Background – HTML/CSS
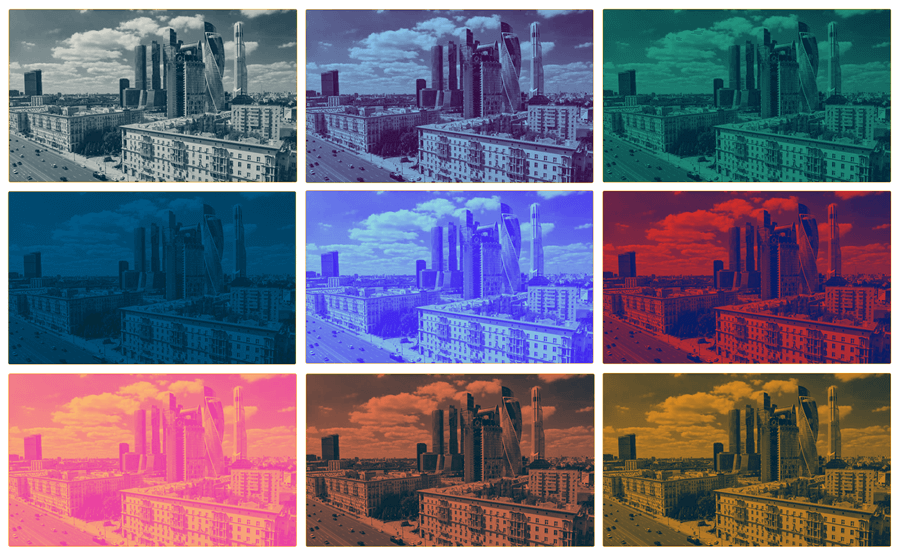
Примеры наложения SVG фильтра на div c содержимым через CSS-свойство filter.
4172
0
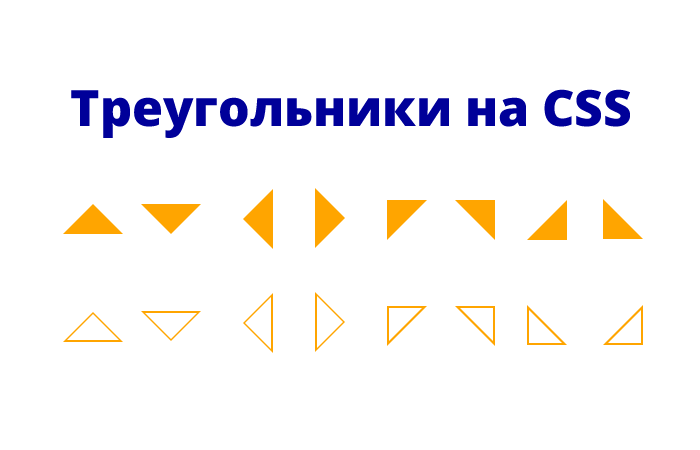
Примеры как сделать различные вариации треугольников с помощью CSS-свойства border.
9373
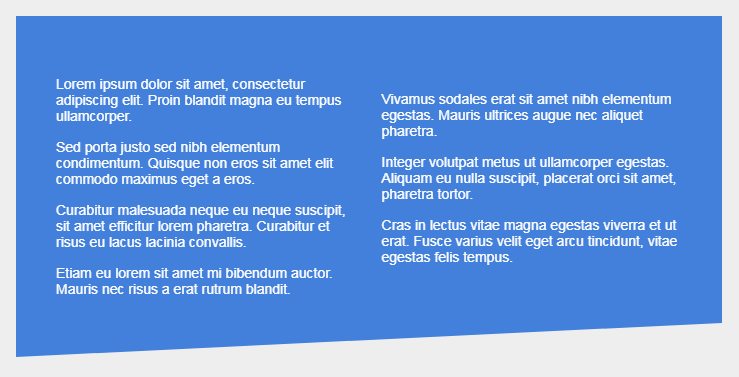
Если вам требуется сделать границы шапки или подвала скошенными, то достаточно применить к элементу CSS-свойство...
9095
0
Изменение градиента, в зависимости от положения курсора над элементом можно сделать с помощью JS, получив его...
5394
Сборник анимированных градиентов c использованием CSS keyframes.
