Карты
Несколько примеров настройки виджета СДЭК для выбора пункта выдачи, подробную информацию можно посмотреть на...
4989
В библиотеке Leaflet имеются стандартные инструменты для реализации данной задачи.
3270
0
Если карта Leaflet выходит за границы области просмотра окна браузера, то при нажатии на кнопки зума, страница...
1812
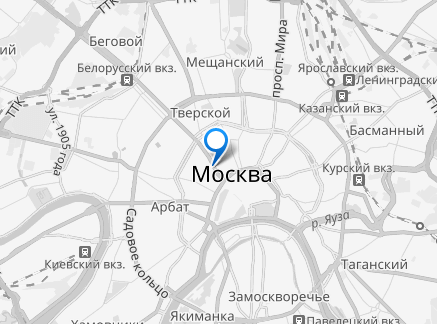
Сервис Яндекс.Карты предоставляет доступ к API Геокодера, который позволяет по адресу получить координаты объекта на...
13800
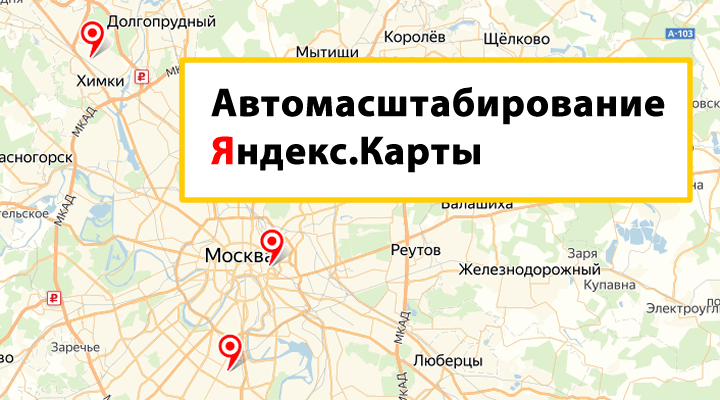
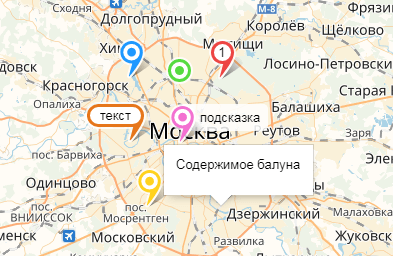
При выводе нескольких меток на Яндекс карте, желательно вместить их все в область просмотра.
18724
0
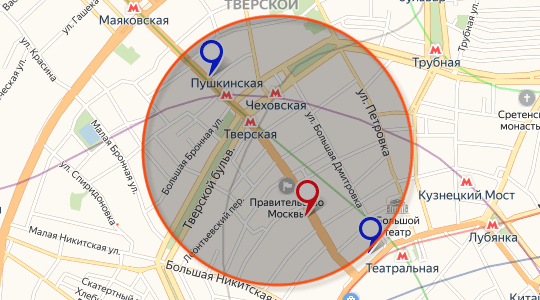
Рассмотрим пример как найти в базе данных соседние объекты по координатам и вывести их на карте Яндекс.
10250
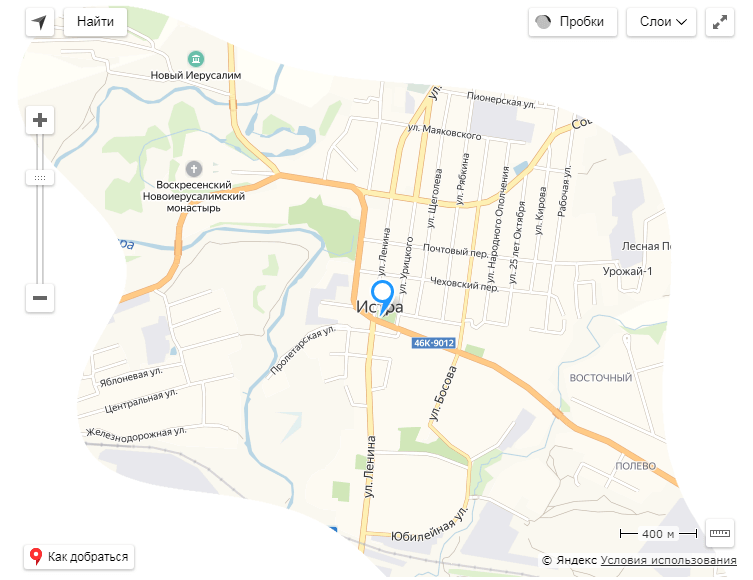
Пример, как сделать Яндекс карту не прямоугольной формы т.е. наложить изображение (маску) по верх карты со сохранением...
7124
Несколько рекомендаций как увеличить скорость загрузки API Яндекс.Карт 2.0.
27419
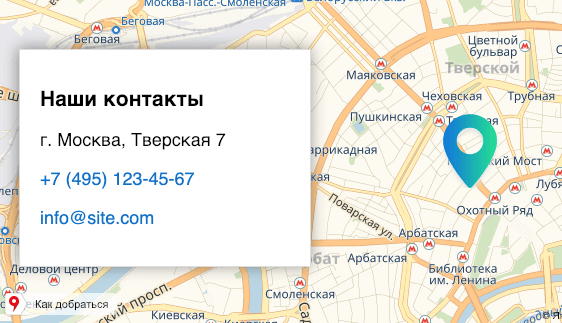
Пример, как вывести Яндекс карту на всю ширину сайта + плавающий блок с контактной информацией.
20290
Функция перетаскивания метки по карте и получение адреса и координат будет весьма удобна на сайтах недвижимости,...
12131
Сборник примеров установки меток на карту по координатам и адресу, изменение их вида и вывод балунов.
112524
Цвет карты можно изменить начиная с версии 2.0 с помощью CCS фильтров, применив их к элементу .ymaps-layers-pane
70039
В статье рассмотрены примеры как вывести метку на карту из БД и вывод других объектов, которые находятся рядом.
21743
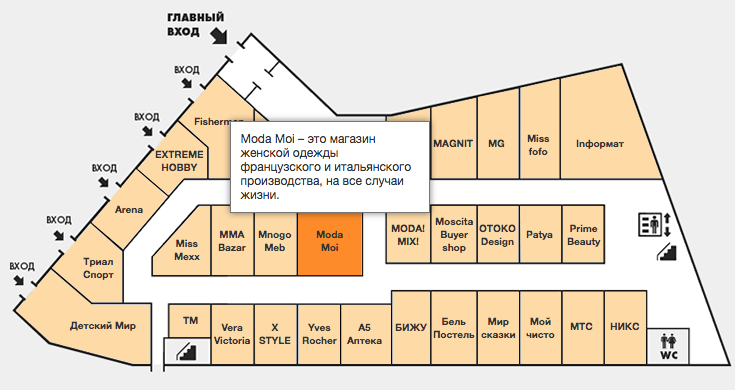
В данном примере описано как сделать интерактивную схему магазинов на основе векторной графики SVG и jQuery.
51432