В CSS 3 появилось свойство resize, которе указывает, можно ли пользователю изменять размеры текстового поля и других элементов. Возможны значения:
none |
Запрещено изменять размеры |
both |
Можно изменять размеры |
horizontal |
Только по горизонтали |
vertical |
Только по вертикали |
inherit |
Наследует значение родителя |
resize: none – запрещает растягивание textarea и убирает уголок ресайза.
textarea {
resize: none;
width: 400px;
height: 150px;
}Старый метод:
textarea {
min-width: 400px;
max-width: 400px;
max-height: 150px;
min-height: 150px;
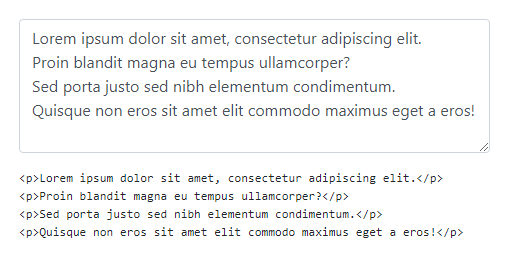
}Результат:
textarea {
resize: horizontal;
width: 400px;
height: 150px;
}Старый метод:
textarea {
width: 400px;
height: 150px;
max-height: 150px;
min-height: 150px;
}Результат:
textarea {
resize: vertical;
width: 400px;
height: 150px;
}Старый метод:
textarea {
width: 400px;
max-width: 400px;
min-width: 400px;
height: 150px;
}Результат:
Чтобы сделать возможность растягивать другие элементы, помимо resize: both, нужно ещё добавить display: inline-block и overflow: auto.
<div class="box">...</div>.box {
resize: both;
display: inline-block;
overflow: auto;
min-width: 150px;
min-height: 150px;
background: url(/bg.jpg) 50% 50% no-repeat;
background-size: cover;
}