Web Storage API это набор методов, при помощи которых в браузере можно хранить данные в виде пар ключ=значение на подобии cookies.
В основе API лежат два механизма: sessionStorage и localStorage, единственная разница между ними в том что, sessionStorage хранит данные до закрытия браузера. Данные хранящийся в localStorage не имеют срока давности, но могут быть удалены пользователем при очистки истории браузера. Но при этом, данные, записанные в режиме «инкогнито» удаляются при закрытии последней «приватной» вкладки.
Объем хранилища зависит от настроек браузера и обычно равен 5-10 Мб.
Далее приведены примеры использования Web Storage API на примере localStorage:
Перед тем как использовать Local Storage, необходимо убедится, поддерживается ли он браузером.
if (typeof localStorage === 'undefined') {
alert("localStorage не работает!");
}Поддержка Web Storage в браузерах:
Особенность установки значений в Local Storage состоит в том, что данные будут доступны только в рамках источника, где они были установлены (один и тот же домен / протокол / порт).
Запись выполняется методом localStorage.setItem(название_ключа, значение):
localStorage.setItem('user', 'admin');Для чтения значений из хранилища используется метод localStorage.getItem(название_ключа), который возвращает значение этого элемента.
var name = localStorage.getItem('user');
alert(name); // adminПеребор всех ключей
for (var i = 0; i < localStorage.length; i++) {
var key = localStorage.key(i);
console.log(key + ': ' + localStorage.getItem(key));
}Результат:
user: adminСобрать объект из Local Storage:
var obj = {};
for (var i = 0; i < localStorage.length; i++) {
var key = localStorage.key(i);
obj[key] = localStorage.getItem(key);
}
console.dir(obj);Результат:
{"user": "admin"}Удаление данных выполняется методом removeItem(название_ключа):
localStorage.removeItem('user');Так же имеется возможность очистить всё хранилище:
localStorage.clear();В отличии от cookies, Local Storage не доступен на сервере, но данные из хранилища можно отправить на сервер с помощью AJAX-запроса.
В данном примере данные отправляются на ajax.php, результат работы скрипта выводится в <div id="result"></div>.
<button id="button" onclick="sendLocalStorage(); return false;">Отправить localStorage в PHP</button>
<div id="result"></div>
<script src="/jquery.min.js"></script>
<script>
/* Запишем данные в Local Storage */
localStorage.setItem('name', 'Иван');
localStorage.setItem('surname', 'Иванов');
localStorage.setItem('date', '20.01.1987');
function sendLocalStorage(){
/* Поместим все данные в объект */
var obj = {};
for (var i = 0; i < localStorage.length; i++) {
var key = localStorage.key(i);
obj[key] = localStorage.getItem(key);
}
/* Отправка через JQuery AJAX */
$.ajax({
url: '/ajax.php',
method: 'post',
dataType: 'html',
data: {data: obj},
success: function(data){
$('#result').html(data);
}
});
}
</script>Обработчик ajax.php:
<?php
if (empty($_POST['data'])) {
echo 'Данных нет';
} else {
echo '<pre>' . print_r($_POST['data'], true) . '</pre>';
}
exit();Просмотр, редактирование и удаление данных в хранилище доступно в консоле браузеров:
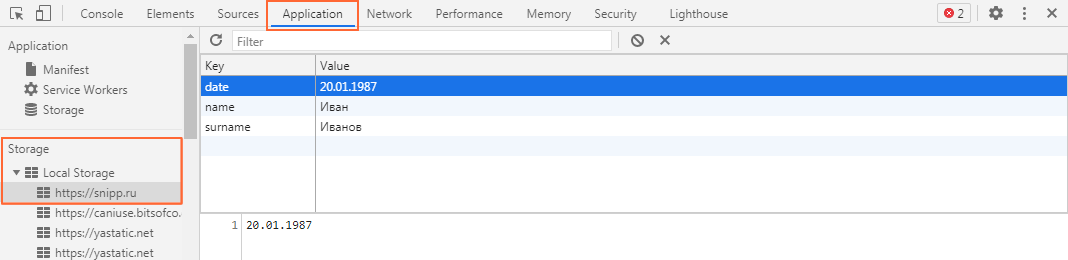
Google Chrome
В DevTools (Windows: F12, MacOS: ⌘ + ⌥ + i), вкладка «Application», раздел «Storage» – «Local Storage».
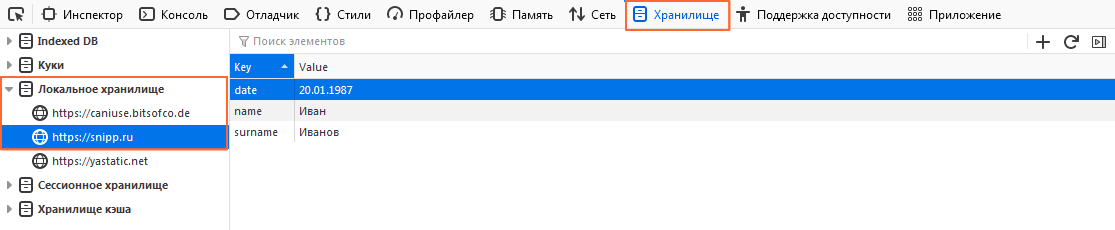
Mozilla Firefox
В веб-консоли (Windows: F12, MacOS: ⌘ + ⌥ + k), вкладка «Хранилище», раздел «Локальное хранилище».
<h4>Страница №1</h4>
<div class="form-group">
<label for="example">Выберите любой пункт:</label>
<select class="form-control" id="example">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<script src="/jquery.min.js"></script>
<script>
$(document).ready(function(){
var selected = localStorage.getItem('select');
if (selected) {
$('#example').val(selected);
}
$('#example').change(function(){
localStorage.setItem('select', $(this).val());
});
});
</script>