Вёрстка контролов оценки и показа рейтинга без изображений и JS.
Radio button скрыт, но играет двойную роль – отправляет оценку с формой и если добавить checked выделит нужную звезду и все предшествующие ей.
<div class="rating-area">
<input type="radio" id="star-5" name="rating" value="5">
<label for="star-5" title="Оценка «5»"></label>
<input type="radio" id="star-4" name="rating" value="4">
<label for="star-4" title="Оценка «4»"></label>
<input type="radio" id="star-3" name="rating" value="3">
<label for="star-3" title="Оценка «3»"></label>
<input type="radio" id="star-2" name="rating" value="2">
<label for="star-2" title="Оценка «2»"></label>
<input type="radio" id="star-1" name="rating" value="1">
<label for="star-1" title="Оценка «1»"></label>
</div>.rating-area {
overflow: hidden;
width: 265px;
margin: 0 auto;
}
.rating-area:not(:checked) > input {
display: none;
}
.rating-area:not(:checked) > label {
float: right;
width: 42px;
padding: 0;
cursor: pointer;
font-size: 32px;
line-height: 32px;
color: lightgrey;
text-shadow: 1px 1px #bbb;
}
.rating-area:not(:checked) > label:before {
content: '★';
}
.rating-area > input:checked ~ label {
color: gold;
text-shadow: 1px 1px #c60;
}
.rating-area:not(:checked) > label:hover,
.rating-area:not(:checked) > label:hover ~ label {
color: gold;
}
.rating-area > input:checked + label:hover,
.rating-area > input:checked + label:hover ~ label,
.rating-area > input:checked ~ label:hover,
.rating-area > input:checked ~ label:hover ~ label,
.rating-area > label:hover ~ input:checked ~ label {
color: gold;
text-shadow: 1px 1px goldenrod;
}
.rate-area > label:active {
position: relative;
}<div class="rating-result">
<span class="active"></span>
<span class="active"></span>
<span class="active"></span>
<span></span>
<span></span>
</div>.rating-result {
width: 265px;
margin: 0 auto;
}
.rating-result span {
padding: 0;
font-size: 32px;
margin: 0 3px;
line-height: 1;
color: lightgrey;
text-shadow: 1px 1px #bbb;
}
.rating-result > span:before {
content: '★';
}
.rating-result > span.active {
color: gold;
text-shadow: 1px 1px #c60;
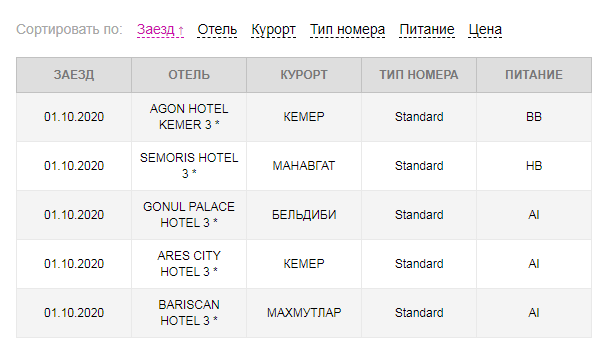
}Для вывода рейтинга в списках и листингах.
<div class="rating-mini">
<span class="active"></span>
<span class="active"></span>
<span class="active"></span>
<span></span>
<span></span>
</div>.rating-mini {
display: inline-block;
font-size: 0;
}
.rating-mini span {
padding: 0;
font-size: 20px;
line-height: 1;
color: lightgrey;
}
.rating-mini > span:before {
content: '★';
}
.rating-mini > span.active {
color: gold;
}





Готов рассмотреть помощь на платной основе.
.rating-area {
display: flex;
flex-direction: row-reverse;
justify-content: flex-end;
}
Спасибо!