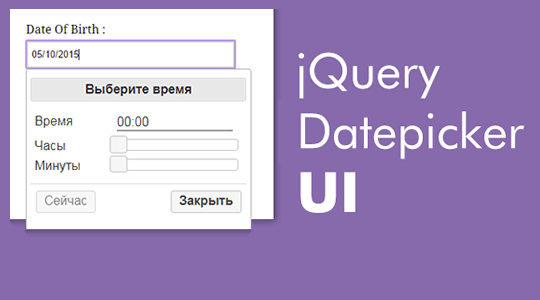
Плагин Timepicker легко добавляет возможность выбора времени в UI Datepicker.
Сайт разработчика, GitHub.
Подключение CSS
<link rel="stylesheet" href="/jqueryui/1.12.1/jquery-ui.min.css">
<link rel="stylesheet" href="/jQuery-Timepicker-Addon/dist/jquery-ui-timepicker-addon.min.css">Подключение JS
<script src="/jquery/2.1.1/jquery.min.js"></script>
<script src="/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="/jQuery-Timepicker-Addon/dist/jquery-ui-timepicker-addon.min.js"></script>Настройка локали
/* Локализация datepicker */
$.datepicker.regional['ru'] = {
closeText: 'Закрыть',
prevText: 'Предыдущий',
nextText: 'Следующий',
currentText: 'Сегодня',
monthNames: ['Январь','Февраль','Март','Апрель','Май','Июнь','Июль','Август','Сентябрь','Октябрь','Ноябрь','Декабрь'],
monthNamesShort: ['Янв','Фев','Мар','Апр','Май','Июн','Июл','Авг','Сен','Окт','Ноя','Дек'],
dayNames: ['воскресенье','понедельник','вторник','среда','четверг','пятница','суббота'],
dayNamesShort: ['вск','пнд','втр','срд','чтв','птн','сбт'],
dayNamesMin: ['Вс','Пн','Вт','Ср','Чт','Пт','Сб'],
weekHeader: 'Не',
dateFormat: 'dd.mm.yy',
firstDay: 1,
isRTL: false,
showMonthAfterYear: false,
yearSuffix: ''
};
$.datepicker.setDefaults($.datepicker.regional['ru']);
/* Локализация timepicker */
$.timepicker.regional['ru'] = {
timeOnlyTitle: 'Выберите время',
timeText: 'Время',
hourText: 'Часы',
minuteText: 'Минуты',
secondText: 'Секунды',
millisecText: 'Миллисекунды',
timezoneText: 'Часовой пояс',
currentText: 'Сейчас',
closeText: 'Закрыть',
timeFormat: 'HH:mm',
amNames: ['AM', 'A'],
pmNames: ['PM', 'P'],
isRTL: false
};
$.timepicker.setDefaults($.timepicker.regional['ru']);Для удобной работы рекомендуется объединить файлы jquery-ui.min.js, jquery-ui-timepicker-addon.min.js и настройки локали в один файл jquery-ui.min.js.
<input type="text" id="datepicker" placeholder="Выберите дату и время">
<script>
$(function(){
$("#datepicker").datetimepicker();
});
</script>Результат
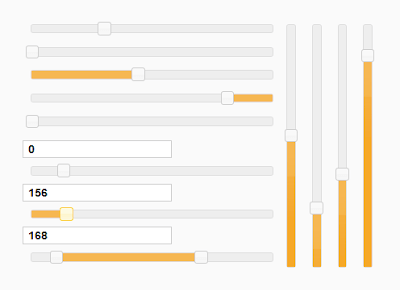
Если не нравятся ползунки
У плагина есть возможность сделать выбор времени с помощью input number.
<input type="text" id="datepicker" placeholder="Выберите дату и время">
<script>
var myControl = {
create: function(tp_inst, obj, unit, val, min, max, step){
$('<input class="ui-timepicker-input" value="'+val+'" style="width:50%">')
.appendTo(obj)
.spinner({
min: min,
max: max,
step: step,
change: function(e,ui){
if(e.originalEvent !== undefined)
tp_inst._onTimeChange();
tp_inst._onSelectHandler();
},
spin: function(e,ui){
tp_inst.control.value(tp_inst, obj, unit, ui.value);
tp_inst._onTimeChange();
tp_inst._onSelectHandler();
}
});
return obj;
},
options: function(tp_inst, obj, unit, opts, val){
if(typeof(opts) == 'string' && val !== undefined)
return obj.find('.ui-timepicker-input').spinner(opts, val);
return obj.find('.ui-timepicker-input').spinner(opts);
},
value: function(tp_inst, obj, unit, val){
if(val !== undefined)
return obj.find('.ui-timepicker-input').spinner('value', val);
return obj.find('.ui-timepicker-input').spinner('value');
}
};
$(function(){
$("#datepicker").datetimepicker({controlType: myControl});
});
</script>Только выбор времени
Плагин можно вывести без календаря, меняется только вызов плагина, но скрипт jquery-ui.min.js всё же нужен.
$(function(){
$("#datepicker").timepicker();
});