Несколько вариантов как схлопнуть (объединить) границы у рядом стоящих блоков.
C помощью свойств flex можно легко выстроить блоки одну линию или сетку, при этом у родительского элемента border указывается сверху и слева , а у элементов справа и снизу.
Если в конце остается пустое пространство, то последний элемент растянется на всю ширину:
<ul class="block-list">
<li>Блок №1</li>
<li>Блок №2</li>
<li>Блок №3</li>
<li>Блок №4</li>
<li>Блок №5</li>
<li>Блок №6</li>
<li>Блок №7</li>
</ul>.block-list {
display: flex;
flex-wrap: wrap;
list-style: none;
padding: 0;
margin: 0;
border-top: 3px solid #2ec548;
border-left: 3px solid #2ec548;
}
.block-list li {
flex: 1 0 235px;
height: 120px;
border-right: 3px solid #2ec548;
border-bottom: 3px solid #2ec548;
box-sizing: border-box;
}Результат:
Старый метод – у блоков с float: left или display: inline-block сделать отрицательный margin чтобы рамки наложились друг на друга, а у родителя эти отступы компенсировать с помощью padding.
Float заметны
<ul class="block-list">
<li>Блок №1</li>
<li>Блок №2</li>
<li>Блок №3</li>
<li>Блок №4</li>
<li>Блок №5</li>
<li>Блок №6</li>
<li>Блок №7</li>
</ul>.block-list {
display: block;
overflow: hidden;
list-style: none;
padding: 3px 0 0 3px;
}
.block-list li {
box-sizing: border-box;
float: left;
margin: -3px -3px 0 0;
width: 235px;
height: 120px;
border: 3px solid #84a1f3;
}Результат:
Строчно-блочные элементы
Всё тоже самое как и в случаи с float, но дополнительно у родителя требуется установить font-size: 0, для удаления отступов.
<ul class="block-list">
<li>Блок №1</li>
<li>Блок №2</li>
<li>Блок №3</li>
<li>Блок №4</li>
<li>Блок №5</li>
<li>Блок №6</li>
<li>Блок №7</li>
</ul>.block-list {
display: block;
list-style: none;
padding: 3px 0 0 3px;
font-size: 0;
}
.block-list li {
box-sizing: border-box;
display: inline-block;
margin: -3px -3px 0 0;
width: 235px;
height: 120px;
border: 3px solid #936ab9;
vertical-align: top;
font-size: 24px;
}Результат:
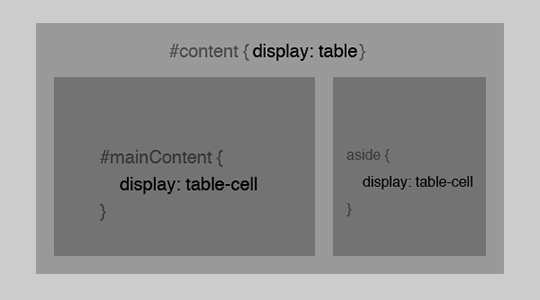
У таблиц есть свойство border-collapse, которое задает правило как отображать рамку между ячейками. Но вёрстку таблицами делать нельзя, поэтому на помощь приходит display table. В таком случаи меняется html-разметка:
<div class="block-list">
<ul>
<li>Блок №1</li>
<li>Блок №2</li>
<li>Блок №3</li>
</ul>
<ul>
<li>Блок №4</li>
<li>Блок №5</li>
<li>Блок №6</li>
</ul>
<ul>
<li>Блок №7</li>
</ul>
</div>.block-list {
display: table;
border-collapse: collapse;
}
.block-list ul {
display: table-row;
}
.block-list li {
display: table-cell;
box-sizing: border-box;
width: 235px;
height: 120px;
border: 3px solid #b96a6a;
}