Примеры, приведенные ниже позволят ограничить ввод символов в текстовые поле. Например, можно ограничить количество вводимых символов, запретить ввод чисел или некоторых символов, вводить только кириллицу или латиницу.
Атрибут maxlenght устанавливает максимальное число символов, которое может быть введено пользователем в текстовом поле, работает только c типом text и password.
Тоже самое делает атрибут size, но лучше его не использовать т.к. этот атрибут не работает в Google Chrome.
<input type="text" maxlength="10" placeholder="Максимум 10 символов">Пример:
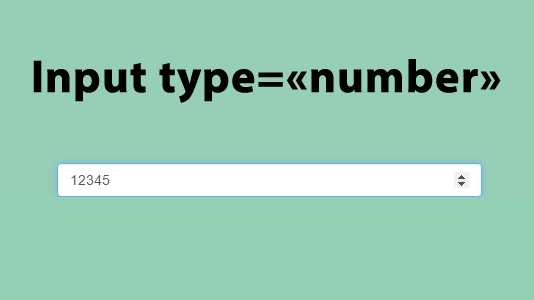
У поля input type="number" атрибут maxlenght не работает, а с заданным атрибутом max, с клавиатуры всё равно можно ввести любое количество символов – это можно исправить с помощью JQuery:
<input type="number" maxlength="10" placeholder="Максимум 10 символов">JQuery:
$('body').on('input', 'input[type="number"][maxlength]', function(){
if (this.value.length > this.maxLength){
this.value = this.value.slice(0, this.maxLength);
}
});Пример:
В случаях когда не хочется использовать input type number, но в обычное текстовое поле требуется разрешить ввод только цифр:
<input type="text" class="input-number" placeholder="Только цифры">JQuery:
$('body').on('input', '.input-number', function(){
this.value = this.value.replace(/[^0-9]/g, '');
});Пример:
Ввод определенного диапазона чисел
Например, если нужно разрешить вводить только цифры от 1 до 50:
<input class="input-range" type="text" data-min="1" data-max="50" placeholder="Цифры от 1 до 50">JQuery:
$('body').on('input', '.input-range', function(){
var value = this.value.replace(/[^0-9]/g, '');
if (value < $(this).data('min')) {
this.value = $(this).data('min');
} else if (value > $(this).data('max')) {
this.value = $(this).data('max');
} else {
this.value = value;
}
});Пример:
* В примере используются атрибуты data-min и data-max т.к. атрибуты min и max у <input type="text"> не валидны.
Только цифры, точка и запятая
<input type="text" class="input-number" placeholder="Только цифры, точка или запятая">JQuery:
$('body').on('input', '.input-number', function(){
this.value = this.value.replace(/[^0-9\.\,]/g, '');
});Пример:
Только буквы английского и русского алфавита
<input type="text" class="input-words" placeholder="Буквы английского и русского алфавита">JQuery:
$('body').on('input', '.input-words', function(){
this.value = this.value.replace(/[^a-zа-яё\s]/gi, '');
});Пример:
Буквы русского алфавита
<input type="text" class="input-ru" placeholder="Буквы русского алфавита">
JQuery:
$('body').on('input', '.input-ru', function(){
this.value = this.value.replace(/[^а-яё\s]/gi, '');
});Пример:
Буквы английского алфавита
<input type="text" class="input-en" placeholder="Буквы английского алфавита">JQuery:
$('body').on('input', '.input-en', function(){
this.value = this.value.replace(/[^a-z\s]/gi, '');
});Пример:
Только заглавные буквы
<input type="text" class="input-upper" placeholder="Только большие буквы">JQuery:
$('body').on('input', '.input-upper', function(){
this.value = this.value.toUpperCase();
});Пример:
Только строчные буквы
<input type="text" class="input-lower" placeholder="Только маленькие буквы">JQuery:
$('body').on('input', '.input-lower', function(){
this.value = this.value.toLowerCase();
});Пример:
Если требуется ограничить ввод в поле одной первой буквой, например «М.».
<input type="text" class="input-surname" placeholder="Одна заглавная буква">JQuery:
$('body').on('input', '.input-surname', function(e){
if (e.originalEvent.inputType == 'deleteContentBackward') {
this.value = '';
} else {
value = this.value;
if (value.replace(/[^0-9]/g, '').length == 1) {
this.value = '';
} else {
value = value.replace(/[^a-zа-яё]/gi, '').substr(-1, 1);
if (value.length != 0) {
this.value = value.toUpperCase() + '.';
} else {
this.value = '';
}
}
}
});





https://number-plugin.ru
Для подключения плагина добавьте в <head>
Создайте элемент
И подключите скрипт