22970
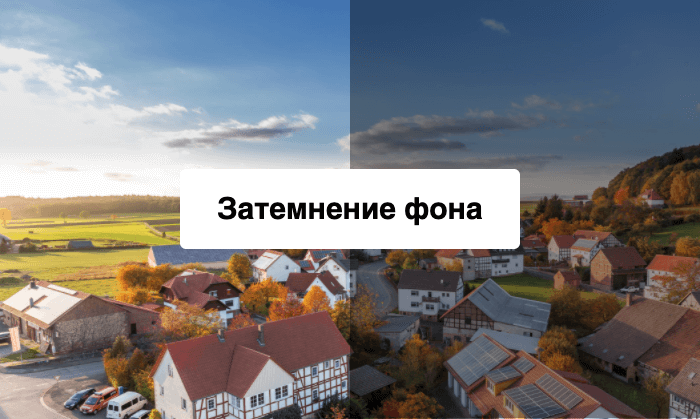
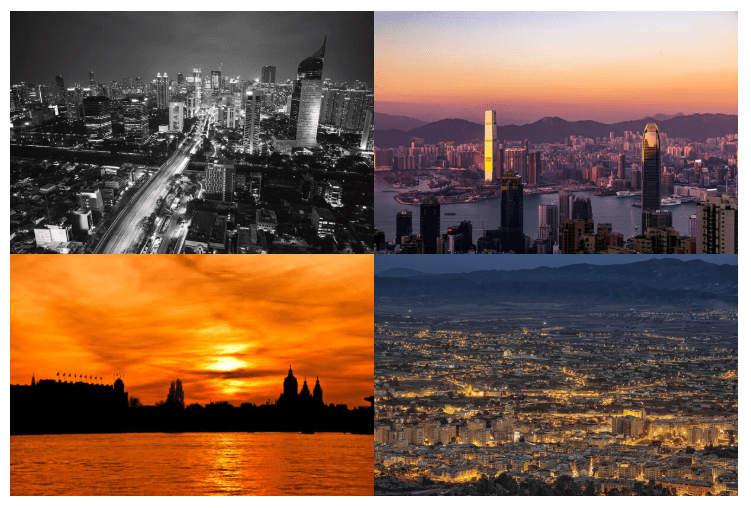
Несколько примеров как затемнить изображение в свойстве background и теге img.
98486
В CSS3 появилась возможность указать в свойстве background несколько изображений (Multiple Backgrounds), при этом они...
13873
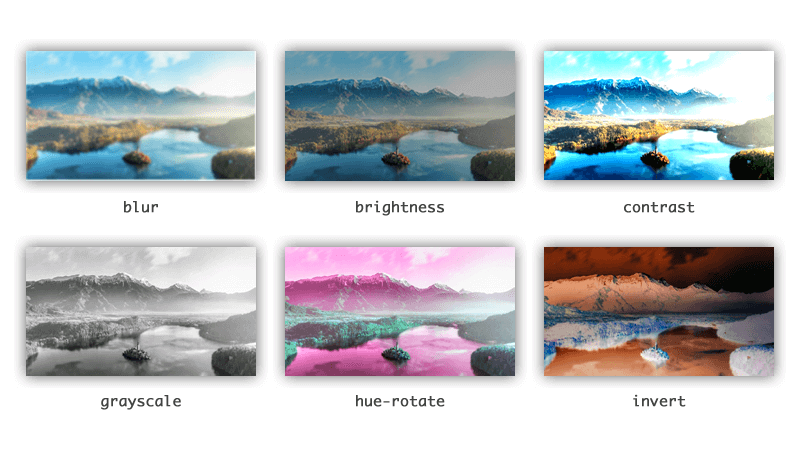
CSS3-свойство filter позволяет применить фильтры к элементам, с помощью них можно инвертировать цвета, осветлить или затемнить элементы.
14329
В CSS3 появилось свойство animation, с помощью которого можно задать элементу скорость и параметры изменения других...
8579
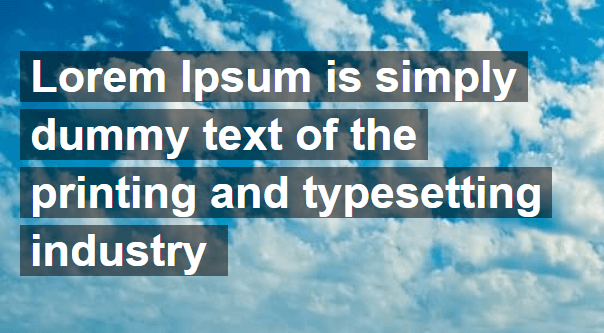
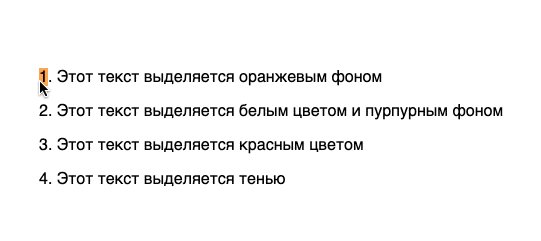
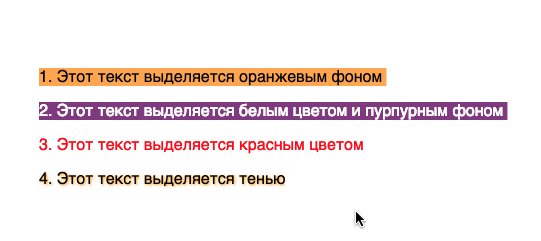
С фоном у текста есть проблема – у элемента с display: inline при переносах текста не работают отступы (padding) по бокам. Исправить это можно следующими способами.
