В JS для работы с «планированием вызова» существуют два метода:
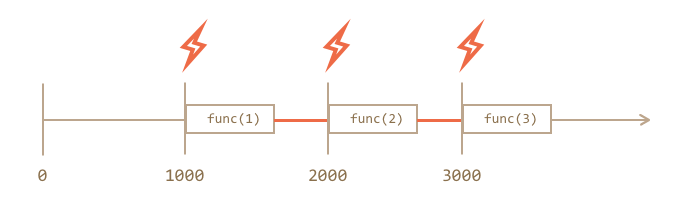
Позволяет вызывать функцию много раз, через определённый интервал времени:
setInterval(func, delay)
Где:
func– функция или строка кода для выполнения,delay– интервал в миллисекундах (1000 = 1 секунда).
Стоит заметить, что вызываемая функция будет работать асинхронно.
Выполнение кода:
setInterval("alert('Прошла одна секунда');"}, 1000);Выполнение анонимной функции:
setInterval(function(){
alert('Прошла одна секунда');
}, 1000);Вызов функции:
setInterval('showmessage', 1000);
function showmessage(){
alert('Прошла одна секунда');
}Отмены выполнения
Чтобы остановить setInterval применяется метод clearInterval(id).
var interval_id = setInterval(function(){
alert('Прошла одна секунда');
}, 1000);
...
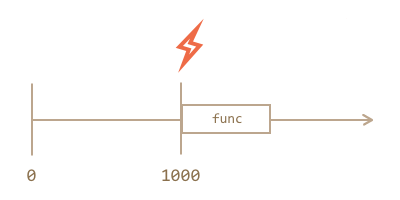
clearInterval(interval_id);Выполняет заданный код асинхронно только один раз, через заданный интервал времени.
Синтаксис:
setTimeout(func, delay)
Где:
func– функция или строка кода для выполнения,delay– интервал в миллисекундах (1000 = 1 секунда).
Выполнение кода:
setTimeout("alert('1-секундная задержка прошла');", 1000);Выполнение анонимной функции:
setTimeout(function(){
alert('1-секундная задержка прошла');
}, 1000);Вызов функции:
setTimeout(showmessage, 1000);
function showmessage(){
alert('1-секундная задержка прошла');
}Также, метод setTimeout можно отменить с помощью метода clearTimeout(id).
var timeout_id = setTimeout(function(){
alert('1-секундная задержка прошла');
}, 1000);
...
clearTimeout(timeout_id);







Мне нужна пауза в программе.
В примере "Отмены выполнения" раздела "Метод setInterval" случайно нет ошибки?
У меня без function() выпадает в ошибку)
Авторизуйтесь, чтобы добавить комментарий.