Браузеры – HTML/CSS
CSS-правило @media позволяет задать отдельные стили для элементов при просмотре сайта на разных устройствах.
12616
В современных браузерах как правило есть модуль проверки орфографии в полях input, textarea и элементов с contenteditable=true.
2816
0
За вид курсора отвечает CSS свойство «cursor». Им можно задать вид из предопределённых названий курсоров, так и вывести курсор из файла.
44446
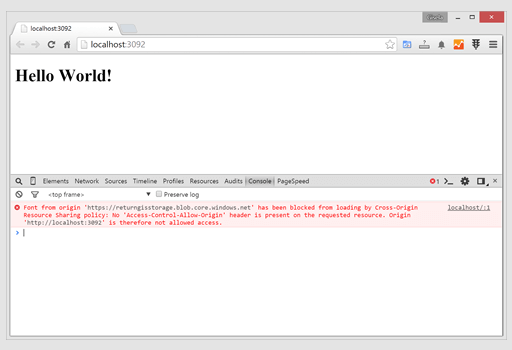
Как и кроссдоменные запросы AJAX, подключение шрифтов с другого домена или поддомена по умолчанию запрещены и вызывают...
10346
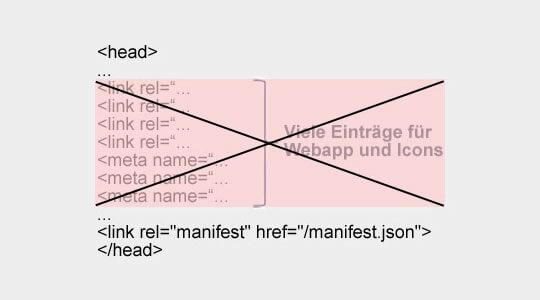
Файл манифеста содержит информацию об иконках, цветовой теме, ориентации экрана, начальном URL и т.д.
8629
Обзор html мата-тегов для браузеров Safari на платформах Mac OS X и iOS.
16399
Современные браузеры имеют поддержку предварительной загрузки ресурсов, указав в head страницы теги link с их адресами...
16559
Мета-теги в head страницы, которые влияют на работу и функции Internet Explorer, Edge и Windows.
14116