Background
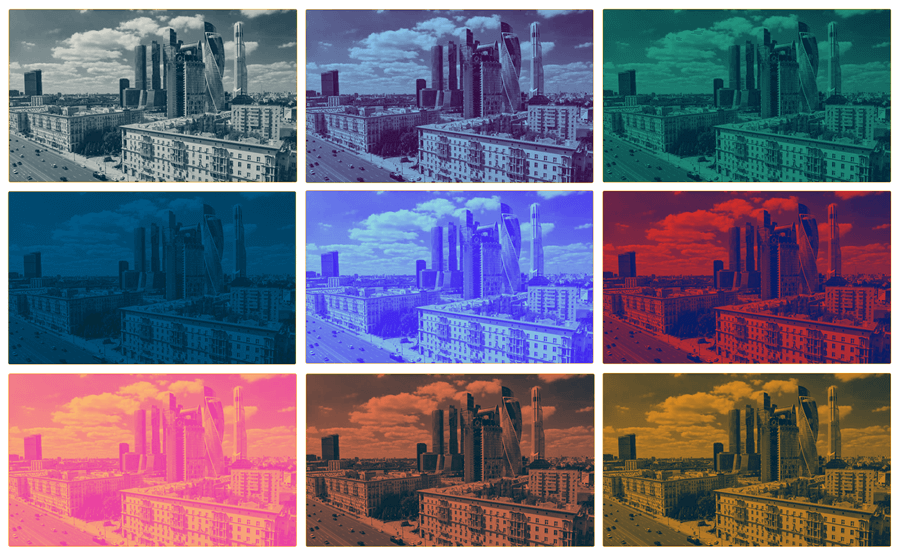
Примеры наложения SVG фильтра на div c содержимым через CSS-свойство filter.
4172
0
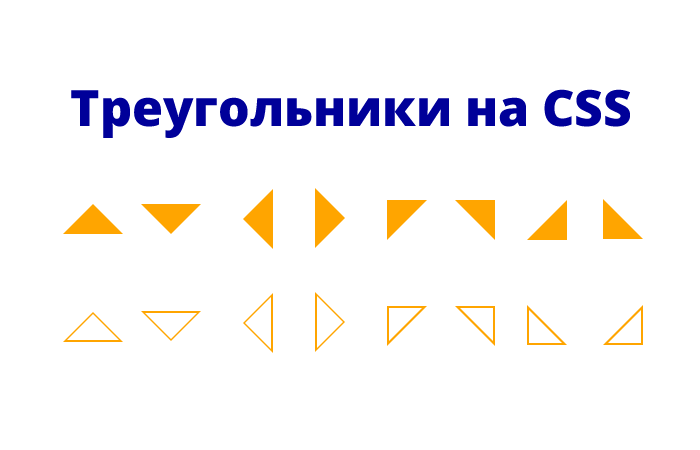
Примеры как сделать различные вариации треугольников с помощью CSS-свойства border.
9379
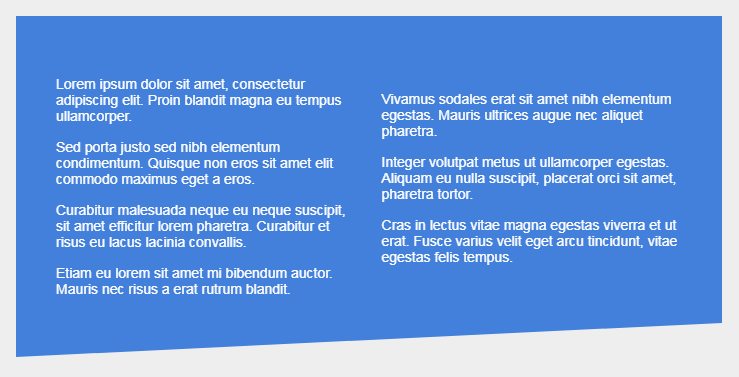
Если вам требуется сделать границы шапки или подвала скошенными, то достаточно применить к элементу CSS-свойство...
9099
0
Изменение градиента, в зависимости от положения курсора над элементом можно сделать с помощью JS, получив его...
5395
Сборник анимированных градиентов c использованием CSS keyframes.
22975
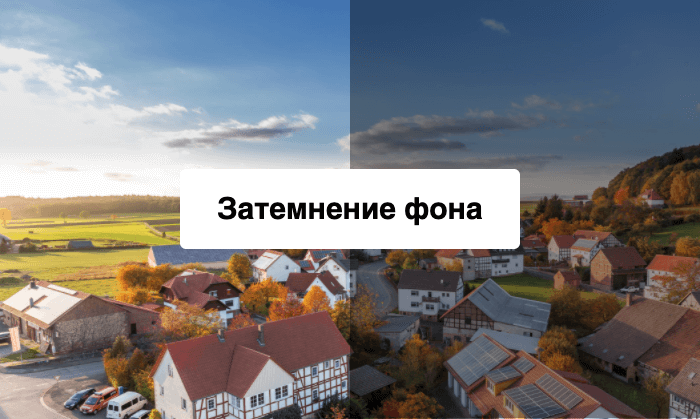
Несколько примеров как затемнить изображение в свойстве background и теге img.
98527
В CSS3 появилась возможность указать в свойстве background несколько изображений (Multiple Backgrounds), при этом они...
