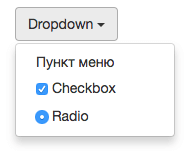
Проблема в том что если вставить чекбокс, радиокнопку в меню dropdowns Bootstrap и кликнув по ним, меню сразу закроется.
Пример как это исправить:
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown">
Dropdown <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Пункт меню</a></li>
<li class="dropdown-input"><label><input type="checkbox"> Checkbox</label></li>
<li class="dropdown-input"><label><input type="radio" name="radio"> Radio 1</label></li>
<li class="dropdown-input"><label><input type="radio" name="radio"> Radio 2</label></li>
</ul>
</div>
<script>
$('.dropdown-input').click(function(event){
event.stopPropagation();
});
</script>Дополнительные стили CSS
.dropdown-input label {
display: block;
padding: 3px 20px 0 20px;
clear: both;
font-weight: 400;
line-height: 1.42857143;
color: #333;
white-space: nowrap;
}