При выводе нескольких меток на Яндекс карте, желательно вместить их все в область просмотра. На этот случай предусмотрен метод setBounds, который сделает автоматическое масштабирование и центрирование карты.
myMap.setBounds(myMap.geoObjects.getBounds(),{checkZoomRange:true, zoomMargin:9});Обычно данные объектов хранят в БД, но для наглядности используем PHP массив:
$data = array(
array(
'name' => 'Москва, Земляной Вал',
'cords' => '55.755829,37.656739',
'address' => '105064, Москва г, Земляной Вал ул, д.36',
'text' => 'Телефон: 8(495)123-45-67<br>График работы: с 10:00 до 20:00',
),
array(
'name' => 'Химки, Транспортный',
'cords' => '55.913818,37.414634',
'address' => '141401, Химки г, Транспортный проезд, д.3',
'text' => 'Телефон: 8(495)123-45-67<br>График работы: с 9:00 до 20:00',
),
array(
'name' => 'Москва, Ремизова',
'cords' => '55.67622,37.600657',
'address' => '117186, Москва г, Ремизова ул, д.10',
'text' => 'Телефон: 8(495)123-45-67<br>График работы: с 9:00 до 21:00',
),
);Преобразуем его в JSON-массив и выведем метки на карте в цикле forEach.
<div id="map" style="width: 100%; height: 400px;"></div>
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script>
<script type="text/javascript">
var data = <?php echo json_encode($data, JSON_UNESCAPED_UNICODE); ?>;
ymaps.ready(init);
function init() {
var myMap = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 5
}, {
searchControlProvider: 'yandex#search'
});
data.forEach(function(row) {
var myPlacemark = new ymaps.Placemark(row.cords.split(','), {
balloonContentHeader: row.name,
balloonContent: row.address,
balloonContentFooter: row.text
}, {
preset: 'islands#redDotIcon',
iconColor: '#ff0000'
});
myMap.geoObjects.add(myPlacemark);
});
myMap.setBounds(myMap.geoObjects.getBounds(),{checkZoomRange:true, zoomMargin:9});
}
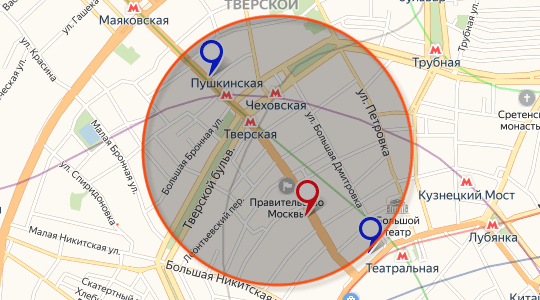
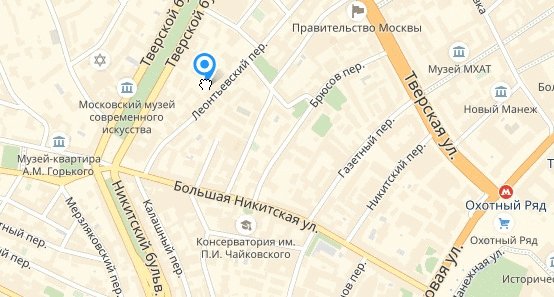
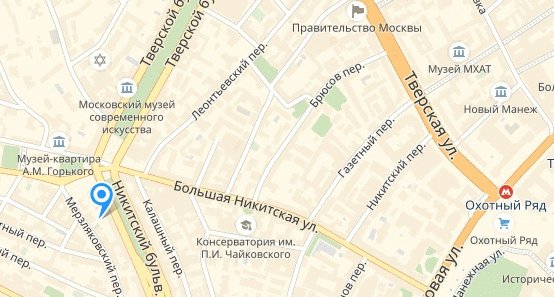
</script>Результат:
Т.к. метод геокодирования ymaps.geocode асинхронный, то пример описанный выше работать не будет. Нужно дождаться пока выполнятся все запросы к геокодеру с помощью функции setCenter().
Массив меток без координат:
$data = array(
array(
'name' => 'Москва, Земляной Вал',
'address' => '105064, Москва г, Земляной Вал ул, д.36',
'text' => 'Телефон: 8(495)123-45-67<br>График работы: с 10:00 до 20:00',
),
array(
'name' => 'Химки, Транспортный',
'address' => '141401, Химки г, Транспортный проезд, д.3',
'text' => 'Телефон: 8(495)123-45-67<br>График работы: с 9:00 до 20:00',
),
array(
'name' => 'Москва, Ремизова',
'address' => '117186, Москва г, Ремизова ул, д.10',
'text' => 'Телефон: 8(495)123-45-67<br>График работы: с 9:00 до 21:00',
),
);Обратите внимание:
- Для работы геококодера нужен ключ к API.
- Для корректной работы функции
setCenter(), объявление переменнойmyMapвынесено за пределы функцииinit().
<div id="map" style="width: 100%; height: 400px;"></div>
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU&apikey=APIKEY" type="text/javascript"></script>
<script type="text/javascript">
var data = <?php echo json_encode($data, JSON_UNESCAPED_UNICODE); ?>;
var myMap;
ymaps.ready(init);
function init() {
myMap = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 5
}, {
searchControlProvider: 'yandex#search'
});
data.forEach(function(row) {
ymaps.geocode(row.address).then(function (res) {
var coord = res.geoObjects.get(0).geometry.getCoordinates();
var myPlacemark = new ymaps.Placemark(coord, {
balloonContentHeader: row.name,
balloonContent: row.address,
balloonContentFooter: row.text
}, {
preset: 'islands#blueDotIcon'
});
myMap.geoObjects.add(myPlacemark);
setCenter();
}, function (err) {
setCenter();
});
});
}
var placemark_index = 0;
function setCenter(){
placemark_index += 1;
if (data.length == placemark_index) {
myMap.setBounds(myMap.geoObjects.getBounds(),{checkZoomRange:true, zoomMargin:9});
}
}
</script>