Обойти ячейки таблицы можно с помощью jQuery метода each(), подробнее на api.jquery.com.
Следующий код выводит текст из всех ячеек в консоль.
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
</table>$('table td').each(function(){
console.log($(this).html());
});Результат в консоли

Перебор ячеек по строкам
$('table tr').each(function(row){
$(this).find('td').each(function(cell){
console.log('Строка ' + row + ', ячейка ' + cell + ', значение: ' + $(this).html());
});
});Результат в консоли

Получение данных из ячейки
Внутри цикла each(), все данные элемента можно получить через $(this).
$('table td').each(function(key){
// Порядковый номер
console.log(key);
// Html код
var html = $(this).html();
// Текст
var text = $(this).text();
// ID
var id = $(this).attr('id');
// Класс
var class = $(this).attr('class');
// Атрибут data-name="..."
var data = $(this).data('name');
});Преобразование таблицы в массив JS
var array = [];
$('table tr').each(function(){
var array_row = [];
$(this).find('td').each(function(){
array_row.push($(this).text());
});
array.push(array_row);
});
console.table(array);Результат в консоли

Пример использования
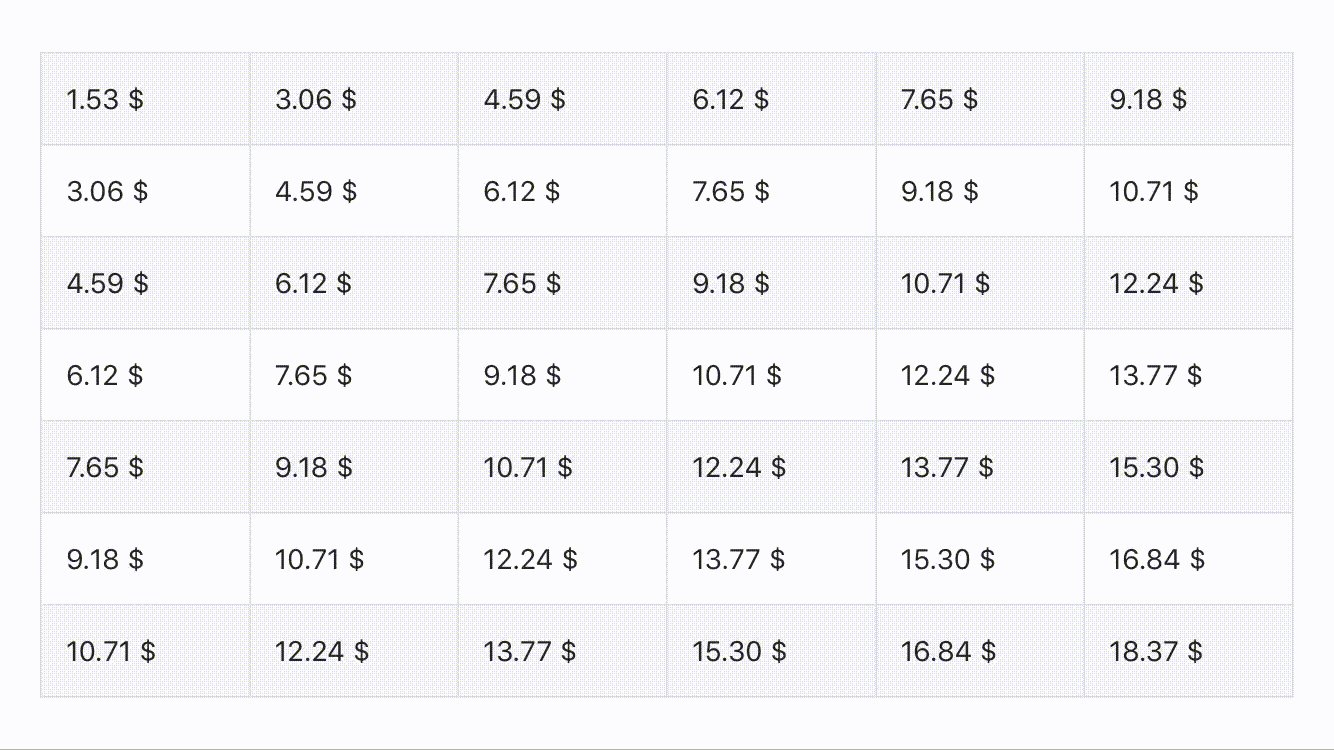
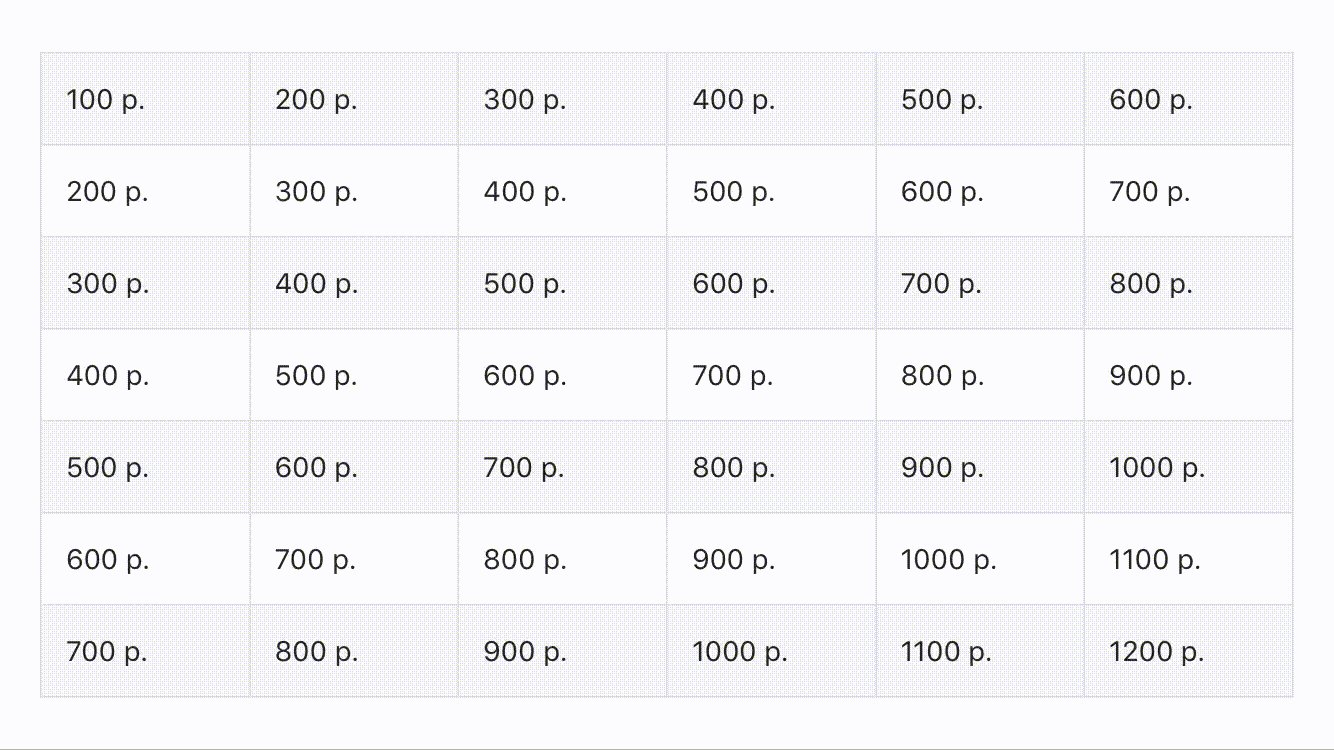
Each можно применить в табличных калькуляторах, где по выбранным параметрам пересчитывается вся таблица. Для примера возьмем таблицу цен, которую нужно конвертировать в разные валюты.
