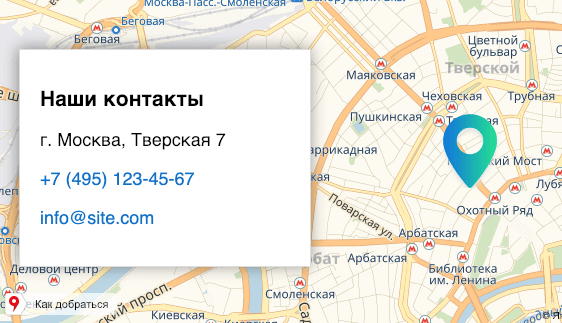
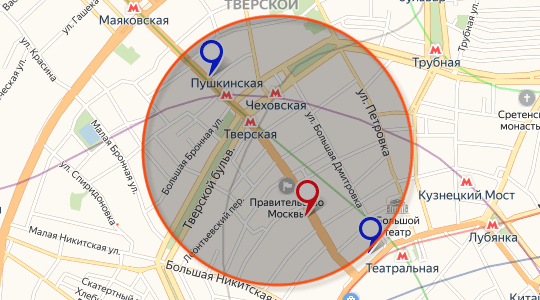
Пример, как сделать Яндекс карту не прямоугольной формы т.е. наложить изображение (маску) по верх карты со сохранением ее работоспособности.
Важно! По условиям использования Яндекс.Карт нельзя закрывать логотип и копирайт.
Для начала понадобится png картинка-маска с прозрачностью:
Далее выводим карту без элементов управления на странице:
<div id="map" style="width: 728px; height: 579px;"></div>
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU"></script>
<script>
ymaps.ready(init);
function init() {
var myMap = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 10,
controls: []
}, {
searchControlProvider: 'yandex#search'
});
var coord = [55.76, 37.64];
var myPlacemark = new ymaps.Placemark(coord);
myMap.geoObjects.add(myPlacemark);
}
</script>Изображение нужно задать элементу с классом ymaps-2-1-xx-inner-panes через :after.
Т.к. класс меняется в зависимости от версии, то нужно использовать селектор атрибутов с поиском по окончанию.
ymaps[class$="-inner-panes"]:after{
content: '';
position: absolute;
top: 0;
left: 0;
width: 728px;
height: 579px;
background: url(/img/map-mask.png) 0 0 no-repeat;
z-index: 1000;
}