих мобильные телефоны превысило десктопы.
111623
HTML ссылки для открытия чата и других функций популярных мессенджеров.
28980
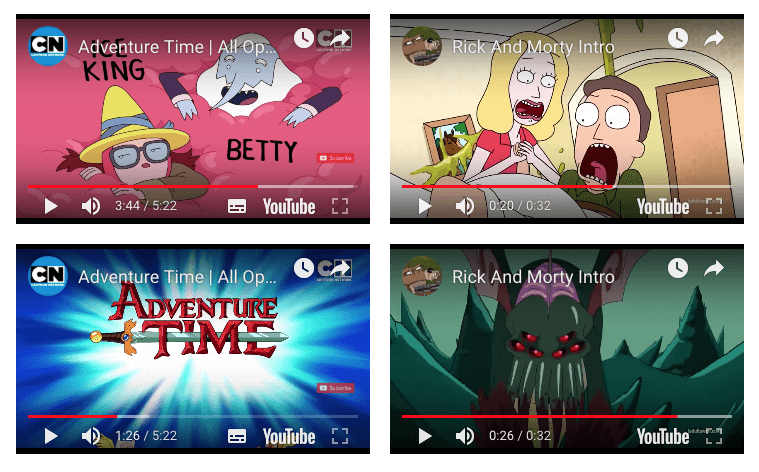
Видео YouTube вставляется через iframe, но он не адаптивен по высоте. Если задать width="100%", то он растянется на всю ширину родителя, но для высоты hight="100%" не работает.
8590
Определить телефон или планшет можно с помощью библиотеки PHP Mobile Detect. Это легкий класс использующий строку...
23154