В современных браузерах как правило есть модуль проверки орфографии в полях <input>, <textarea> и элементов с contenteditable=true.
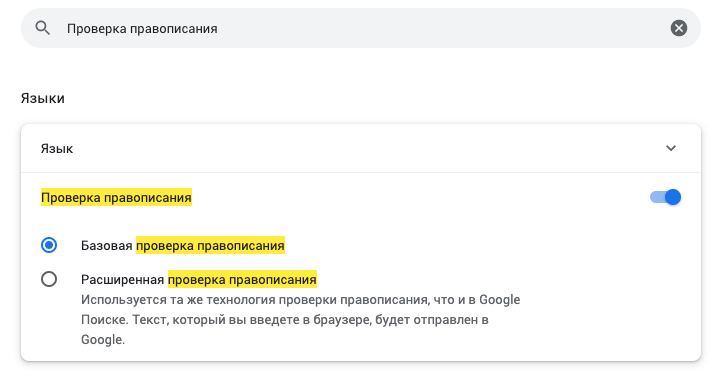
В случае если она не работает, то скорее всего функция отключена в настройках браузера, например в Хроме можно найти данный пункт в поиске по запросу «Проверка правописания».
Если в вашей форме нужно принудительно отключить проверку правописания, то к элементу нужно добавить атрибут spellcheck="false", например:
<textarea spellcheck="false"></textarea>
<input type="text" spellcheck="false">
<div contenteditable="true" spellcheck="false"></div>Атрибут Lang
Также можно использовать атрибута lang, который задаст предполагаемый язык для поля:
<textarea lang="ru" spellcheck="true"></textarea>Или всей формы целиком:
<form action="" method="post" lang="ru">
<textarea spellcheck="true" ></textarea>
</form>