С помощью JS-свойств selectionStart и selectionEnd можно сделать оборачивание выделенного текста тегами или BB-кодами. Рассмотрим пример добавления тега <b>:
<a id="button-b" href="#"><b>Жирный</b></a>
<textarea id="control" rows="5">...</textarea>$('#button-b').click(function(){
var control = $('#control')[0];
var start = control.selectionStart;
var end = control.selectionEnd;
if (start != end) {
var text = $(control).val();
$(control).val(text.substring(0, start) + '<b>' + text.substring(start, end) + '</b>' + text.substring(end));
// Ставим каретку в конец добавленного тега.
$(control).focus();
var sel = end + 7;
control.setSelectionRange(sel, sel);
}
return false;
});Результат:
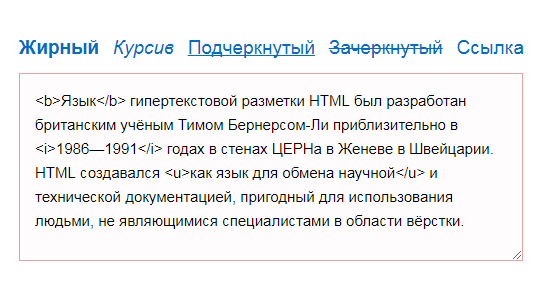
Чтобы не дублировать код для других тегов, лучше написать отдельную функцию.
<a id="button-b" href="#"><b>Жирный</b></a>
<a id="button-i" href="#"><i>Курсив</i></a>
<a id="button-u" href="#"><u>Подчеркнутый</u></a>
<a id="button-s" href="#"><strike>Зачеркнутый</strike></a>
<a id="button-a" href="#">Ссылка</a>
<textarea id="control" rows="5">...</textarea>function addTag(open, close) {
var control = $('#control')[0];
var start = control.selectionStart;
var end = control.selectionEnd;
if (start != end) {
var text = $(control).val();
$(control).val(text.substring(0, start) + open + text.substring(start, end) + close + text.substring(end));
$(control).focus();
var sel = end + (open + close).length;
control.setSelectionRange(sel, sel);
}
return false;
}
// Жирный
$('#button-b').click(function(){
return addTag('<b>', '</b>');
});
// Курсив
$('#button-i').click(function(){
return addTag('<i>', '</i>');
});
// Подчеркнутый
$('#button-u').click(function(){
return addTag('<u>', '</u>');
});
// Зачеркнутый
$('#button-s').click(function(){
return addTag('<strike>', '</strike>');
});
// Ссылка
$('#button-a').click(function(){
return addTag('<a href="' + prompt('Введите адрес', '') + '">', '</a>');
});
// При клике на кнопки не снимаем фокус с textarea.
$('a').on('mousedown', function() {
return false;
});