HTML
Несколько способов изменения вида маркированных списков (ul il).
21654
Во многих шрифтах уже есть символ рубля, достаточно вставить символ «₽».
20559
0
Для того чтобы выровнять текст или дрогой inline-элемент по высоте родителя, можно применить CSS-свойства flexbox.
5464
В современных браузерах как правило есть модуль проверки орфографии в полях input, textarea и элементов с contenteditable=true.
2817
0
Несколько Примеров вёрстки лент и флажков на HTML и CSS.
5967
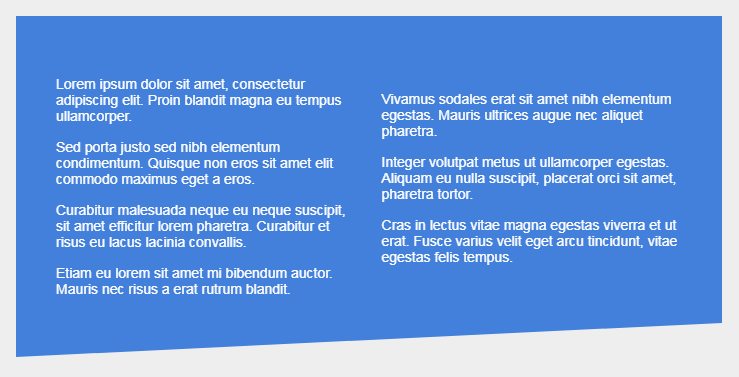
Если вам требуется сделать границы шапки или подвала скошенными, то достаточно применить к элементу CSS-свойство...
9108
0
При вводе длинных чисел в текстовое поле становится визуально понятнее и удобнее если числа автоматически бьются на...
7719
Иногда возникает вопрос – как отправить HTML-форму в новую вкладку браузера, например для отдельной страницы, где будет...
5034
Примеры построения многоуровневых выпадающих списков (select option) и базы данных с применением рекурсии PHP.
11995
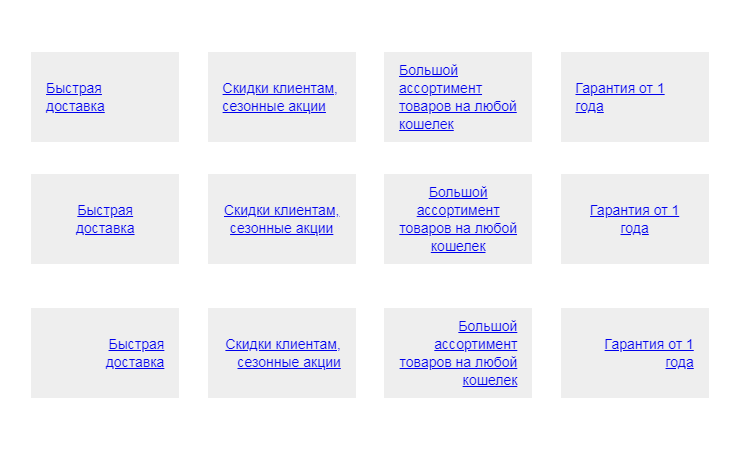
Самый простой способ сделать блоки с одинаковой высотой можно с помощью JQuery, к примеру возьмем следующую верстку блоков.
8690
Сборник методов для перезагрузки страницы или вкладки браузера.
130853
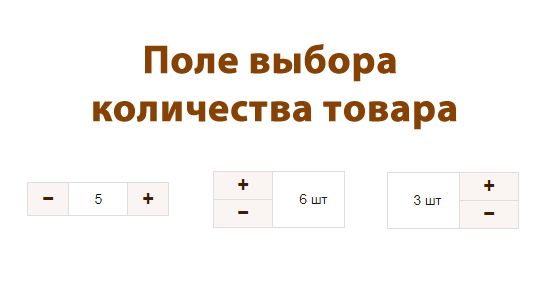
Т.к. поле Input type number не подходит для выбора количества товаров из-за его трудной стилизации и возможности...
10393
Fancybox 3 плагин галерей и модельных окон, в отличии от второй версии существенно изменилась скорость работы, дизайн и немного API, далее подробнее о вызове модальных окон.
65305
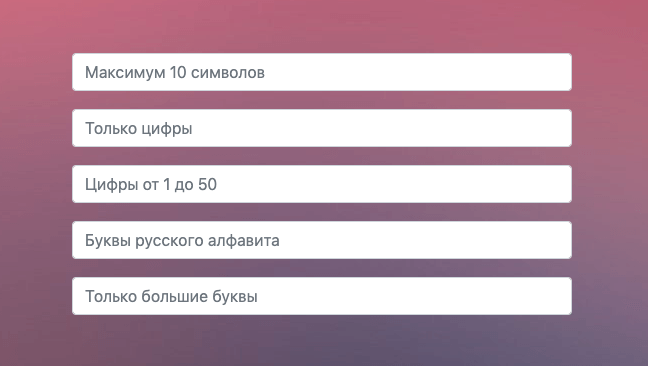
Примеры, приведенные ниже позволят ограничить ввод символов в текстовые поле. Например, можно ограничить количество...
62493
В CSS3 появилась возможность указать в свойстве background несколько изображений (Multiple Backgrounds), при этом они...
13878
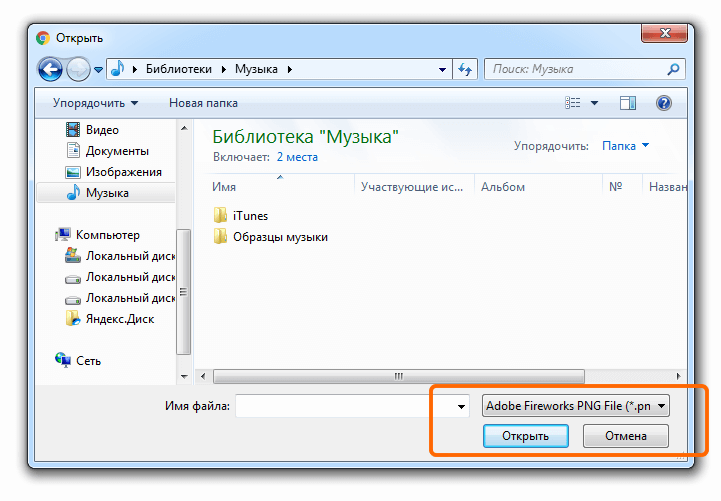
Атрибут accept в устанавливает фильтр на типы файлов в окне выбора файла.
20219