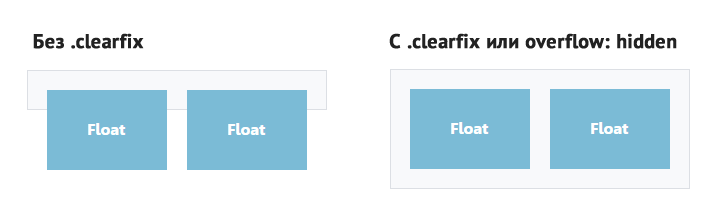
Если в родительском блоке есть элементы со свойством float: left то у него теряется высота и перестает работать margin.
Исправляет это добавление overflow: hidden к родительскому блоку, но если есть другие элементы, выходящие за границу блока или тень то они будут обрезаны.
Второй способ – добавить класс clearfix к родительскому блоку:
CSS:
/* clearfix */
.clearfix:before, .clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}Clearfix в действии
Без Clearfix:
<p>Текст, который идет до элемента.</p>
<div>
<div class="box">float left</div>
<div class="box">float left</div>
</div>
<p>Текст, который идет после элемента.</p>С Clearfix:
<p>Текст, который идет до элемента.</p>
<div class="clearfix">
<div class="box">float left</div>
<div class="box">float left</div>
</div>
<p>Текст, который идет после элемента.</p>