92421
0
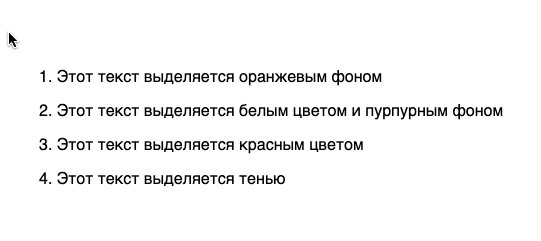
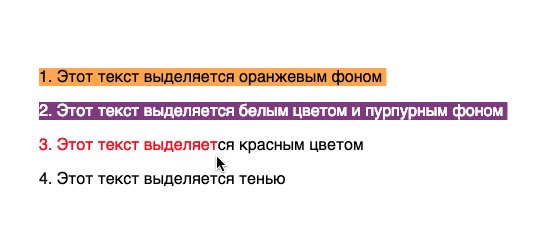
::selection или ::-moz-selection – псевдоэлемент, который отвечает за стили выделяемой области текста.
6965
0
Такой эффект можно сделать с помощью :before у родительского элемента. Поверх изображения помещается абсолютный блок с...
65928
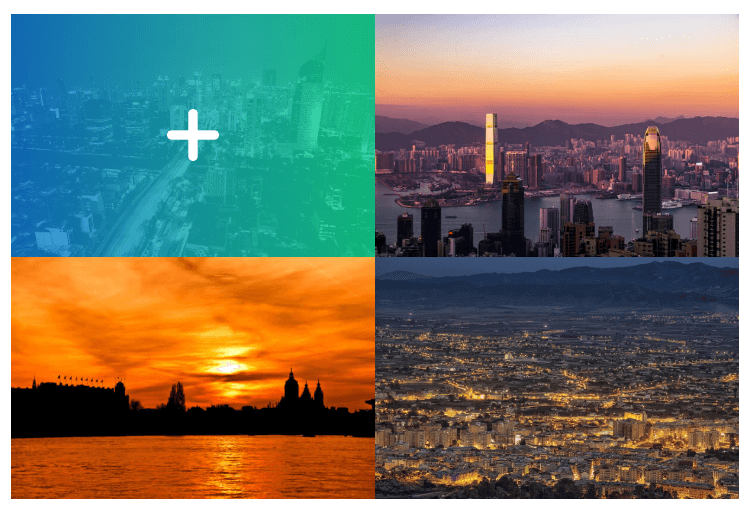
Простой пример как адаптивно выстроить несколько изображений на всю ширину окна браузера.
14941
Градиент в цвет шрифта можно добавить с помощью CSS свойства background-clip: text, которое окрашивает текст в цвет или изображение указанного в background-image.
47693
Еще один способ сделать эффект смешивания градиента и изображения, основан на свойстве background-blend-mode. Минус...
8612
0
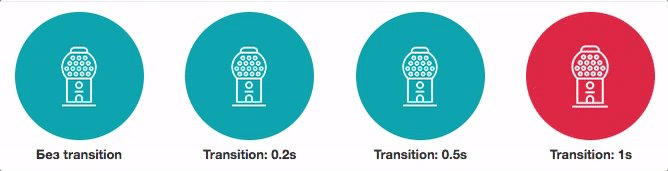
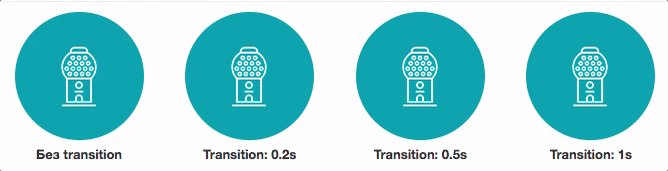
Такой эффект можно легко сделать через CSS свойство transition например для кнопок, меню и т.д.
64778