13874
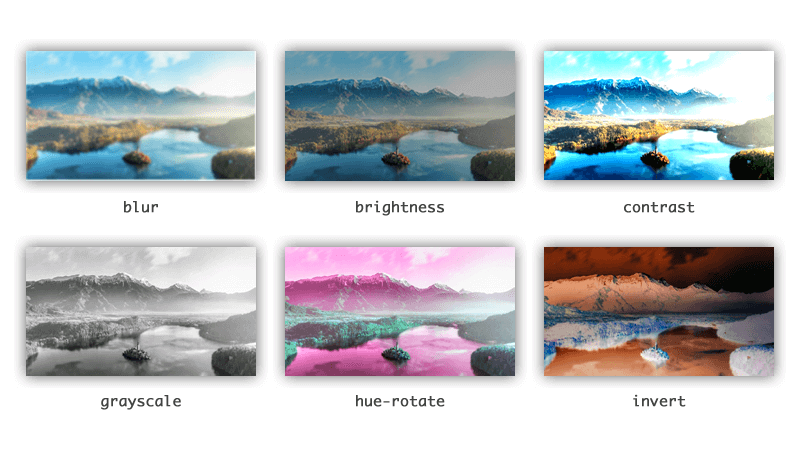
CSS3-свойство filter позволяет применить фильтры к элементам, с помощью них можно инвертировать цвета, осветлить или затемнить элементы.
14334
В CSS3 появилось свойство animation, с помощью которого можно задать элементу скорость и параметры изменения других...
8584
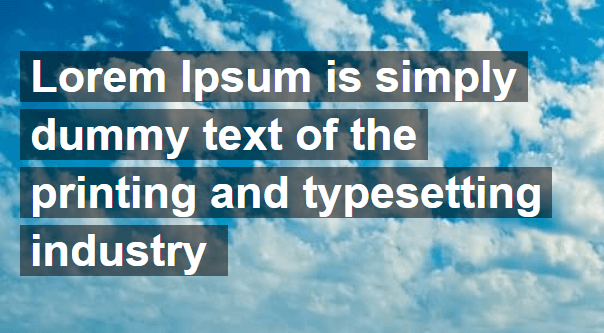
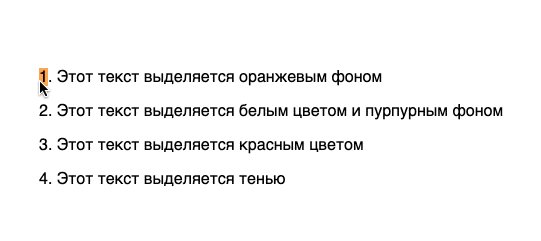
С фоном у текста есть проблема – у элемента с display: inline при переносах текста не работают отступы (padding) по бокам. Исправить это можно следующими способами.
92434
0
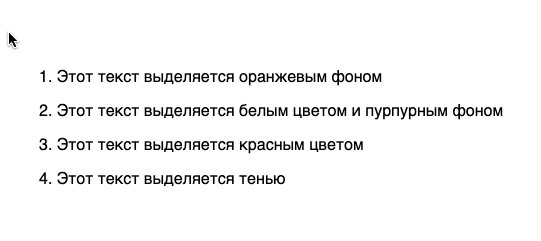
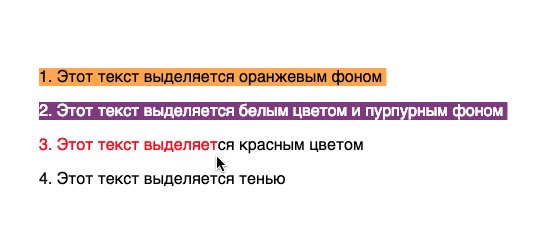
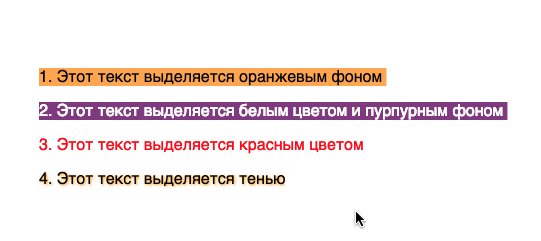
::selection или ::-moz-selection – псевдоэлемент, который отвечает за стили выделяемой области текста.
6966
0
Такой эффект можно сделать с помощью :before у родительского элемента. Поверх изображения помещается абсолютный блок с...
65937
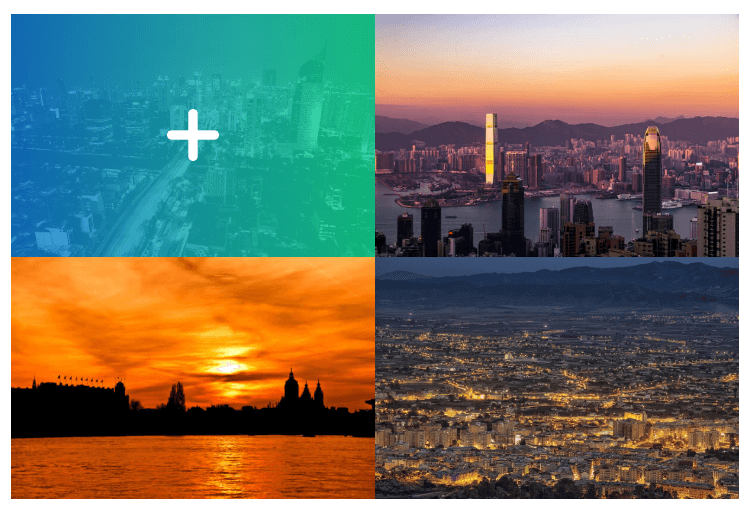
Простой пример как адаптивно выстроить несколько изображений на всю ширину окна браузера.
14945