В данной статье представлены два метода, как сохранить открытую вкладку в Bootstrap Tabs, поле перезагрузки страницы браузера.
На примере версии Bootstrap 4.3, вёрстка будет следующая:
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" id="home-tab" data-toggle="tab" href="#tab-1">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" id="profile-tab" data-toggle="tab" href="#tab-2">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" id="contact-tab" data-toggle="tab" href="#tab-3">Contact</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane fade show active" id="tab-1">
<h3>Вкладка #1</h3>
...
</div>
<div class="tab-pane fade" id="tab-2">
<h3>Вкладка #2</h3>
...
</div>
<div class="tab-pane fade" id="tab-3">
<h3>Вкладка #3</h3>
...
</div>
</div>Скрипты привязываются к элементам по классу .nav-tabs и активной вкладкой .active, также задействуется JS-метод tab('show').
$(function($){
var storage = document.cookie.match(/nav-tabs=(.+?);/);
if (storage && storage[1] !== "#") {
$('.nav-tabs a[href="' + storage[1] + '"]').tab('show');
}
$('ul.nav li').on('click', function() {
var id = $(this).find('a').attr('href');
document.cookie = 'nav-tabs=' + id;
});
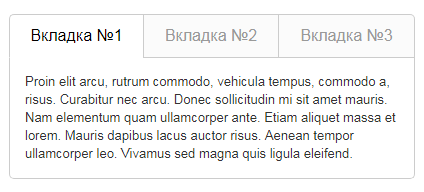
});Пример:
Веб-хранилище localStorage позволяет хранить пары ключ=значение в браузере. Данные, которые в него записаны, сохраняются после обновления страницы и даже после перезапуска браузера.
$(function($){
var storage = localStorage.getItem('nav-tabs');
if (storage && storage !== "#") {
$('.nav-tabs a[href="' + storage + '"]').tab('show');
}
$('ul.nav li').on('click', function() {
var id = $(this).find('a').attr('href');
localStorage.setItem('nav-tabs', id);
});
});