<select name="currency">
<option value="0" selected>RUB</option>
<option value="1">USD</option>
<option value="2">EUR</option>
</select>
<table>
<tbody>
<tr>
<td data-price="100"></td>
<td data-price="200"></td>
<td data-price="300"></td>
<td data-price="400"></td>
<td data-price="500"></td>
<td data-price="600"></td>
</tr>
<tr>
<td data-price="200"></td>
<td data-price="300"></td>
<td data-price="400"></td>
<td data-price="500"></td>
<td data-price="600"></td>
<td data-price="700"></td>
</tr>
<tr>
<td data-price="300"></td>
<td data-price="400"></td>
<td data-price="500"></td>
<td data-price="600"></td>
<td data-price="700"></td>
<td data-price="800"></td>
</tr>
</tbody>
</table>/* Котировки */
var usd = 65.34;
var eur = 73.20;
function convertTable(){
var currency = $('select[name=currency]').val();
$('table tbody td').each(function(){
var price = Number.parseInt($(this).data('price'));
switch (currency) {
case '0':
$(this).html(price + ' р.');
break;
case '1':
$(this).html((price / usd).toFixed(2) + ' $');
break;
case '2':
$(this).html((price / eur).toFixed(2) + ' €');
break;
}
});
}
/* Стартовое заполнение */
convertTable();
/* Обработчик select */
$('select[name=currency]').change(function(){
convertTable();
});