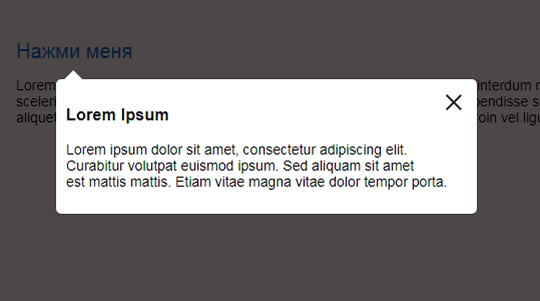
Не очень сложное раскрывающееся меню для мобильной версии сайта на JQuery.
Как известно у iPhone событие click срабатывает только у элементов, у которых есть cursor:pointer. Поэтому для закрытия меню по клику в не его области, к <body> добавляется класс body_pointer.
HTML-вёрстка:
<header>
<div class="menu">
<a class="menu-triger" href="#"></a>
<div class="menu-popup">
<a class="menu-close" href="#"></a>
<ul>
<li><a href="#">О компании</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Прайс-лист</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Гарантии</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</div>
</header> Стили:
header {
position: relative;
}
.menu-triger {
display: block;
width: 25px;
height: 17px;
background: url(https://snipp.ru/demo/449/menu.png) 0 0 repeat;
position: absolute;
left: 15px;
top: 28px;
}
.menu-close {
display: block;
width: 28px;
height: 28px;
background: url(https://snipp.ru/demo/449/close.png) 0 0 repeat;
position: absolute;
right: 20px;
top: 20px;
z-index: 100;
}
.menu-popup {
display: none;
background: #2c2e3e;
position: absolute;
left: 0px;
right: 0px;
top: 0;
box-sizing: border-box;
padding: 30px;
z-index: 9999;
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
}
.menu-popup ul {
margin: 0;
padding: 0;
}
.menu-popup li {
list-style: none;
margin: 10px 0;
padding: 0;
}
.menu-popup li a {
font-size: 18px;
font-family: "Arial";
color: rgb(255, 255, 255);
line-height: 1.4;
text-decoration: none;
}
.body_pointer * {
cursor: pointer;
}JQuery:
$(function() {
var $menu_popup = $('.menu-popup');
$(".menu-triger, .menu-close").click(function(){
$menu_popup.slideToggle(300, function(){
if ($menu_popup.is(':hidden')) {
$('body').removeClass('body_pointer');
} else {
$('body').addClass('body_pointer');
}
});
return false;
});
$(document).on('click', function(e){
if (!$(e.target).closest('.menu').length){
$('body').removeClass('body_pointer');
$menu_popup.slideUp(300);
}
});
});В действии:
Во втором примере, меню «выдвигается» слева направо. Вёрстка остается прежней:
<header>
<div class="menu">
<a class="menu-triger" href="#"></a>
<div class="menu-popup">
<a class="menu-close" href="#"></a>
<ul>
<li><a href="#">О компании</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Прайс-лист</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Гарантии</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</div>
</header> Чуть меняются CSS стили:
header {
position: relative;
}
.menu-triger {
background: url(/menu.png) 0 0 repeat;
display: block;
width: 25px;
height: 17px;
position: absolute;
left: 15px;
top: 28px;
}
.menu-close {
background: url(/close.png) 0 0 repeat;
display: block;
width: 28px;
height: 28px;
position: absolute;
right: 20px;
top: 20px;
z-index: 100;
}
.menu-popup {
background: #2c2e3e;
display: none;
position: absolute;
left: -110%;
top: 0;
width: 250px;
box-sizing: border-box;
padding: 30px;
z-index: 9999;
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
}
.menu-popup ul {
margin: 0;
padding: 0;
}
.menu-popup li {
list-style: none;
margin: 10px 0;
padding: 0;
}
.menu-popup li a {
font-size: 18px;
font-family: "Arial";
color: rgb(255, 255, 255);
line-height: 1.4;
text-decoration: none;
}
.body_pointer * {
cursor: pointer;
}Движение меню сделано на методе JQuery animate():
$(function() {
var $menu_popup = $('.menu-popup');
$(".menu-triger").click(function(){
$('body').addClass('body_pointer');
$menu_popup.show(0);
$menu_popup.animate(
{left: parseInt($menu_popup.css('left'),10) == 0 ? -$menu_popup.outerWidth() : 0},
300
);
return false;
});
$(".menu-close").click(function(){
$('body').removeClass('body_pointer');
$menu_popup.animate(
{left: parseInt($menu_popup.css('left'),10) == 0 ? -$menu_popup.outerWidth() : 0},
300,
function(){
$menu_popup.hide(0);
}
);
return false;
});
$(document).on('click', function(e){
if (!$(e.target).closest('.menu-popup').length){
$('body').removeClass('body_pointer');
$menu_popup.animate(
{left: parseInt($menu_popup.css('left'),10) == 0 ? -$menu_popup.outerWidth() : 0},
300,
function(){
$menu_popup.hide(0);
}
);
}
});
});Результат:
В последнем примере, меню «выдвигается» справа на лево. Многие считают что такое меню удобнее т.к. приходится меньше тянуться пальцем.
<header>
<div class="menu">
<a class="menu-triger" href="#"></a>
<div class="menu-popup">
<a class="menu-close" href="#"></a>
<ul>
<li><a href="#">О компании</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Прайс-лист</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Гарантии</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</div>
</header> CSS:
header {
position: relative;
}
.menu-triger {
background: url(/menu.png) 0 0 repeat;
display: block;
width: 25px;
height: 17px;
position: absolute;
right: 15px;
top: 28px;
}
.menu-close {
background: url(/close.png) 0 0 repeat;
display: block;
width: 28px;
height: 28px;
position: absolute;
right: 20px;
top: 20px;
z-index: 100;
}
.menu-popup {
background: #2c2e3e;
display: none;
position: absolute;
right: -110%;
top: 0;
width: 250px;
box-sizing: border-box;
padding: 30px;
z-index: 9999;
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
}
.menu-popup ul {
margin: 0;
padding: 0;
}
.menu-popup li {
list-style: none;
margin: 10px 0;
padding: 0;
}
.menu-popup li a {
font-size: 18px;
font-family: "Arial";
color: rgb(255, 255, 255);
line-height: 1.4;
text-decoration: none;
}
.body_pointer * {
cursor: pointer;
}JQuery:
$(function() {
var $menu_popup = $('.menu-popup');
$(".menu-triger").click(function(){
$('body').addClass('body_pointer');
$menu_popup.show(0);
$menu_popup.animate(
{right: parseInt($menu_popup.css('left'),10) == 0 ? -$menu_popup.outerWidth() : 0},
300
);
return false;
});
$(".menu-close").click(function(){
$('body').removeClass('body_pointer');
$menu_popup.animate(
{right: parseInt($menu_popup.css('right'),10) == 0 ? -$menu_popup.outerWidth() : 0},
300,
function(){
$menu_popup.hide(0);
}
);
return false;
});
$(document).on('click', function(e){
if (!$(e.target).closest('.menu-popup').length){
$('body').removeClass('body_pointer');
$menu_popup.animate(
{right: parseInt($menu_popup.css('right'),10) == 0 ? -$menu_popup.outerWidth() : 0},
300,
function(){
$menu_popup.hide(0);
}
);
}
});
});





начинает работать только при размере экрана меньше 960px
Но при этом, в мониторной версии сайта при нажатии на любое место на странице меню сворачивается.
Как сделать, чтобы JQuery на сворачивание/разворачивание срабатывало только на экране 960px?
Спасибо!