Пример верстки слайдера на плагине bxSlider, который растягивается на всю ширину сайта, оставляя по центру фиксированный блок контента – открыть пример.
HTML разметка и подключение плагина:
<div class="main_slider">
<ul>
<li style="background-image: url(../img/slide-1.jpg);">
<div class="main_slider-wrp">
<div class="main_slider-title">Слайд 1</div>
<div class="main_slider-text">Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
</div>
</li>
<li style="background-image: url(../img/slide-2.jpg);">
<div class="main_slider-wrp">
<div class="main_slider-title">Слайд 2</div>
<div class="main_slider-text">Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
</div>
</li>
<li style="background-image: url(../img/slide-3.jpg);">
<div class="main_slider-wrp">
<div class="main_slider-title">Слайд 3</div>
<div class="main_slider-text">Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
</div>
</li>
</ul>
</div>
<script src="/js/jquery.min.js"></script>
<script src="/js/bxslider/src/js/jquery.bxslider.js"></script>
<script>
$(document).ready(function(){
$('.main_slider ul').bxSlider({
pager: false,
controls: true,
mode: 'fade',
auto: true,
pause: 4000,
touchEnabled: false
});
});
</script>CSS-стили:
.main_slider ul {
margin: 0;
padding: 0;
}
.main_slider li {
margin: 0;
padding: 0;
height: 330px;
background-position: 50% 0;
background-size: cover;
}
/* Контент в слайдере */
.main_slider-wrp {
width: 450px;
margin: 0 auto;
padding: 50px 80px;
}
.main_slider-title {
font-size: 60px;
color: #fff;
font-weight: 900;
margin-bottom: 15px;
}
.main_slider-text {
font-size: 18px;
color: #fff;
font-weight: bold;
margin-bottom: 15px;
}
/* Управление слайдером */
.main_slider .bx-wrapper {
position: relative;
}
.main_slider .bx-controls {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
}
.main_slider .bx-controls-direction {
width: 600px;
margin: 0 auto;
position: relative;
z-index: 500;
}
.main_slider .bx-prev, .main_slider .bx-next {
position: absolute;
top: 140px;
width: 37px;
height: 37px;
overflow: hidden;
text-indent: -999px;
}
.main_slider .bx-prev {
left: 0;
background: url(../img/slide-prev.png) 0 0 no-repeat;
}
.main_slider .bx-next{
right: 0;
background: url(../img/slide-next.png) 0 0 no-repeat;
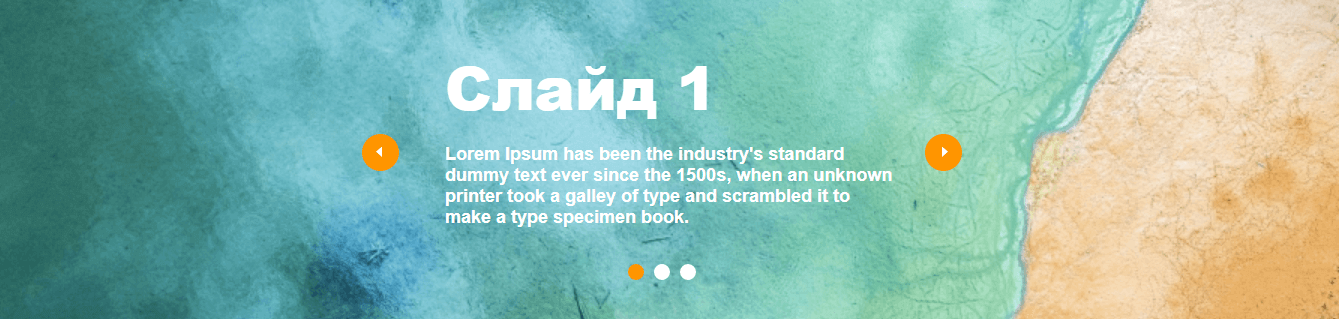
}Результат:
Слайдер с пагинацией
Разметка остается без изменений, только в настройках плагина pager: true.
<div class="main_slider">
<ul>
<li style="background-image: url(../img/slide-1.jpg);">
<div class="main_slider-wrp">
<div class="main_slider-title">Слайд 1</div>
<div class="main_slider-text">Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
</div>
</li>
<li style="background-image: url(../img/slide-2.jpg);">
<div class="main_slider-wrp">
<div class="main_slider-title">Слайд 2</div>
<div class="main_slider-text">Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
</div>
</li>
<li style="background-image: url(../img/slide-3.jpg);">
<div class="main_slider-wrp">
<div class="main_slider-title">Слайд 3</div>
<div class="main_slider-text">Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
</div>
</li>
</ul>
</div>
<script src="/js/jquery.min.js"></script>
<script src="/js/bxslider/src/js/jquery.bxslider.js"></script>
<script>
$(document).ready(function(){
$('.main_slider ul').bxSlider({
pager: true,
controls: true,
mode: 'fade',
auto: true,
pause: 4000,
touchEnabled: false
});
});
</script>И дополняются стили CSS:
.main_slider ul {
margin: 0;
padding: 0;
}
.main_slider li {
margin: 0;
padding: 0;
height: 330px;
background-position: 50% 0;
background-size: cover;
}
/* Контент в слайдере */
.main_slider-wrp {
width: 450px;
margin: 0 auto;
padding: 50px 80px;
}
.main_slider-title {
font-size: 60px;
color: #fff;
font-weight: 900;
margin-bottom: 15px;
}
.main_slider-text {
font-size: 18px;
color: #fff;
font-weight: bold;
margin-bottom: 15px;
}
/* Управление слайдером */
.main_slider .bx-wrapper {
position: relative;
}
.main_slider .bx-controls {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
}
.main_slider .bx-controls-direction {
width: 600px;
margin: 0 auto;
position: relative;
z-index: 500;
}
.main_slider .bx-prev, .main_slider .bx-next {
position: absolute;
top: 140px;
width: 37px;
height: 37px;
overflow: hidden;
text-indent: -999px;
}
.main_slider .bx-prev {
left: 0;
background: url(../img/slide-prev.png) 0 0 no-repeat;
}
.main_slider .bx-next{
right: 0;
background: url(../img/slide-next.png) 0 0 no-repeat;
}
/* Пагинация */
.main_slider .bx-pager {
position: absolute;
top: 270px;
left: 0;
right: 0;
z-index: 500;
width: 600px;
margin: 0 auto;
text-align: center;
}
.main_slider .bx-pager-item {
display: inline-block;
margin: 0 5px;
}
.main_slider .bx-pager-item a {
display: inline-block;
width: 16px;
height: 16px;
overflow: hidden;
text-indent: -999px;
background: #fff;
border-radius: 50%;
}
.main_slider .bx-pager-item a.active {
background: #ff9500;
}