Перетаскивание элементов мышью это удобный прием для задания сортировки списков, таблиц, блоков и т.д. Самый простой способ это реализовать – использование плагина jQuery UI Sortable.
Параметры и события плагина можно посмотреть на http://api.jqueryui.com/sortable/.
Нужно только подключить файлы скриптов jQuery, jQuery UI и вызвать плагин с селектором списка <ul>.
<ul class="sortable-ul">
<li class="bg-yellow">Строка 1</li>
<li class="bg-yellow">Строка 2</li>
<li class="bg-green">Строка 3</li>
<li class="bg-green">Строка 4</li>
<li class="bg-purple">Строка 5</li>
<li class="bg-purple">Строка 6</li>
</ul>
<script>
$('.sortable-ul').sortable();
</script>Перетаскивание за определенный элемент
Если в списке нужно будет выделять и копировать текст, например в текстовых полях, то перемещение за всю область сделает это проблематичным. Поэтому делают перемещение кликнув по иконке, так можно сделать добавив параметр handle и указав в нем название ее класса.
<ul class="sortable-ul">
<li>
<i class="handle"></i>
Строка 1
<input type="text" placeholder="Введите текст">
</li>
...
</ul>
<script>
$('.sortable-ul').sortable({
handle: '.handle'
});
</script>Заблокировать элемент
Чтобы заблокировать элемент, нужно добавить к нему класс disabled и указать его в параметре cancel. Также добавить CSS стили для этого класса.
<ul class="sortable-ul">
<li>Строка 1</li>
<li class="disabled">Строка 2</li>
...
</ul>
<style>
.disabled {
opacity: 0.5;
}
</style>
<script>
$('.sortable-ul').sortable({
cancel: '.disabled'
});
</script>Добавить анимацию
В параметре revert указывается скорость анимации в миллисекундах, она появляется после отпускания элемента.
$('.sortable-ul').sortable({
revert: 100
});Многоуровневые списки
Если нужно сделать сортируемый многоуровневый список, то достаточно в вызове плагина указать кроме основного и вложенные <ul>.
<ul class="sortable-ul">
<li><div>Строка 1</div></li>
<li>
<div>Строка 2</div>
<ul>
<li><div>Строка 2.1</div></li>
<li><div>Строка 2.2</div></li>
<li><div>Строка 2.3</div></li>
<li><div>Строка 2.4</div></li>
</ul>
</li>
<li><div>Строка 3</div></li>
<li><div>Строка 4</div></li>
</ul>
<script>
$('.sortable-ul, .sortable-ul li > ul').sortable();
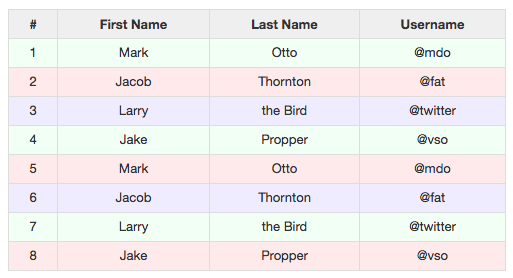
</script>UI Sortable в основном ориентирован на списки, у таблиц нужен небольшой фикс т.к. при перетаскивании строки, ее ширина становится меньше чем сама таблица.
<table class="sortable-table">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
...
</tbody>
</table>
<script>
var fixHelper = function(e, ui) {
ui.children().each(function() {
$(this).width($(this).width());
});
return ui;
};
$('.sortable-table tbody').sortable({
helper: fixHelper
});
</script>Плагин также работает с плавающими элементами float: left.
<div class="sortable-img">
<div><img src="/1-min.jpg" alt=""></div>
<div><img src="/2-min.jpg" alt=""></div>
...
</div>
<script>
$('.sortable-img').sortable();
</script>
<style>
.sortable-img div {
margin: 0 10px 10px 0;
float: left;
}
</style><div class="filter">
<div class="filter-row">
<label>Диаметр:</label>
<select>
<option></option>
<option>30-39 мм</option>
<option>40-49 мм</option>
</select>
</div>
<div class="filter-row">
<label>Механизм:</label>
<select>
<option></option>
<option>кварц</option>
<option>механические</option>
</select>
</div>
<div class="filter-row">
<label>Материал:</label>
<select>
<option></option>
<option>Золото</option>
</select>
</div>
...
</div>
<script>
$('.filter').sortable({
revert: 100
});
</script>.filter {
overflow: hidden;
}
.filter-row {
float: left;
margin: 4px;
padding: 10px;
background: #eee;
}