CSS-свойство display: table и другие, делают вывод группы элементов подобно таблице <table>, но с ограничением – объединения ячеек colspan и rowspan не поддерживаются.
Полный список свойств и тегов, которые они заменяют:
display: table; |
<table> |
display: inline-table; |
<table> но с display: inline-block |
display: table-caption; |
<caption> |
display: table-column-group; |
<colgroup> |
display: table-column; |
<col> |
display: table-header-group; |
<thead> |
display: table-row-group; |
<tbody> |
display: table-footer-group; |
<tfoot> |
display: table-row; |
<tr> |
display: table-cell; |
<td> или <th> |
Часто табличная верстка используется в качестве сеточной разметки, хотя это семантически неправильно и возникнут проблемы у мобильной или адаптивной версии. Для сеток специально ввели CSS Grid Layout, но можно сделать и на display: table.
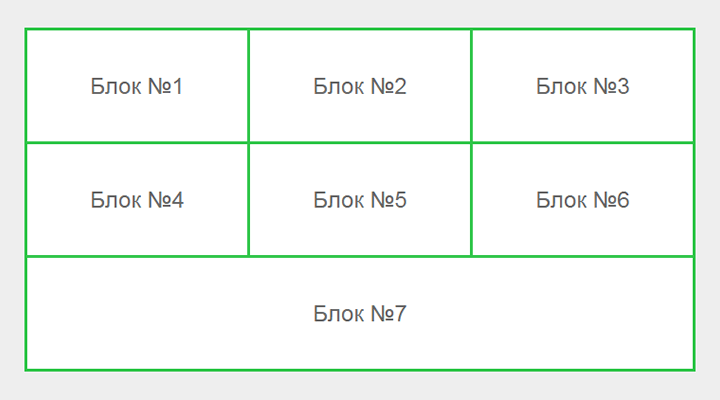
Рассмотрим пример – сетка 3x2 в три колонки сделанная таблицей:
<table class="grid">
<tr>
<td>
<div class="item">Блок №1</div>
</td>
<td>
<div class="item">Блок №2</div>
</td>
<td>
<div class="item">Блок №3</div>
</td>
</tr>
<tr>
<td>
<div class="item">Блок №4</div>
</td>
<td>
<div class="item">Блок №5</div>
</td>
<td>
<div class="item">Блок №6</div>
</td>
</tr>
</table>.grid {
width: 100%;
border: none;
border-collapse: separate;
border-spacing: 5px;
}
.grid td {
width: 33.3%;
vertical-align: top;
padding: 0;
}На элементах <div> выглядит точно также.
<div class="grid">
<div class="grid-tr">
<div class="grid-td">
<div class="item">Блок №1</div>
</div>
<div class="grid-td">
<div class="item">Блок №2</div>
</div>
<div class="grid-td">
<div class="item">Блок №3</div>
</div>
</div>
<div class="grid-tr">
<div class="grid-td">
<div class="item">Блок №4</div>
</div>
<div class="grid-td">
<div class="item">Блок №5</div>
</div>
<div class="grid-td">
<div class="item">Блок №6</div>
</div>
</div>
</div>.grid {
display: table;
width: 100%;
border: none;
border-collapse: separate;
border-spacing: 5px;
}
.grid-tr {
display: table-row;
}
.grid-td {
display: table-cell;
width: 33.3%;
vertical-align: top;
padding: 0;
}<table class="table">
<caption>Заголовок таблицы</caption>
<colgroup>
<col width="10%">
<col width="30%">
<col width="30%">
<col width="30%">
</colgroup>
<thead>
<tr>
<th>#</th>
<th>Имя</th>
<th>Фамилия</th>
<th>Ник</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</div>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th>2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th>3</th>
<td>Larry</td>
<td>Bird</td>
<td>@twitter</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>#</th>
<th>Имя</th>
<th>Фамилия</th>
<th>Ник</th>
</tr>
</tfoot>
</table>.table {
width: 100%;
border-collapse: collapse;
border: 1px solid #555;
}
.table caption {
padding: 10px;
color: #333;
font-size: 16px;
text-align: center;
}
.table th {
padding: 10px;
border: 1px solid #555;
font-weight: bold;
text-align: left;
}
.table td {
padding: 10px;
border: 1px solid #555;
}
.table thead th, .table thead td {
background: #f9f9f9;
}
.table tbody th, .table tbody td {
background: #fff;
}
.table tfoot th, .table tfoot td {
background: #f4f6ff;
}На тегах div
Тут есть одна особенность – у таблицы ширина 100% к ней прибавляются рамки, поэтому таблица будет выходить за приделы родителя, box-sizing: border-box; это исправит.
<div class="table">
<div class="table-caption">Заголовок таблицы</div>
<div class="table-colgroup">
<div class="table-col" style="width: 10%"></div>
<div class="table-col" style="width: 30%"></div>
<div class="table-col" style="width: 30%"></div>
<div class="table-col" style="width: 30%"></div>
</div>
<div class="table-thead">
<div class="table-tr">
<div class="table-th">#</div>
<div class="table-th">Имя</div>
<div class="table-th">Фамилия</div>
<div class="table-th">Ник</div>
</div>
</div>
<div class="table-tbody">
<div class="table-tr">
<div class="table-th">1</div>
<div class="table-td">Mark</div>
<div class="table-td">Otto</div>
<div class="table-td">@mdo</div>
</div>
<div class="table-tr">
<div class="table-th">2</div>
<div class="table-td">Jacob</div>
<div class="table-td">Thornton</div>
<div class="table-td">@fat</div>
</div>
<div class="table-tr">
<div class="table-th">3</div>
<div class="table-td">Larry</div>
<div class="table-td">Bird</div>
<div class="table-td">@twitter</div>
</div>
</div>
<div class="table-tfoot">
<div class="table-tr">
<div class="table-th">#</div>
<div class="table-th">Имя</div>
<div class="table-th">Фамилия</div>
<div class="table-th">Ник</div>
</div>
</div>
</div>.table {
display: table;
width: 100%;
box-sizing: border-box;
border-collapse: collapse;
border: 1px solid #555;
empty-cells: show;
}
.table-caption {
display: table-caption;
padding: 10px;
color: #333;
font-size: 16px;
text-align: center;
}
.table-colgroup {
display: table-column-group;
}
.table-col {
display: table-column;
}
.table-thead {
display: table-header-group;
}
.table-tbody {
display: table-row-group;
}
.table-tfoot {
display: table-footer-group;
}
.table-tr {
display: table-row;
}
.table-th {
display: table-cell;
padding: 10px;
border: 1px solid #555;
font-weight: bold;
text-align: left;
}
.table-td {
display: table-cell;
padding: 10px;
border: 1px solid #555;
}
.table-thead .table-th, .table-thead .table-td {
background: #f9f9f9;
}
.table-tbody .table-th, .table-tbody .table-td {
background: #fff;
}
.table-tfoot .table-th, .table-tfoot .table-td {
background: #f4f6ff;
}





<div class="table-colgroup">
<div class="table-col" width="10%"></div>
<div class="table-col" width="30%"></div>
<div class="table-col" width="30%"></div>
<div class="table-col" width="30%"></div>
</div>
тоже колонки не принимают нужные ширины в 10, 30, 30 и 30%. Или я что-то не правильно понимаю?